Ein Usability-Test, der nur 5 Sekunden dauert? Zugegeben, es klingt fast zu schön, um wahr zu sein. Deshalb sind die Vorbehalte gegenüber Five-Second-Tests, einer besonderen Form des Remote Usability Testings, in der Regel auch groß. Usability-Experten legen traditionell viel Wert auf eine saubere Methodik und valide Ergebnisse. Da ist Skepsis gegenüber neuen und allzu einfachen Methoden zunächst mal verständlich.
Das grundlegende Konzept: So funktionieren Five-Second-Tests
Der Reiz von Five-Second-Tests liegt unbestritten in ihrer Einfachheit. Über einen Link werden die Studienteilnehmer auf eine Seite geleitet, dann wird ihnen genau fünf Sekunden lang ein Screenshot einer Webseite gezeigt. Anschließend müssen sie fünf Fragen zu der Seite beantworten. Fertig.
Was zunächst simpel, vielleicht zu simpel, erscheinen mag, ist tatsächlich eine sinnvolle und wissenschaftlich durchaus anerkannte Methode. Man darf nur nicht den Fehler machen und Five-Second-Tests mit klassischen Usability-Tests verwechseln. Bei Five-Second-Tests geht es nämlich nicht um Usability (also eine Untersuchung der Effektivität und Effizienz einer Anwendung sowie der Benutzerzufriedenheit), sondern um den ersten Eindruck von einer Seite, der sich unterschwellig auf die weitere Nutzung und das Gesamturteil auswirkt.
Der erste Eindruck ist wichtig - und entsteht in 0,5 Sekunden
Dieser erste, oftmals unbewusste Eindruck von einer Seite, soll beim Five-Second-Test untersucht werden. Wer schon mal an einem solchen Test teilgenommen hat, der weiß, wie kurz fünf Sekunden sind. Kaum wurde der Screenshot aufgerufen, wird er auch schon wieder ausgeblendet und man hat sich fast nichts von dem merken können, was auf der Seite angezeigt wurde. Und doch ist der Test sinnvoll. Zwei Stichwörter sind in diesem Zusammenhang von besonderer Bedeutung:
1) Mere-Exposure-Effekt: Mit Five-Second-Tests misst man den sog. Visual Appeal, also sozusagen die ästhetische Anziehungskraft. Neurophysiologische Studien zeigen, dass User sich bereits nach 500 Millisekunden (0,5 Sekunden) ein Urteil von Websites machen und entscheiden, ob eine Seite visuell ansprechend ist oder nicht.
2) Halo-Effekt (oder auch Cognitive Confirmation Bias): Der Halo-Effekt beschreibt eine Wahrnehmungsverzerrung, bei der ein bestimmtes Merkmal alle anderen in den Hintergrund drängt, es „überstrahlt“ quasi andere, normal ausgeprägte Elemente – ein Effekt, der natürlich auch für Werbung und Marketing von großer Bedeutung ist. Auch bei Webseiten spielt der Halo-Effekt eine wichtige Rolle: Die User schätzen eine Website in Abhängigkeit ihres ersten Eindrucks ein. Wenn dieser positiv ist, bewerten sie Usability und Inhalte der Website besser. Ist er negativ, fällt das Urteil tendenziell schlechter aus. Insofern ist es durchaus wichtig, dass eine Website einen guten ersten Eindruck macht.
Selbst wenn Nutzer nur kurze Zeit mit einer Webseite konfrontiert werden, ohne sie kognitiv zu verarbeiten, reicht dies aus, um sich ein emotionales Urteil zu bilden. Genau hier setzen Five-Second-Tests an: Sie sind sinnvoll, um den ersten Eindruck gegenüber einer Website zu ermitteln, der wiederum ausschlaggebend für das Gesamturteil ist und dieses einfärben kann.
Entscheidung über Absprung fällt innerhalb von fünf Sekunden
Neben dem ersten Eindruck, bei dem die emotionale Wirkung im Mittelpunkt steht, gibt ein Five-Second-Test auch erste Aufschlüsse über die Content-Usability: Was sagt die Seite dem Nutzer? Darüber, was dem User in den ersten fünf Sekunden durch den Kopf geht, hat Justin Palmer einige interessante Spekulationen angestellt. Er teilt diesen kurzen Zeitraum in fünf Phasen ein:
- Impressions: In der ersten Sekunde bekommt der Nutzer den angesprochenen ersten Eindruck. Ist dieser schlecht und unprofessionell, springt er möglicherweise schon ab. Es wirken also Halo- und Mere-Exposure-Effekt.
- Definition: In Sekunde Zwei nimmt der Besucher wahr, wer die Seite betreibt und welche Informationen bzw. Produkte oder Leistungen angeboten werden. Gelingt also das Branding?
- Relevance: In der dritten Sekunde erkennt der Nutzer, ob die aufgerufene Seite inhaltlich zum vorher eingegebenen Suchbegriff passt, also relevant ist.
- The Hook: In Sekunde Vier nehmen die User die ersten Kaufargumente wahr und springen auf ausgelegte „Köder“ an.
