01. Notwendigkeit von Informationsdesign
Die zunehmende Datenflut in unserem Informationszeitalter und die immer schneller voranschreitende Entwicklung in den Informations- und Kommunikationstechniken haben dazu geführt, dass die Nutzer immer häufiger überfordert sind.
Um die Masse an Informationen strukturiert aufzubereiten und diese so darzustellen, dass sie effizient und effektiv genutzt werden kann, etablierte sich das Berufsfeld des Informationsdesigners.
02. Definition von Informationsdesign
Robert E. Horn, der Gründer der Information-Mapping-Methode – eine Technik zur Analyse, Organisation und Strukturierung von Informationen – bezeichnet den Begriff des Informationsdesigns folgendermaßen:
„Informationsdesign ist die Kunst, Informationen so aufzubereiten, dass sie von Menschen effizient (wirtschaftlich) und effektiv (wirkungsvoll) genutzt werden können.“
Informationsdesigner arbeiten an der Schnittstelle der Benutzer-Maschine-Interaktion und sind neben den Informationsarchitekten für die bessere Handhabung und Darstellung von Informationen zuständig.
03. Bereiche des Informationsdesigns
Informationsdesigner sind in unterschiedlichen Bereichen und Branchen tätig. Sie gestalten Informationen für klassische Printmedien und digitale Medien. Handbücher, Bedienungsanleitungen und Broschüren gehören genauso zu ihrem Tätigkeitsfeld wie Websites, Software-Interfaces und Displays von Fahrkartenautomaten und Mobiltelefonen. Darüber hinaus entwerfen Informationsdesigner Leitsysteme für Messen und Flughäfen, große Gebäude und Ausstellungen. Sie testen Websites, Bedienoberflächen und Navigationssysteme auf ihre Benutzerfreundlichkeit (Usability).
Da der Mensch als Empfänger von Informationen keine datenverarbeitende Maschine ist, muss sich der Informationsdesigner zunächst mit den allgemeinen anthropologischen, biologischen und psychologischen Gesetzesmäßigkeiten menschlicher Wahrnehmung auseinandersetzen. Dazu gehören u.a. auch die Bereiche Informationswissenschaft, Kommunikationstheorie und Linguistik.
Die Beschäftigung mit den Grundlagen menschlicher Wahrnehmung und Kommunikation bildet also die Voraussetzung für die Vorstellung vom Nutzer und seinem Verhalten und somit für ein späteres, einwandfrei funktionierendes Informationsdesign.
In einem zweiten Schritt geht es darum, ein geeignetes Medium sowie eine zweckmäßige Darstellungsform zu wählen, um eine bestmögliche Kommunikation gewährleisten zu können. Dazu ist es notwendig, die Zielgruppe auf ihr Kommunikationsverhalten hin zu analysieren. Woher bezieht die Zielgruppe ihre Informationen? Aus der Zeitung oder Magazinen? Oder aus dem Internet? Wie sicher ist der Umgang mit dem ausgewählten Informationsträger?
Die Inhalte an Informationen sollten in einem dritten Schritt im Sinne des Nutzers (der Zielgruppe) optimal strukturiert und aufbereitet werden. Durch den interdisziplinären Ansatz sucht der Informationsdesigner aus der Fülle an Möglichkeiten die für den User freundlichste und effizienteste. Das gestalterische Element wird rein User-orientiert eingesetzt, wobei Elemente wie Farben, Schriftgrößen, Bilder und dergleichen auf ihren Nutzen hin überprüft werden und nicht bloß, um Aufmerksamkeit zu erwecken. Andreas Schneider, Professor am Japanischen Institute for Advanced Media Art and Sciences, bezeichnet den Prozess des Informationsdesigns folgendermaßen:
"Am Anfang steht eben der Benutzer, derjenige, der mit dem System oder mit den Inhalten umzugehen hat. Und daraus entwickeln sich die Ideen und die entsprechend notwendigen Prozesse sowie ganz am Ende die Visualisierungen."
Die Bandbreite des Informationsdesigns reicht von der Kurzanleitung eines Feuerlöschers bis hin zu einem umfangreichen Informationssystem.
04. Anwendungsbeispiele
Durch die zunehmende Globalisierung gewinnt das Informationsdesign heute und in der Zukunft eine bedeutende Rolle, um den Austausch an Informationen verschiedenster Sprachen schnell und effizient zur Verfügung zu stellen. Dabei geht es darum, das Informationsmaterial so auf den Punkt zu bringen, dass die Informationen auch für verschiedene Kulturen gleichzeitig zu entschlüsseln sind.
