Ein Wiki, das im Unternehmen eingesetzt wird, braucht in Sachen Design auf jeden Fall verschiedene Standardanpassungen wie die Angleichung an das Corporate Design. Doch darüber hinaus sind inzwischen noch mehr Faktoren zum Standard geworden. Die Ziele: Nutzerakzeptanz und Mitarbeiteraktivierung. Im ersten Artikel ging es um Marketing-Maßnahmen für das Wiki mithilfe von Design. Nun sollen uns Usability-Optimierungen interessieren. Dies sind einige Elemente, die wir in Confluence-Projekten häufig umsetzen.
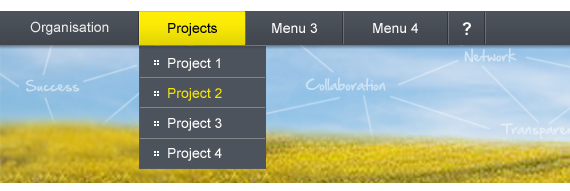
Hauptnavigationsleiste
Kein Wiki, das in einem Unternehmen ausgerollt werden soll, verlässt unsere Design-Abteilung ohne Hauptnavigationsleiste. Das mag zwar der grundsätzlichen Idee eines Wikis nicht ganz entsprechen, da die Inhalte – anders als auf einer Website – sehr dynamisch und organisch wachsen und so eine lineare Navigation kaum möglich ist. Aber gerade weniger Wiki-affine User kennen dieses Element als wichtiges Navigationsmittel aus dem Internet. Und gerade diesen Nutzern erleichtert ein Navigationsmenü den Einstieg.
Zusätzlich dazu bietet ein solches Menü auch Orientierung und einen Überblick, wie das Wiki grundsätzlich strukturiert ist. //SEIBERT/MEDIA hat übrigens ein Plugin entwickelt, das es ermöglicht, eine Hauptnavigationsleiste ganz einfach und bis in die zweite Unterebene tief zu editieren.
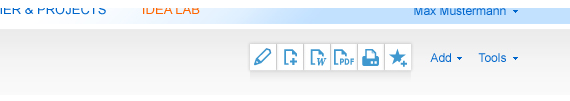
Toolbar für die wichtigsten Bedienelemente
Confluence bietet sehr viele Funktionen, die unerfahrene Nutzer durchaus zunächst erschlagen können. Gerade für solche User, die die bestehenden Infos im Wiki lesen möchten, die Inhalte weiterverarbeiten wollen (z.B. exportieren, ausdrucken) und die hauptsächlich die weniger komplexen Funktionen nutzen, ist es sinnvoll, die wichtigsten Features aus den Menüs auszugliedern und prominent auf jeder Seite zu platzieren.
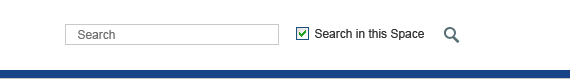
Suche direkt mit Bereichsauswahl verknüpfen
Die Suche in Confluence ist eine sehr zentrale Funktion, die zu wirklich guten Ergebnissen führt. In unseren Designs ergänzen wir das Suchfeld zur Eingabe von Freitext häufig durch ein weiteres Menü, das es ermöglicht, direkt bei der Eingabe des Suchbegriffs zu definieren, in welchem Bereich gesucht werden soll.
Footer: Schnellzugriffe auf andere Plattformen
Auf Websites immer beliebter, setzt sich auch im Wiki-Design langsam ein Fußbereich durch, über den von jeder Seite aus relevante Informationen zu finden bzw. aufzurufen sind. Das ist natürlich nur sinnvoll, wenn es sich um Informationen handelt, die im Idealfall für alle User relevant sind. In der Praxis sind dies meist Links zu anderen Systemen wie z.B. dem Intranet, Informationen zum Wiki-Support, Links zu Hilfebereichen oder den wichtigsten Bereichs-Startseiten.
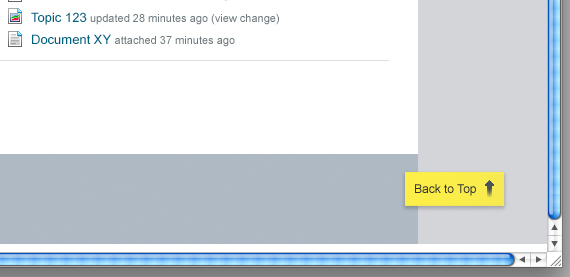
Back-to-top-Button
Viele Wiki-Seiten sind lang und umfangreich, und es ist lästig, nach dem Lesen wieder bis an den Anfang scrollen zu müssen, weil dort z.B. der Bearbeiten-Knopf positioniert ist (und man das Tastenkürzel E nicht kennt). Eine einfache Möglichkeit zur Lösung dieses Usability-Problems ist ein Back-to-Top-Button, der automatisch am Ende jeder Seite erscheint. Eine kleine Anpassung mit großer Wirkung.
Fazit
Eine gute Usability ist ein entscheidender Erfolgsfaktor für jedes Software-System. Und gerade in einem Wiki, das auf Freiwilligkeit und auf dem Gedanken des Teilens basiert, sind unschöne Usability-Makel hinderlich und gehen zulasten der Mitarbeiterakzeptanz. Mit relativ wenig Aufwand lassen sich Probleme clever lösen und gute Voraussetzungen für ausgezeichnete Nutzererlebnisse im Wiki schaffen.
Weiterführende Informationen
Haben Sie Fragen zum Thema Wiki-Einführung? Haben Sie bereits ein Wiki implementiert und möchten es weiter ausrollen? Benötigen Sie Unterstützung bei der individuellen Oberflächenanpassung und weiteren Maßnahmen zur Mitarbeiteraktivierung? Gerne erarbeiten wir gemeinsam mit Ihnen die Ziele für Ihr individuelles Wiki-Design und finden heraus, wie Ihre Anforderungen am besten umgesetzt werden können – zum Beispiel im Rahmen eines Workshops. Sprechen Sie uns unverbindlich an!
Wikis brauchen ein individuelles Design
Wie Confluence angepasst werden sollte und muss
Content-Design in einem Wiki
Wiki-Design-Workshops von //SEIBERT/MEDIA
Erfolgsfaktoren für Wikis: Organisation ist der Schlüssel
Architektur eines Wiki-Projekts
Mehr über die Creative-Commons-Lizenz erfahren









Hey Katja, ich denke da werde ich bald mal auf Dich zukommen 😉