Zentraler Faktor für den Erfolg einer Website ist eine gute Usability – und damit auch eine intuitive Navigation. Findet ein Website-Besucher das, was er sucht? Wie schnell gelangt er ans Ziel? Welche Trends im Bereich Navigation haben sich in den letzten Monaten gezeigt? Wir zeigen einige Beispiele für Navigationsmöglichkeiten, Mouseover-Effekte, Teaser & Co.
Innovative Navigation
Erfahrungsgemäß sind es oft Verbesserungen im Detail, die zur besseren Nutzererlebnissen und zufriedeneren Usern führen. Es gibt mehrere interessante Ansätze, um falsche Klicks zu vermeiden und dem Nutzer zu helfen, sein Ziel möglichst schnell und intuitiv zu erreichen. Wir haben einige exemplarische Beispiele gesammelt.
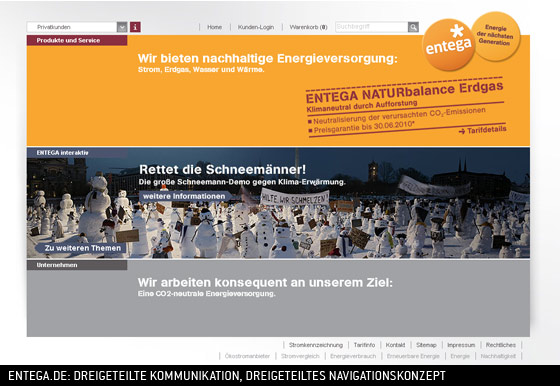
Entega.de verwendet beispielsweise drei Hauptnavigationspunkte, die zugleich die drei inhaltlichen Bereiche der Website abbilden. Klickt man einen Bereich an, klappt dieser auf, wobei die anderen weiterhin sichtbar bleiben. Die Unterpunkte sind dann im jeweiligen Bereich platziert.
Dieses Beispiel ist durchaus interessant, aber es belegt ebenso, dass gutes Web-Design insbesondere im Zusammenhang mit Usability ein schmaler Grat ist: Wird durch die innovative Navigation auch die Nutzerfreundlichkeit verbessert? Verstehen vor allem wenig Internet-affine User diese Navigation intuitiv? Hier sind – auch ohne die Website einer Usability-Analyse unterzogen zu haben – Zweifel sicherlich zulässig, und solche Fragen muss sich jede gelaunchte Website natürlich gefallen lassen.
Informative Mouseover-Effekte, Dropdown-Menüs und Teaser
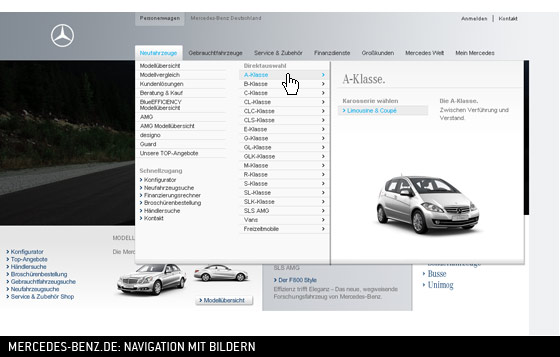
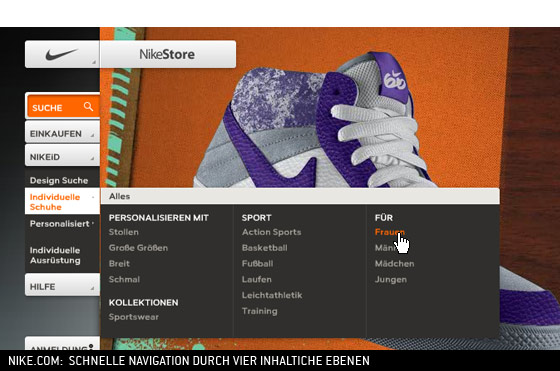
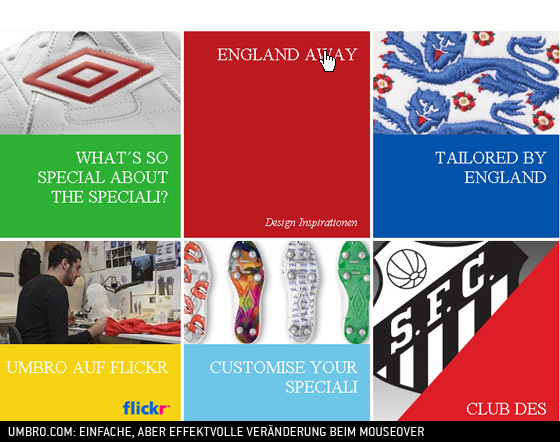
Andere Websites nutzen die Navigation für die Darstellung weiterführender Inhalte bzw. von Detailinformationen: Durch den innovativen Einsatz von Mouseover-Effekten mit inhaltlichem Mehrwert soll der Nutzer schon vor dem Klick wissen, ob er sich auf dem richtigen Weg befindet.