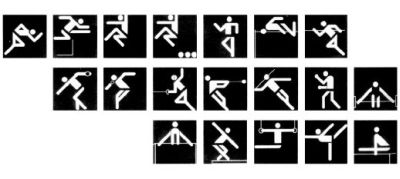
Informationsleitsystem der Olympischen Spiele 1972...
Eines der bekanntesten Beispiele für Informationsdesign im öffentlichen Raum ist das Informationsleitsystem der Olympischen Spiele 1972, welches der berühmte Designer und Typograph Otl Aicher entwickelte. Er gestaltete ein System von Piktogrammen mit einer äußerst klaren Bildsprache, die durch ihre Reduziertheit für eine schnelle Wahrnehmung sorgt. Die Piktogramme wurden für die einzelnen Sportarten sowie für den Bereich Service und Verkehr entwickelt. Die meisten Flughäfen dieser Welt bedienen sich dieser Piktogrammsprache, um ein klares, einfaches und verständliches Informationsleitsystem zu entwickeln, welches international verstanden wird.
Ein weiterer wichtiger Grund für den Bedarf an Informationsdesign in der heutigen Zeit ist der stetige Zuwachs von digitalen Medien und Endgeräten. Neben dem klassischen Mobiltelefon kommen unzählbare digitale „cross-over-Geräte“ auf den Markt, die uns eine Vielzahl von möglichen Variationen aus mp3-Player, PDA, Digitalkamera, etc. anbieten. Um diese Geräte optimal bedienen zu können, bedarf es nicht nur einer gut gestalteten Gebrauchsanweisung, sondern vor allem einer durchdachten Benutzeroberfläche, die zusätzliche Erläuterungen zur Bedienung des Geräts eigentlich überflüssig machen sollte.
Informationsdesign im WorldWideWeb...
Auch im Bereich des Massenmediums Internet, das mittlerweile als das zentrale Informationsmedium gilt, macht die Entwicklung keinen Halt, so dass auch im Web der Bedarf an Informationsdesign in den letzten Jahren stark angestiegen ist. Dies liegt unter anderem auch in der Tatsache begründet, dass die Interaktion für den User heute eine viel größere Rolle spielt als noch in den Anfangsjahren des Internets. Mittlerweile ruft man nicht nur Informationen aus dem Netz ab, sondern veröffentlicht im Zeitalter des Web 2.0 entweder selbst Informationen und Bildmaterial oder bedient sich noch weiterer nützlicher Funktionen.
Um den Usern eine bestmögliche Bedienbarkeit übergreifend auf allen Internetseiten zu ermöglichen, gibt es gewisse Gesetzesmäßigkeiten, die der natürlichen Wahrnehmung des Betrachters entspringen. Diese Forschungsrichtung wird „Usability“ genannt. Jacob Nielsen, der als Guru des „Web Usability Research“ gilt, hat verschiedene Bücher zu diesem Thema geschrieben, wie zum Beispiel die „Do´s and Dont´s“ des Webdesigns. Aufgrund seiner Mängelliste hat Nielsen 113 „Guidelines“ für eine gute Website aufgestellt. Durch die Einhaltung dieser Regeln kann eine gewisse Qualitätssicherung einer Website garantiert werden. Verena Giller, Managerin von Cure, dem ersten Usability Research Center Österreichs, kommentiert diesen Sachverhalt wie folgt:
„Usability ist wirklich ein objektiv messbares Kriterium, es ist nicht so ein 'ja es gefällt mir, es gefällt mir nicht', das sind echt objektiv messbare Kriterien, das heißt es ist allgemein gültig.“
Es macht also durchaus Sinn, eine Website auf ihre Benutzerfreundlichkeit zu prüfen, damit man auch das Ziel erreicht, das man mit der Internetpräsenz anstrebt.
Nicht jede Internetseite verfolgt den selben Zweck...
Genau darauf kommt es aber vor allem an: sich das Ziel der Website vor Augen zu halten. Man kann unter Usability-Aspekten nicht alle Internetseiten in einen Topf werfen, da der Nutzen einer Website meist individuell von der Geschäftsidee und den Inhalten eines Unternehmens abhängt. Was für die eine Internetpräsenz eine gut durchdachte und strukturierte Navigation darstellt, kann für die Website eines anderen Unternehmens einschränkend und somit nicht akzeptabel sein. Das heißt im Endeffekt, dass man jedes Webprojekt individuell betrachten muss. Die Bedürfnisse des Unternehmens und der Kunden müssen in gleicher Weise berücksichtigt werden.
Dazu macht es durchaus Sinn, die Oberfläche auf die Usability-Guidelines von Nielsen zu prüfen, jedoch ebenso genau zu prüfen, ob die einzelnen Punkte in dieser Anwendung auch Sinn machen.
