In dieser Reihe schauen wir uns Interfaces von Web-Shops genauer an. Wir erstellen dabei keine systematischen Usability-Analysen, sondern liefern subjektive Berichte von Nutzererlebnissen unter besonderer Berücksichtigung von Design-Aspekten. Die Aufgabe diesmal: Suche ein beliebiges Produkt in einem Webshop oder Online-Portal Deiner Wahl.
- Gewünschtes Produkt: Schuhe der Kategorie Sneaker
- Anbieter: www.zalando.de
- Testende Person und Autorin: Katja Weingärtner
Die Startseite: Übersichtlich, zeitgemäß, werblich
Ich möchte mir ein Paar Schuhe kaufen und versuche mein Glück bei Zalando. Mich empfängt eine Seite, auf der mich prominent positionierte und auffällige werbliche Hinweise zunächst zum Stöbern einladen.
Gerade eine große, auffällige Werbung wie "Summer Sale" im mittleren Bildschirmbereich spricht mich natürlich an und ich bin direkt versucht, auf den zentralen, knallroten 70-Prozent-Hinweis zu klicken – aber ich verfolge ja ein konkretes Ziel und lasse es lieber bleiben. Mein Geldbeutel darf erleichtert aufatmen.
Ansonsten ist die Homepage eine recht schlichte Seite, die aber einen sehr übersichtlichen und zeitgemäßen ersten Eindruck macht. Das bekannte Zalando-Logo oben links sticht ins Auge, der Rest ist schlicht-geschmackvoll und auch werblich-ansprechend gestaltet, wie es sich für einen solchen Shop gehört.
Die Startseite
Über Kategorien und Filter zum Produkt
Ich suche also Schuhe – um genau zu sein Sneaker. Auf der linken Seite sehe ich bereits einige Kategorien, die aber nicht meinem gesuchten Produkt entsprechen. Also klicke ich in der horizontalen Hauptnavigation auf Schuhe, woraufhin sich ein breites Dropdown-Menü öffnet. Ah, hier steht nun die Auswahl Sneaker zur Verfügung.
Kategoriennavigation per Dropdown
Auf meinen Klick öffnet sich eine Ergebnisseite. Ganz oben fällt der etwas abgegrenzte Bereich Top-Seller auf. Das ist ziemlich schlau von Zalando, aber für mich ist hier nichts dabei. Darunter wird die Trefferliste dargestellt. Ui, 1.847 Artikel! Das überfordert sogar mich.
Die Trefferliste
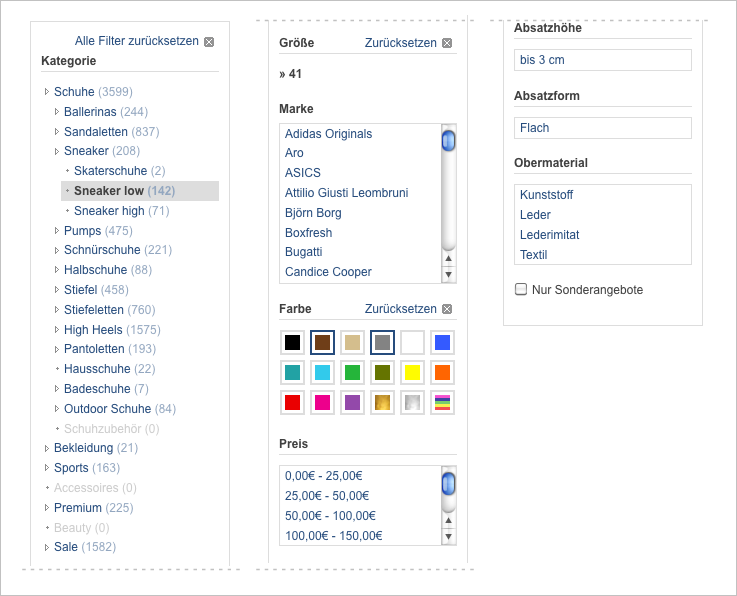
Deshalb bin ich froh, dass sich mit dem Klick auf die Kategorie Sneaker die Sidebar auf der linken Seite verändert hat: Ich sehe nun eine Kategorienübersicht mit diversen Eingrenzungsmöglichkeiten.
Hier könnte ich auch andere Schuhkategorien anwählen, die Anzeige rechts ändert sich stets live und ohne Zusatzklick. Bei den Sneakern bin ich aber schon richtig. Hinter der Kategoriebezeichnung steht nochmals die Trefferanzahl. Nun kann ich eingrenzen, ob ich Skaterschuhe oder das Format Low oder High haben möchte. Ich will auf jeden Fall niedrige Schuhe kaufen und habe die Ergebnisse per Klick zunächst schon mal auf 1.402 Artikel heruntergefiltert.
