In dieser Reihe schauen wir uns Interfaces von Web-Shops und -Portalen genauer an. Wir erstellen dabei keine systematischen Usability-Analysen, sondern liefern subjektive Berichte von Nutzererlebnissen unter besonderer Berücksichtigung von Design-Aspekten. Die Aufgabe diesmal: Suche ein beliebiges Produkt oder finde einen für Dich interessanten Inhalt in einem Webshop oder Online-Portal Deiner Wahl.
- Gewünschter Inhalt: Interessanter Videobeitrag
- Anbieter: www.ted.com
- Testende Person und Autorin: Karolin Kutter
Startseite: Form follows Content
TED ist ein internationales Videoportal mit dem Schwerpunkt Ideen- und Innovationsaustausch. Die Beiträge sind aufgenommene Vorträge internationaler Sprecher aus unterschiedlichen Fachbereichen: Wissenschaftler, Architekten, Erfinder, Künstler, Designer usw.
Ich nutze das Portal gerne, weil es Unterhaltung bietet und zugleich inspirierend und lehrreich ist. Das tue ich in der Regel nicht sehr zielgerichtet, und so auch jetzt: Ich habe ein bisschen Zeit und will stöbern.
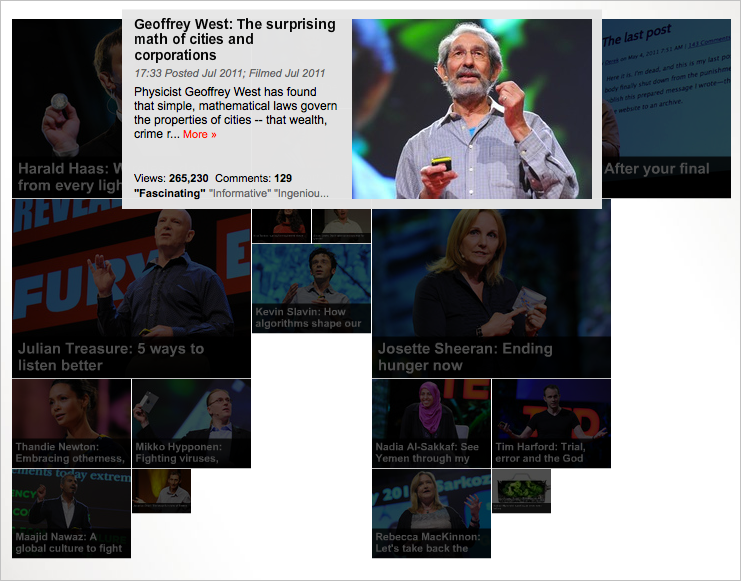
Auf TED.com sieht man bereits auf der Startseite, wo die Musik spielt. Das Rahmendesign ist sehr reduziert. Bis auf das aufmerksamkeitsstarke rote Logo (Branding) gibt es nur sehr wenige Farbakzente. Dezentes Grau, schwarze Schrift und viel Weißraum prägen den gestalterischen Rahmen. Von dieser zurückgenommenen, hellen Umgebung heben sich an zentraler Position die Teaser zu den Beiträgen durch dunkle Farbigkeit und aktiv leuchtende Bildern stark ab und drängen sich in den Vordergrund. Hier gilt ganz offensichtlich das Prinzip form follows function bzw. noch besser: form follows content.
TED.com-Startseite
Die Video-Teaser selbst haben drei unterschiedliche Formate: Es gibt relativ große Vorschauboxen und einige, die 1/4 bzw. 1/16 so groß sind. Per Hover-Effekt erhalte ich in einer grauen Box noch zusätzliche Infos zum Beitrag und dessen Popularität. Unpraktisch hier, dass man erst warten muss, bis alle Teaser geladen sind, damit der Hover-Effekt funktioniert. In der linken Seitenspalte wird ersichtlich, was es mit den Größenverhältnissen auf sich hat – Sized by: Newest releases. Die großen Teaser stehen also für ganz neue Videos, die mittleren für etwas ältere, die kleinen werden wohl bald ganz aus dieser Ansicht rausfallen.