Individuelle Gestaltung trotz Berücksichtigung der Usability...
Ein weiterer Aspekt, den es bei Webseiten zu berücksichtigen gilt, ist die Bewahrung des individuellen Designstils, der den Webauftritt eines Unternehmens in seiner visuellen Erscheinung einzigartig macht.
Maurizio Poletti, Artdirektor der renommierten Wiener Werbeagentur „Nofrontiere“ sieht die Usability-Forschung dann als sinnvolle Ergänzung, wenn es um neue Technologien oder ganz spezifische Zielgruppen geht (wie etwa Kinder oder Senioren). Geht es um die breite Anwendung, setzt er auf seinen gesunden Menschenverstand und seine Erfahrung als Designer. Er befürchtet, dass die völlige Ausrichtung des Webdesigns auf Usability immer gleiche und langweilige Websites hervorbringt.
Es gilt also zunächst, dem gestalterischen Freiraum in Einbeziehung des Konzepts bedingungslos freien Raum zu lassen. Erst im zweiten Schritt folgt die Prüfung der Usability, um ein Maximum an ästhetischer und funktionaler Qualität zu erhalten. Bei erfahrenen Designern verläuft dieser Prozess mit Sicherheit Hand in Hand.
Gewohnte Usability versus neue Benutzerfreundlichkeit...
Usability ist ein fortlaufender und dynamischer Prozess, der qualitativ davon abhängt, wie sehr man die aufgestellten Konventionen selbst immer wieder hinterfragt. Eine gestaltete Website oder ein Interface kann eine gute Navigationsführung oder Benutzerfreundlichkeit haben, weil die Nutzer (also die Zielgruppe) es gewohnt sind, die Oberfläche so zu benutzen. Dies ist ein Weg, auf den man sich in der Regel verlassen kann. Gleichzeitig bedeutet dies aber auch, dass man andere Wege in der Navigationsführung von vornherein ausschließt:
„Am Ende läuft es immer darauf hinaus, dass man Dinge produziert, die nicht unbedingt besser nutzbar sind, aber die dem Nutzer der Website bekannt sind. Und das ist ein großer Unterschied. Es ist ein Unterschied, ob man etwas wirklich gut benutzen kann oder ob man es benutzen kann, weil man es schon kennt. Das ist für mich der Knackpunkt der Usability. Am Ende sagen sie einem, gestalte die Website oder das Interface auf diese bestimmte Art, weil nur die User es verstehen können. Aber sie verstehen es nicht, weil es so benutzerfreundlich ist, sondern weil sie schon wissen, wie man es nutzt. Aber das heißt doch nicht, dass es niemand versteht, wenn man etwas Neues macht. Und so kommt man immer zu dem Punkt zurück, dass alles so aussehen muss wie die Navigation eines Computerprogramms.“ (Maurizio Poletti)
Um ein möglichst gutes Ergebnis im Webdesign zu erzielen, müssen Design und Usability geschlossen funktionieren. Dabei müssen immer die Ziele und Grenzen beider Seiten berücksichtigt werden, ohne sich von Anfang an gute Lösungsstrategien auszuschließen.
Abschließend lässt sich sagen, dass der Trend der Websites in Richtung Benutzeroberflächen und Applikationsentwicklung geht, die nicht nur von der technologischen Seite, sondern auch von ihrer Komplexität immer größere Anforderungen an das Informationsdesign stellen. Spezialisten mit hohen Erfahrungswerten in diesen Bereichen werden in Zukunft mit Sicherheit eine große Nachfrage erfahren.
Weitere Informationen:
Mehr über die Creative-Commons-Lizenz erfahren



Das Internet wird die Informationstauschplattform der Zunkunft werden. Mobil und überall dabei wird Sie ein völlig neues Bilungssystem entwickeln, in dem Grundlagen und die Anwendung gelehrt werden. Learning by dooing mit nahezu einer jeden Gebrauchsanweisung, Beschreibung, etc. auf einem leistungsfähigen Tablet PC wird in der Vordergrund rücken. Informationsdesign sollte sich nicht nur der Information widmen, sondern auch der Struktur, damit Informationen genau dort sind, wo sie gebraucht werden.
Vielen Dank für den interessanten Artikel zum Thema Informationsdesign. Dieses Thema ist wirklich sehr sehr groß und beschäftigt sich mit allen bekannten Medien und wie diese auf die verschiedensten Weisen grafisch umzusetzen sind. Übrigens.. eine Gute Idee zusätzlich einen Podcast zum Artikel zu veröffentlichen.
Thomas von http://www.der-informationsdesigner.de