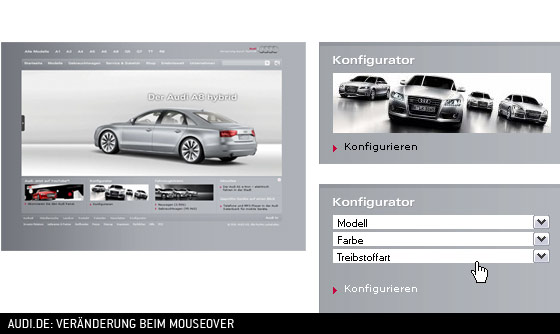
Darüber hinaus haben vor allem Aufklappmenüs zuletzt eine spannende Entwicklung genommen: Immer häufiger werden sie genutzt, um einzelne Punkte gezielt besonders hervorzuheben. Auch Teaser-Boxen füllen heute Funktionen aus, die weit über die Darstellung von Links hinausgehen. Auf der Audi-Website öffnen sich beispielsweise in der Teaserbox „Konfigurator“ direkt Eingabefelder beim Mouseover, sodass der Nutzer einen Klick spart. Auffällig ist hier zudem die Schiebenavigation von der linken Seite.
Weitere gelungene Beispiele
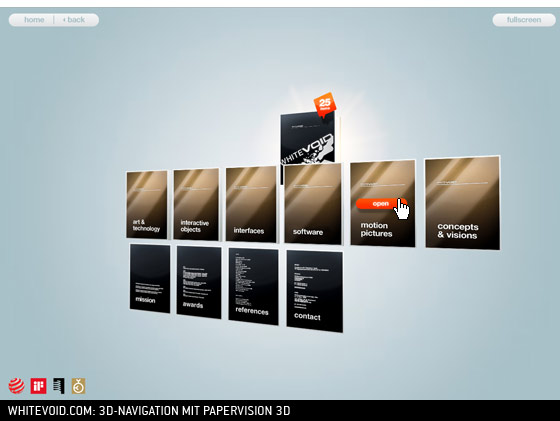
Es ist erfreulich, dass immer mehr Unternehmen grundsätzlich nicht nur gesteigerten Wert auf intuitive, nutzerfreundliche Navigationskonzepte legen, sondern diese auch in Form von hochwertigen, originellen Design-Lösungen abbilden. Natürlich eignet sich nicht jeder Ansatz für jede Website, denn grundsätzlich muss beim Einsatz von innovativen Konzepten immer die Zielgruppe im Auge behalten werden: So kann beispielsweise eine dreidimensionale und animierte Navigation zwar sehr ästhetisch sein, stellt aber nicht in jedem Fall die geeignete Lösung dar und dürfte Nutzergruppen mit eher geringer Internet-Affinität überfordern.
Einige weitere innovative Beispiele für moderne Navigationslösungen, die für sich selbst sprechen:
Haben Sie Fragen zum Thema Web-Design? Benötigen Sie Unterstützung bei Web-Projekten oder bei der Modifikation Ihres Erscheinungsbilds im Internet? Bitte sprechen Sie uns an.
Weiterführende Informationen
Die Website von //SEIBERT/MEDIA/DESIGN
Navigationsmenüs: Trends und Beispiele
Experten-Interview: Was machen Web-Designer eigentlich genau?
Design-Auszeichnung: //SEIBERT/MEDIA/DESIGN erhält den iF-Award
Mehr über die Creative-Commons-Lizenz erfahren