Detailinfos per Hover-Effekt
Filter: Sinnvoll und originell
Von den hier angezeigten Videos spricht mich auf den ersten Blick keines besonders an. Mal schauen, ich wähle eine andere Sortierung. Im Menü links sehe ich Most viewed, das sind vermutlich die beliebtesten Beiträge. Nach meinen Klick ploppen die bisherigen Videos zu und neue auf.
Welche Auswahl habe ich ansonsten noch? Am häufigsten per E-Mail verschickt, meiste Kommentare, atemberaubende Videos (rated jaw-dropping). Okay, sinnvoll. Unter diesen auf Anhieb klaren Sortierungsmöglichkeiten kommt ein Bereich, der durch die "..." am Beginn jeder Zeile ins Auge sticht: emotionale Adjektive wie z.B. persuasive, fascinating, funny. Ich kann hier also ganz nach meiner derzeitigen Stimmung surfen und stöbern. Das ist ungewöhnlich aber schön. Jetzt bin ich gut drauf und will etwas Lustiges sehen. Ich klicke auf funny und sehe auf einem der Teaser schon an der komischen Grimasse eines Redners, dass ich hier offenbar richtig bin.
Resize-Filterfunktion
Unterhalb den Resize-Optionen in der linken Spalte gibt es weitere Anzeigeoptionen: Ich kann zwischen verschiedenen Themenbereich (Technologie, Unterhaltung, Design etc.) wählen. Da ich ja Designerin bin, klicke ich auf Design; mal sehen, was an lustigen Design-Beiträgen gibt. Gut, ein paar der Videos kenne ich schon (Zu empfehlen: "Ursus Wehrli tidies up art", "Thomas Thwaites – How I built a toaster from Scratch"!) , aber nicht alle. Oh, ein Vortrag von David Carson, über ihn musste ich im Grundstudium ein Referat halten. Ich klicke den Teaser an und komme auf die Detailseite.
