Als (Web-)Designer verbringt man den Tag hauptsächlich am Rechner und ist geneigt, zu früh die Grafikprogramme zu öffnen und mit der Gestaltung loszulegen. Schnell entstehen auf diese Weise augenscheinlich ordentliche Ergebnisse. Viele Chancen auf innovative Lösungen sind dann allerdings schnell vertan. Nicht nur für die Steigerung der Qualität von Ergebnissen, sondern auch für die reibungslose und effektive Zusammenarbeit mit dem Kunden ist es sehr hilfreich, zunächst (und gerne analog) mit Wireframes zu arbeiten.
Wir nutzen unsere Wireframe-Skizzen ...
- um gemeinsam mit unseren Kunden in Workshops Ideen schnell und einfach festzuhalten.
- um abstrakte Ideen zu verdeutlichen.
- als Re-Briefing, z. B. nach einem Anforderungs-Workshop mit unseren Kunden, um unsere Vorstellung der Web-Oberfläche schnell und einfach sichtbar zu machen und zu prüfen, ob wir die Anforderungen richtig verstanden haben, ohne Zeit in unnötige Details gesteckt zu haben.
- um schnell viele Layout-Varianten zu erzeugen und gegeneinander abzuwägen: Beginnt man erst einmal damit, entstehen sehr schnell Varianten für Inhalte und Anordnung.
- um Funktionalitäten und Prozesse zu verstehen und zu visualisieren.
- um ein passendes Layout-Raster und Navigationskonzept zu entwickeln.
Beispiele aus der Praxis – ein Einblick in unsere Arbeit
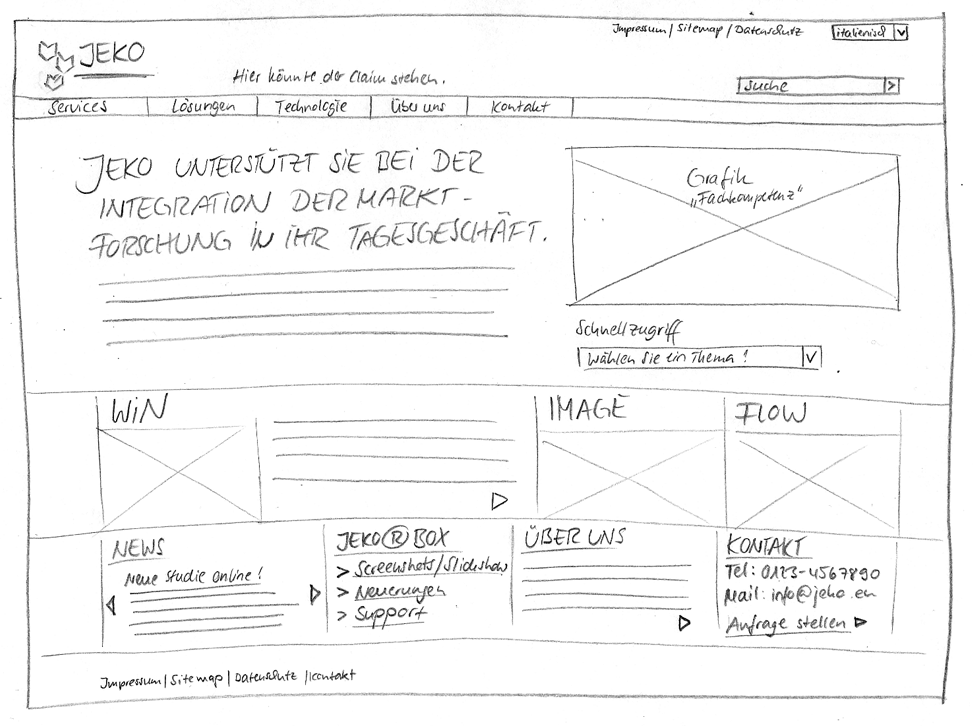
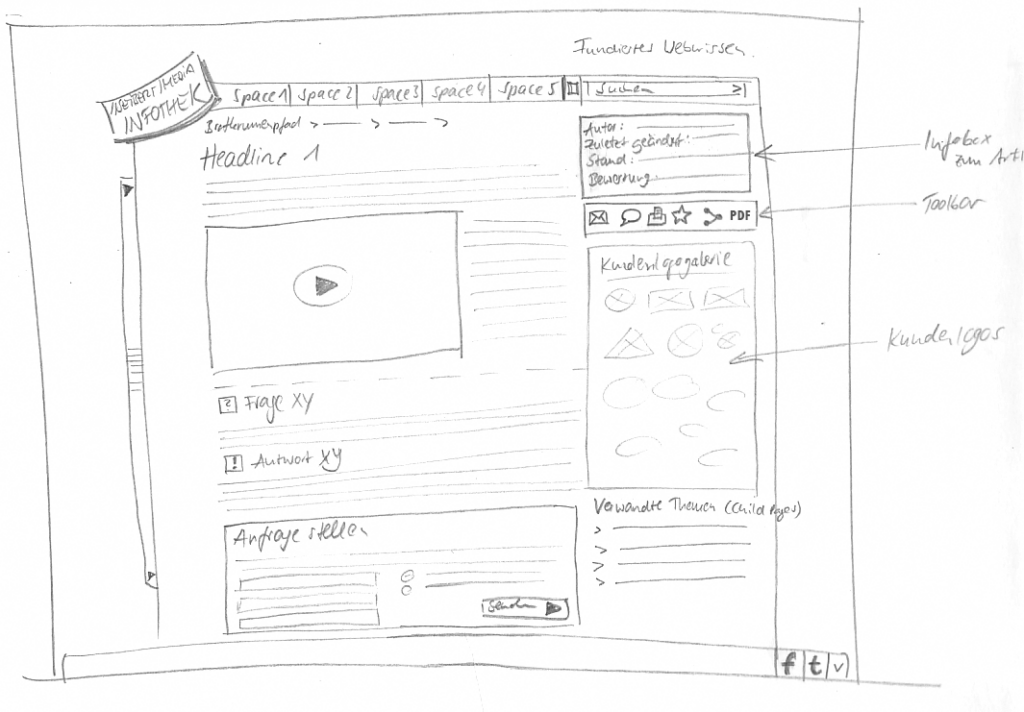