- Action: Nutzer, die bis zu diesem Zeitpunkt nicht abgesprungen sind, beginnen nun zu agieren und fragen sich: „Was mache ich jetzt?“
Ein Five-Second-Test ist natürlich keine Usability-Analyse einer Website. Aber mithilfe geeigneter Fragen zum Screenshot kann untersucht werden, ob es gelingt, den Besuchern innerhalb von fünf Sekunden zu vermitteln, worum es auf der Seite geht und wozu sie dient.
Tools und Funktionsweisen
Wie wird ein Five-Second-Test durchgeführt? Ein nützliches Online-Tool zur Durchführung bietet der australische Software-Hersteller Angry Monkeys an, der unter dem Namen usabilityhub.com eine ganze Reihe webbasierter Usability-Tools zur Verfügung stellt.
Die Funktionsweise ist denkbar einfach: Es wird ein Screenshot der zu testenden Webseite (oder eines Wireframes oder Layouts) hochgeladen, anschließend lassen sich bis zu fünf Fragen definieren, die nach der fünfsekündigen Betrachtung gestellt werden. Zudem kann eine Instruktion formuliert werden, die sich dazu nutzen lässt, Kontextinformationen zur Verfügung zu stellen, bspw. „Stellen Sie sich vor, Sie hätten bei Google eine Suche nach dem Begriff Skireisen durchgeführt und auf ein Ergebnis geklickt. Sie werden auf die folgende Seite weitergeleitet.“
Jeder Test ist über einen individuellen Perma-Link zu erreichen, der den Testteilnehmern und wahlweise auch der Community von usabilityhub.com kommuniziert werden kann. Für die Testgruppe funktioniert der Five-Second-Test komplett webbasiert. Nach Ende der Testreihe werden die Ergebnisse automatisiert zusammengeführt und stehen online inkl. grafischer Aufbereitung zur Verfügung.
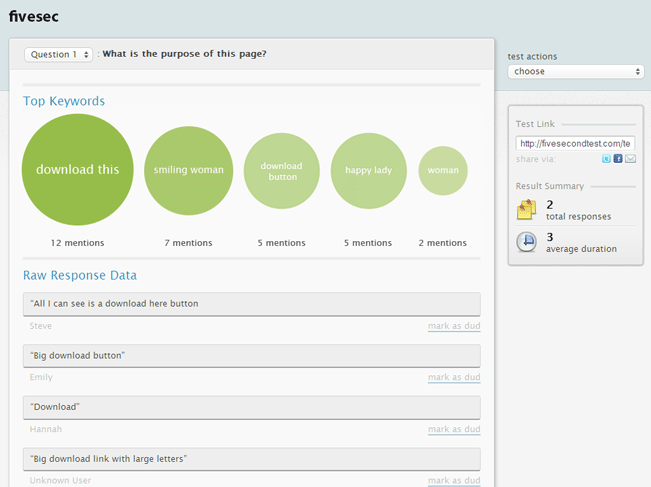
Abb.: Beispielhafte Auswertung eines Five-Second-Tests des Herstellers
Fazit
Five-Second-Tests sind Kleinstprojekte mit einem nicht unbeachtlichen Nutzen - sofern Aufgaben und Fragen sinnvoll gewählt sind. Wenig aussagekräftig sind die Ergebnisse, wenn Wissen abgefragt wird und die User komplexe Zusammenhänge beurteilen sollen. Dazu ist nach fünf Sekunden so gut wie niemand in der Lage. Viel mehr gibt ein Five-Second-Test Aufschluss darüber, ob eine Seite grundsätzlich „funktioniert“ und einen einladenden, professionellen, strukturierten Eindruck macht.
Nochmals: Die beschriebenen Testmethoden können professionelle Usability-Tests nicht ersetzen. Aber bei der ersten Analyse von Homepages, Produktdetailseiten oder auch Newslettern und Bannern empfehlen sie sich als interessante und wenig aufwändige unterstützende Maßnahme.
Auf jeden Fall bieten Five-Second-Tests eine einfache und schnelle Möglichkeit, um Nutzer in den Entwicklungsprozess zu integrieren. Die Ergebnisse können die weitere Entwicklung sinnvoll beeinflussen und geben den Verantwortlichen auf Kundenseite gute Argumente für oder gegen ein bestimmtes Layout.
Interessieren Sie sich für Five-Second-Tests? Haben Sie Fragen zum Thema Usability? Wir sind Experten für Usability und helfen Ihnen gerne. Ausführliche Informationen und Kontaktformulare für Ihre unverbindliche Anfrage finden Sie auf unserer speziellen Seite zum Thema User-Tests und auf unserer Page über expertenbasierte Usability-Analysen.
Weitere Infos und Links
Selbst an zufällig gewählten Five-Second-Tests teilnehmen
Lindgaard, Gitte, Gary Fernandes, Cathy Dudek (2006): Attention web designers: You have 50 milliseconds to make a good first impression.” In: Behavior & Information Technology, 25:2 S. 115-126.
Justin Palmer: You've got 5 Seconds, don't waste them
Podcast von Jared Spool über Five-Second-Tests
Mehr über die Creative-Commons-Lizenz erfahren


Ein interessanter Artikel mit einer ebensolchen Möglichkeit, die der Kunde spontan selbst durchführen kann und mit seinem eigenen ersten Eindruck sein eigenes Verständnis für seine Website vermittelt.