(Auf der Startseite gibt es unterhalb der Filter übrigens noch einen Link zur Schlagwörter-Übersicht. Hier sind sämtliche verwendeten Tags alphabetisch aufgelistet mit Kennzeichnung, wie viele Videos jeweils mit einem Begriff verschlagwortet sind. Wenn man nach Themen stöbern möchte vielleicht sinnvoll, allerdings sind das bestimmt 200 Stück, von denen etliche auch nur für einen Beitrag vergeben sind.)
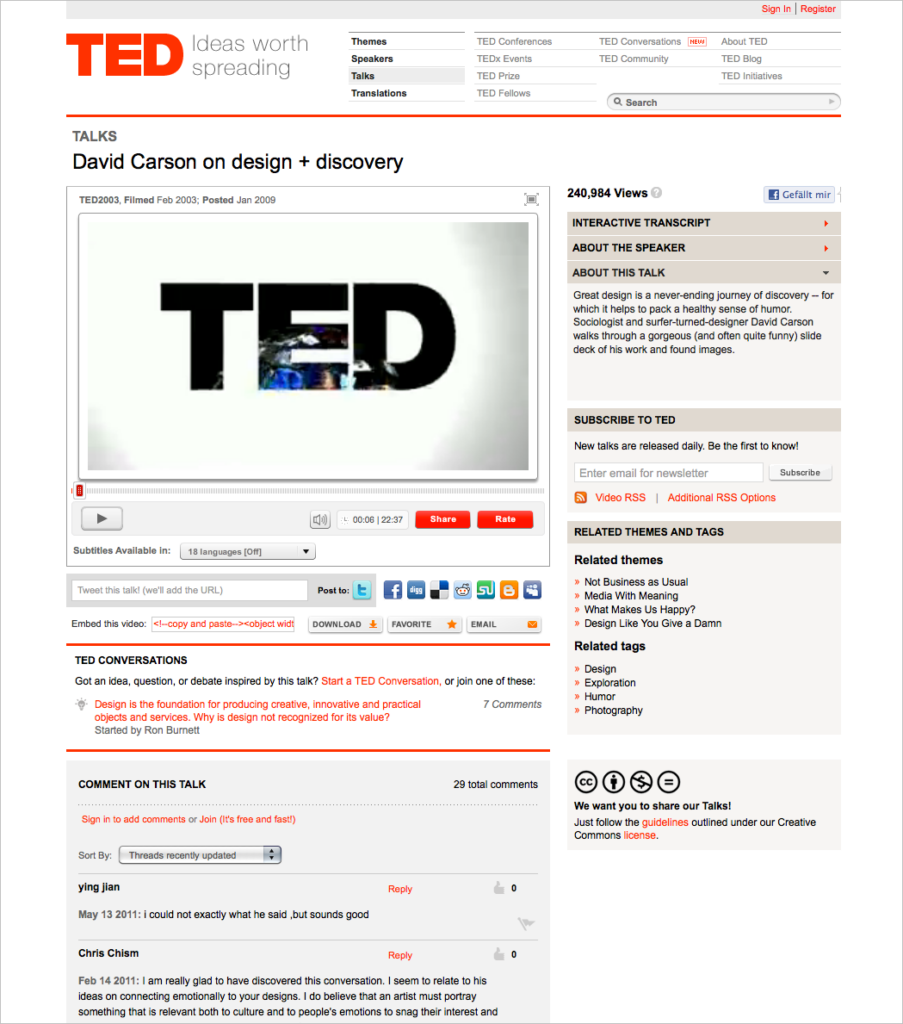
Detailseite: Wenige Klicks, tolle Zusatzfeatures,
Auf der Detailseite finde ich super, dass das Video gleich startet und ich nicht erst einen Play-Button drücken muss, und es gibt auch keinen Werbeclip, der vor das eigentliche Video geschaltet ist. Das Video läuft, aber ich muss mich an der einen oder anderen Stelle anstrengen, um alle Details des Vortrags zu verstehen. Moment mal, gab’s hier nicht … Genau, unter dem Player sehe ich die Subtitles-Auswahl: Ein Dropup-Menü öffnet sich – Fein, deutsche Untertitel sind dabei.
TED.com-Detailseite
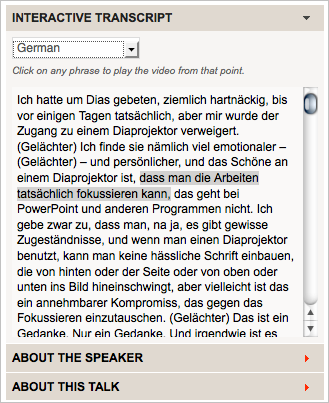
Mit meiner Wahl werden auch gleich die Texte im Web-Akkordeon der rechten Spalte aktualisiert und auf Deutsch angezeigt, hm ... jedenfalls manche. Der Text unter Interactive Transcript, wo die gesamte Rede im Wortlaut verfügbar ist, leider nicht. Eigentlich wär’s sinnvoll gewesen, gleich auch auf die deutsche Transkription zu aktualisieren, oder? Die gibt es ja auch hier, ich muss sie jedoch noch über ein weiteres Dropdown auswählen.
Aber die interaktive Transkription ist super, ich kann ich hier mit- und nachlesen, falls ich etwas nicht genau verstehe und mir die Subtitles zu schnell sind. Außerdem ist die Transkription wortgruppenweise mit dem Video verlinkt: Wenn ich auf einen Teilsatz klicke, springt das Video automatisch an die richtige Stelle, so habe ich dann auch Bild zum Text. Zwar kein Filter, aber trotzdem: Coole Funktion!