Einen sehr guten Eindruck von der Ergebnissen solcher analogen Skizzenrunden vermitteln die nachfolgenden Arbeitsbeispiele in unterschiedlichen Detaillierungsgraden und Handschriften. (Bitte klicken Sie auf die Bilder, um zur Großansicht zu gelangen.)
Abb. 1.: Wireframe für eine Website-Startseite (1)
Abb. 2.: Wireframe für eine Webseite-Startseite (2)
Abb. 3: Wireframe für eine Wiki-Portalseite
Abb. 4.: Wireframe für eine Wiki-Detailseite
Kann man Kunden so etwas zumuten?
Ein klares Ja. Denn: Sobald etwas professionell umgesetzt ist, konzentrierten sich die Beteiligten oft schon auf Details der Optik statt auf die Inhalte und die grundsätzliche Idee. Hier werden Chancen vertan, ein wirklich gutes Ergebnis zu erzielen. Und unsere Kunden empfinden das als erfrischend und werden damit (nicht zuletzt) auch sehr eng in die Konzeption eingebunden.
Stifte spitzen und los!
Fazit: Ob Zeichenkünstler oder nicht, ob mit Zettel und Papier oder direkt per Grafik-Tablett digitalisiert – es gibt keine effektivere Möglichkeit, Variationen zu entwickeln und die Bilder im Kopf für andere sichtbar zu machen. Wireframes sind fester Bestandteil der Konzept- und Designentwicklung für Web-Oberflächen bei //SEIBERT/MEDIA.
Weiterführende Informationen
Design-Workshops von //SEIBERT/MEDIA
Die Website von //SEIBERT/MEDIA/DESIGN
Konzeption und Design: Warum wir Skizzen anfertigen
Interview: Was machen Webdesigner eigentlich genau?
Mehr über die Creative-Commons-Lizenz erfahren