Prima, unter den Kategorien links gibt es die Option Größe. Gerade für mich mit relativ großen Füßen kann es sehr frustrierend sein, die richtigen Schuhe gefunden zu haben, um dann feststellen zu müssen, dass es sie leider gar nicht in meiner Größe gibt. Ein solches negatives Nutzererlebnis kann ich hier also offenbar vermeiden. Ich wähle die Größe 41, die Trefferliste ändert sich live und zeigt nun hoffentlich auch nur die Schuhe an, die es auch in meiner Größe gibt. Aha, nur noch 749 Artikel. Das scheint zu funktionieren.
Welche Filter gibt mir die Seite noch an die Hand? Die Marke ist mir eigentlich egal. Darunter gibt es eine Farbauswahl, die mir wiederum gar nicht egal ist. Ich suche etwas Schlichtes und wähle Grau aus. Gut, damit ist die Trefferzahl in den zweistelligen Bereich gerutscht. Hmm, oder doch lieber braune Schuhe? Ich klicke auf das entsprechende Kästchen, mal sehen, was passiert. In den Ergebnissen finde ich jetzt graue und braune Schuhe, mit der neuen Filterung wird die ursprüngliche also nicht zurückgesetzt. Das ist cool.
Kann ich noch weiter eingrenzen? Ja, unter den Farben stehen verschiedene Preisspannen zur Auswahl, die ich aber ignoriere. Ich habe mir vorgenommen, Fünfe gerade sein zu lassen, wenn ich das ultimative Paar Schuhe finde. Dann kommt die Wahl von Absatzhöhe und -form, die bei Sneakers nicht relevant ist. Und schließlich kann ich das Obermaterial auswählen und entscheide mich für Leder.
Angenehm finde ich übrigens, dass ich jeden gewählten Filter auch wieder einzeln zurücksetzen kann. Weniger schön und etwas nervig ist dagegen, dass ich jedes Mal, wenn ich eine Auswahl getroffen oder aufgehoben habe, am Seitenkopf lande und wieder nach unten scrollen muss, wenn ich weitere Filter auswählen will.
Eingrenzung über Filter
Schließlich habe ich’s aber doch recht mühelos geschafft und Zalando präsentiert mir eine überschaubare Liste mit 77 Produkten, die auf eine einzelne lange Seite passt. Auf den ersten Blick sehen die Ergebnisse gut und passend zur Filterung aus. Ich habe zudem die Möglichkeit, zwischen diversen Sortierungsoptionen zu wählen. Voreingestellt ist Beste Treffer, möglich sind auch Sortierungen nach auf- oder absteigendem Preis, Neuheiten, Beliebtheit usw.
+ Sinnvolle, passende Treffer
+ Live-Aktualisierung der Ergebnisse
+ Neue Filterung setzt ursprüngliche Eingrenzung nicht zurück
+ Filter einzeln deaktivierbar
- Scrollen nach jeder Filterauswahl
Ein Blick auf die Details
Die Ergebnisse schaue ich mir nun genauer an und klicke mich in eine Detailansicht. Oje, dieses Paar ist doch nicht so toll und ich gehe lieber zurück. Oben links gibt es hierfür einen recht unscheinbaren Zurück-Button, der mich wieder zu meiner Vorauswahl führt. Der Knopf könnte allerdings schon etwas auffälliger sein, aber jedenfalls erbringt mich wieder auf meine Ergebnisseite inklusive aller Filter. Funktioniert übrigens auch über die Browser-back-Funktion.
Ich entscheide mich in der Ergebnisliste für ein anderes Paar. Ja, schon besser. Auf der Produktseite kann ich mir die Schuhe dank einer Lupenfunktion aus der Nähe ansehen, außerdem gibt es Fotos mit verschiedenen Detailansichten. Einerseits ist das nett und wichtig. Andererseits machen die vielen Bilder und Kästchen (z.B. für verfügbare Größen und Farben) die Detailseite auch ein bisschen unübersichtlich.
Unter den Produktinfos entdecke ich schließlich einen Bereich Zuletzt angesehen mit dem Produkt, das ich zuvor angeklickt habe. Es gibt also eine Merkliste für meine aktuelle Sitzung. Nicht schlecht. Außerdem bietet die Seite mir im rechten Bereich Das-könnte-Ihnen-gefallen-Alternativen an. Durchaus sinnvoll.