Interaktive Transkription
Was gibt’s noch? Ich kann dieses Video per Facebook, Twitter & Co. teilen, es öffentlich bookmarken, Embed-Code beziehen usw. Passt zum TED-Motto Ideas worth spreading. Es besteht die Möglichkeit, das Video anhand von emotionalen Adjektiven unter Rate zu bewerten (kommt vermutlich der Filterung nach Adjektiven zugute) und sich – zumindest als angemeldeter User – das Video als Favorit zu speichern. Mich persönlich überfordert hier die Menge an Funktionalitäten etwas, aber ich weiß, dass im Bereich Social Web jeder etwas andere Vorlieben und Bedürfnisse hat.
Social-Web-Funktionen
Darüber hinaus erhalte ich in der rechten Spalte in der Regel unter dem Web-Akkordeon Vorschläge für Videos, die ich mir als nächstes anschauen könnte und die thematisch passen oder vom gleichen Sprecher sind. Warum das jetzt bei dem David-Carson-Beitrag nicht der Fall ist, weiß ich nicht. Schade, denn Teaser stechen doch mehr ins Auge als die eher unauffällige Linkliste unter Related themes and tags. Dennoch komme ich auch über die Links vom Video relativ schnell weiter zu ähnlichen Beiträgen.
+ Video startet automatisch
+ Untertitel in vielen Sprachen
+ Vielfältige Social-Media-Anbindung
+ Sinnvolle Weiternavigationsmöglichkeiten
+ Tolle Funktionen wie mit dem Video verlinkte Transkription- Nicht bei jedem Video erscheinen auf der Detailseite Vorschläge für ähnliche Videos.
- Doppelte Sprachauswahl für Untertitel und Transkription nötig
Weitere Filter: Intuitive Listen, aber auch kleine Probleme
Na gut, mein Video ist zu Ende und ich will jetzt wieder zur Übersicht. Einen Zurück-Button finde ich nicht, also nutze ich die Browser-back-Funktion. Sogleich stelle ich fest, dass das Portal wieder auf den Eingangszustand zurückgesetzt ist, meine Filterungen wurden nicht übernommen. Doof. Ich müsste die Optionen jetzt also erst nochmals anklicken.
Mache ich aber nicht, sondern widme mich nun den Eingrenzungsmöglichkeiten im Navigationsbereich ganz oben. Hier sehe ich vier Spalten, die erste enthält vier fettgeschriebene Punkte, hinter denen sich (wie ich weiß) ebenfalls Möglichkeiten verbergen, die Beiträge zu filtern.
Zum einen haben wir Themes. Ich klicke und es baut sich eine Seite mit den schon gewohnten Teasern auf. Allerdings handelt es sich hier nicht um Teaser zu Einzelbeiträgen, sondern um Themengruppen. Bloß wird das erst klar, wenn man klickt. Hier wäre eine stärkere optische Abgrenzung zu den Beitrags-Teasern wünschenswert.
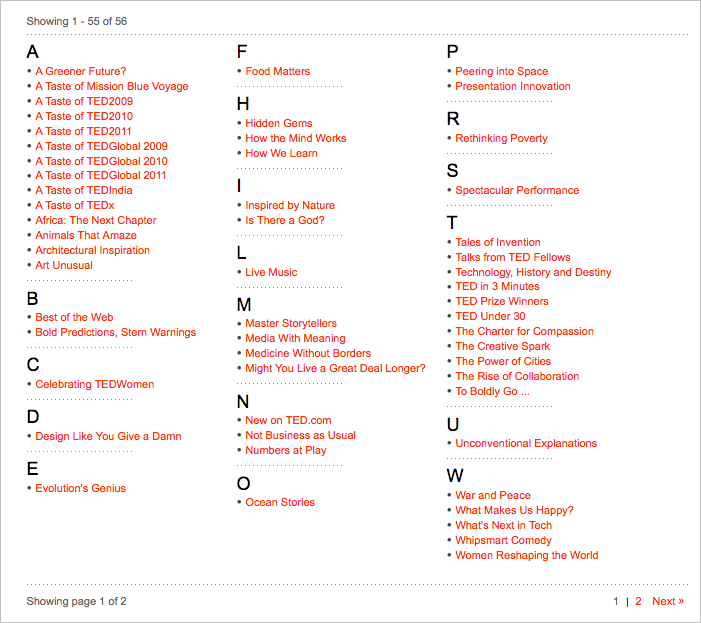
Die Gruppen kann ich mir hier auch als Listen inklusive Blättern-Funktion anzeigen lassen, was deutlich übersichtlicher und intuitiver ist. Warum gibt’s das nicht bereits auf der Startseite? Die Ansicht mit den unterschiedlichen Teaser-Formaten ist ja ganz klar ein Eye-Catcher, der auf der Startseite sinnvoll sein mag, aber die Listenansicht ist mir jetzt doch lieber. In der linken Spalte finde ich wieder die Resize-Funktion sowie die Filterung nach Themenbereichen und einen Link, um mir alle Themen von A bis Z anzeigen zu lassen.
Themes A–Z
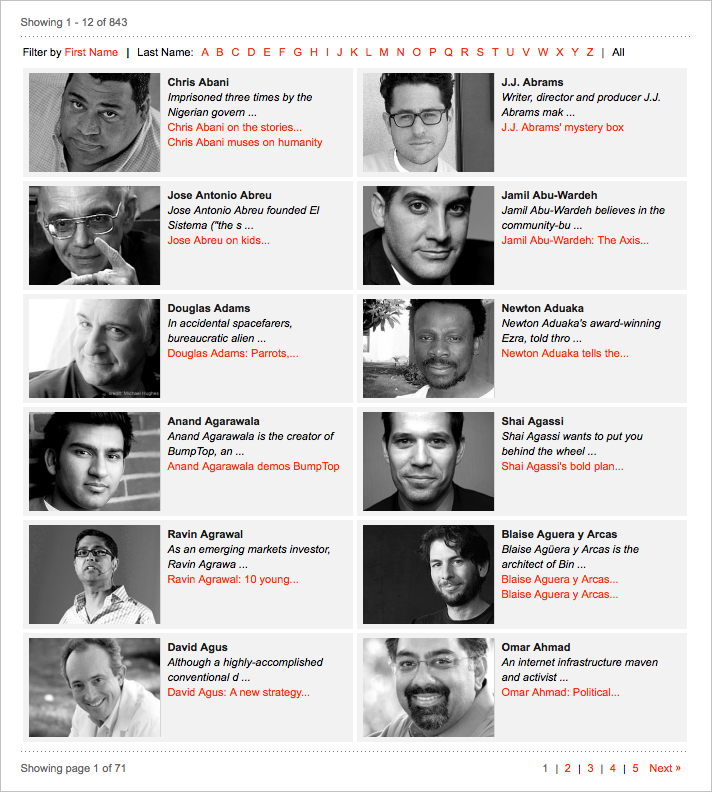
Der zweite Punkt in der Navigation oben ist Speakers. Hier kann ich tatsächlich nach Referenten recherchieren. Voreinstellung ist die alphabetische Sortierung nach Nachnamen. Hmhm, aber warum steht vor den einzelnen Anfangsbuchstaben über der Rednerliste Filter by: First Name? Verstehe ich nicht. Ach so, rote Schrift bedeutet Link. Erst wenn ich das klicke, sortiere ich nach Vornamen, oder? Probiere ich mal. Nichts passiert, außer dass First Name und Last Name nun die Farben gewechselt haben. Müsste nun nicht die gesamte Übersicht anders aussehen? Verstehe ich nicht.
Speakers A–Z
Dann ahne ich’s: Ich muss nach Anfangsbuchstaben filtern und lande dann in der entsprechenden Sortierung. Versuchsweise drücke ich auf den Buchstaben D und siehe da: Die Redner sind nach Vornamen sortiert. Ich klicke auf Last Name – und wieder geschieht nichts. Erst wenn ich erneut den Anfangsbuchstaben D wähle, erscheint eine aktualisierte Liste, diesmal nach Nachnamen sortiert. Das ist mir zu verklickt und unlogisch.