Detailseite mit Lupenfunktion
Detailansicht
Ebenfalls rechts unter dem auffälligen Warenkorb-Symbol sehe ich einen Link Auf den Wunschzettel. Um diese Funktion zu nutzen, muss ich mich aber zunächst registrieren oder einloggen, worauf ich jetzt keine Lust habe. Ein Klick auf Weiterempfehlen öffnet eine Light-Box, in die ich einfach meine eigene und die E-Mail-Adresse einer Freundin eintragen und ihr den Hinweis schicken kann. Sie erhält dann eine dezente HTML-Mail mit einem Produktbild und einem Link auf die Detailseite.
+ Lupenfunktion und viele Fotos
+ Wunschzettel- und Weiterempfehlen-Funktionen
+ Sinnvolle Hinweise auf Alternativen
+ Merkliste
- Etwas unübersichtlich
- Unauffälliger Zurück-Button
Manuelle Suche
Doch die Detailansicht soll hier nur am Rande interessieren. Mir geht es ja in erster Linie um die Suchfilter, und mit deren Hilfe bin ich recht schnell und bequem auf ein Paar Schuhe gestoßen, das meinen Vorstellungen entspricht und mir gefällt. Als Einstieg hatte ich auf der Startseite die Navigation gewählt. Nun will ich herausfinden, ob das auch über die manuelle Suche so gut gelingt.
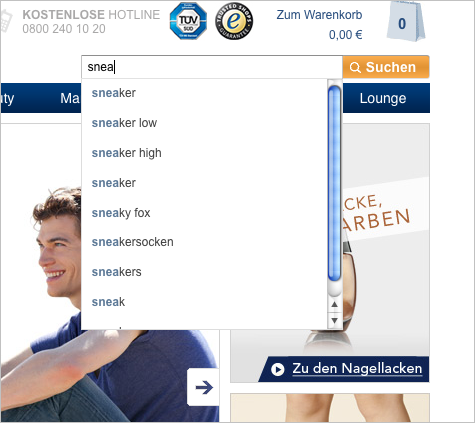
Zurück auf der Homepage, widme mich dem Suchfeld oben rechts und beginne, Sneaker einzutippen. Ah, es gibt eine Instant-Search-Funktion und schon nach den Buchstaben Sn macht die Seite mir passende und sinnvolle Vorschläge, darunter Sneaker, Sneaker low und Sneaker high auf den ersten Plätzen. Ich nehme den ersten Vorschlag, Sneaker.
Die Instant-Suche
Komisch, jetzt erfahre ich auf der Ergebnisseite, dass 4.680 Artikel in der Kategorie Damen auf meine Anfrage passen. Das sind schon deutlich mehr als vorhin die 1.847 Produkte. Wahrscheinlich sind noch zahlreiche andere Artikel mit Sneaker getaggt? In der Navigation links sehe ich außerdem, dass die Kategorie Schuhe noch gar nicht ausgewählt ist.
Das irritiert mich ein bisschen, aber wenn ich nun genau wie vorhin Eingrenzungen über die bekannten Filterfunktionen vornehme, komme ich ebenso schnell zu einer relativ schlanken Ergebnisübersicht, mit der ich gerne weiterarbeite.
Fazit
Alles in allem macht es Zalando sehr geschickt. Auf der einen Seite unterstützt die Website mich dabei, effektiv und flott zu Produkten zu gelangen, die meinen Vorstellungen entsprechen. Auf der anderen Seite werden mir immer wieder Hingucker und Alternativen wie die Topseller und die zuletzt gesehenen Artikel angeboten. Das Design ist sehr produktzentriert, im Mittelpunkt stehen die Artikel, das Drumherum ist schlicht und lenkt nicht ab. Ich bin ganz zufrieden und werde hier sicherlich weiterhin häufiger mal reinschauen. 🙂
Möchten Sie, dass wir Ihre Oberflächen und Online-Software-Systeme in Design und Usability systematisch untersuchen? Dann kontaktieren Sie uns. Oder arbeiten Sie für das oder bei dem Unternehmen, das die untersuchte Website bereitstellt? Dann freuen wir uns sehr über Ihre Rückmeldung per Kommentar zum Artikel oder Anfrage.
Weiterführende Informationen
Case Study Suchfilter: Das Beispiel Mobile.de
Case Study Suchfilter: Das Beispiel DaWanda.com
Case Study Suchfilter: Das Beispiel TED.com
Die Website von //SEIBERT/MEDIA/DESIGN
Design- und Usability-Trends im Suchprozess 1
Design- und Usability-Trends im Suchprozess 2
Mehr über die Creative-Commons-Lizenz erfahren