Links kann ich die Redner nach Themenbereich eingrenzen. Eine Mehrfachauswahl ist aber leider nicht möglich, wie schon bei Themes oder auf der Startseite. Schade. Darunter gibt’s noch ein Dropdown zur Filterung nach Events (Dazu gleich mehr!) und die Möglichkeit, die Rednerliste nach Datum der TED-Einstellung zu sortieren. Allerdings habe ich genug von den Referenten und wähle oben in der Navigation Punkt 3, Talks. Hier kann man – wie bereits auf der Startseite – nach Einzelbeiträgen suchen/filtern.
Zunächst fällt auf, dass die Website an dieser Stelle ausschließlich mit der Listenansicht arbeitet. Von den größeren und kleineren Teasern keine Spur. Die hier vorgehaltenen Filter sind sehr hilfreich: Mit der Untertitelsuche kann ich die Liste so eingrenzen, dass mir nur Videos mit deutschen Untertiteln angezeigt werden, die für mich als Nicht-native-Speaker manchmal doch noch hilfreich sind.
Talks-Portal
Die Filtermöglichkeit nach Events ist ebenfalls eine nette Sache: Wenn ich an einer Konferenz teilgenommen hätte, könnte ich hier zielgerichtet Aufzeichnungen suchen, die ich vielleicht verpasst habe oder noch einmal anschauen will. Außerdem gibt es eine Filterung nach Dauer des Beitrags: Praktisch, wenn ich in einer Pause mal nur für zehn oder 15 Minuten hier surfen will. Zusätzlich kann ich die Reihenfolge nach verschiedenen Kriterien ändern und nach Themenbereich filtern. Ich frage mich, warum man diesen Bereich Talks nicht einspart und die zusätzlichen Filtermöglichkeiten, die es hier gibt, sowie die Möglichkeit zur Listenansicht auf die Startseite von TED überträgt.
+ Gute, sinnvolle Filter
+ Verschiedene Einstiege, je nach Suchverhalten: Themes, Speakers, Talks, Translations
- Mehrfachauswahl in den Filtern nicht möglich
- Zurück-Navigation setzt auch alle Filter zurück
- Teilweise unlogische Sortierung im Detail
Fazit
TED.com ist eine tolle Seite, die zum Stöbern und Surfen einlädt und auch darauf ausgelegt ist. Das reduzierte Design unterstützt die Konzentration auf die Inhalte, und etwas Zeit vorausgesetzt, kann man hier stundenlang von einem interessanten Beitrag zum nächsten navigieren oder sich – wenn man möchte – auch in der aktiven Community an einer der unzähligen Diskussionen beteiligen bzw. Networking betreiben. Die Filterfunktionen finde ich im Großen und Ganzen gelungen. Mit einigen Eingrenzungs- bzw. Sortiermöglichkeiten bin ich aber nicht immer ganz glücklich (siehe das Beispiel Speakers) und finde, dass ein paar Optimierungen im Detail der Website gut tun würden.
Möchten Sie, dass wir Ihre Oberflächen und Online-Software-Systeme in Design und Usability systematisch untersuchen? Dann kontaktieren Sie uns. Oder arbeiten Sie für das oder bei dem Unternehmen, das die untersuchte Website bereitstellt? Dann freuen wir uns sehr über Ihre Rückmeldung per Kommentar zum Artikel oder Anfrage.
Weiterführende Informationen
Case Study Suchfilter: Das Beispiel Zalando.de
Case Study Suchfilter: Das Beispiel Mobile.de
Case Study Suchfilter: Das Beispiel DaWanda.com
Die Website von //SEIBERT/MEDIA/DESIGN
Design- und Usability-Trends im Suchprozess 1
Design- und Usability-Trends im Suchprozess 2
Mehr über die Creative-Commons-Lizenz erfahren