Stellen wir uns vor, dass wir ein neues Team gebildet haben und nun auf der Suche nach der besten Software für Dokumentationen, gemeinsame Inhalte und Wissensmanagement sind. Keine Frage, dass wir schnell bei Confluence landen. Und nun beschäftigen wir uns also mit Bereichen, Seitenbäumen, Makros und Berechtigungen.
Zunächst macht Confluence auf viele User einen komplexen und robusten Eindruck. Es enthält eigentlich alle Features, die wir uns von einem Wissensmanagementsystem wünschen. Wir können unsere Informationen in Bereichen und mit Seitenbäumen organisieren, Berechtigungen für diese Bereiche und Seiten vergeben und Seiten so gestalten, dass sie zum Stil unserer Organisation passen. Jedenfalls teilweise.
Dieses Feature ist dasjenige, bei dem Confluence wohl die größten funktionellen Lücken hat. Und hier stellt sich bei vielen Teams irgendwann Frustration ein. Auf die Frage, warum sie ihre Produktdokumentationen und ähnliche Inhalte denn nicht für Externe veröffentlichen, antworten Teams oft: "Es sieht aus wie Atlassian und nicht wie wir!" Das ist nicht als Vorwurf an das Design-Team von Atlassian gemeint. Doch manchmal wollen Teams ein Gefühl von Vertrautheit und ein gewohntes Design haben.
Hier stehen wir nun und stecken irgendwie fest. Die Entscheidung unseres Teams, Confluence zu nutzen, ist final, und wir wollen die ganzen sonstigen Vorteile, die Confluence bietet, natürlich nutzen. Gehen wir doch mal ein paar Situationen durch, in denen es in Confluence auf ein hochwertiges Design und Branding ankommt und wie wir die nativen Beschränkungen in Angriff nehmen können.
Limitierungen
Wir alle wissen, dass das Design eines Produkts essenziell für den unternehmerischen Erfolg ist. Das Design kann die Wahrnehmung des Produkts beeinflussen, Vertrauen generieren, die Erinnerbarkeit fördern und uns von Mitbewerbern abheben.
In Confluence haben wir ein gewisses Maß an Kontrolle über das Design, jedoch nicht über alle Aspekte. Wir können den Stil eines Bereichs mit CSS anpassen, eigene Vorlagen und Blueprints für eine konsistente Seitenstruktur anlegen und ein Theme für unsere gesamte Instanz erstellen. (Hinweis: Diese Optionen gibt es nur für On-premise-Instanzen.) All diese Möglichkeiten sind super, um die Individualisierung von Confluence voranzutreiben. Für die CSS-Anpassungen oder die Änderung des Themes ist freilich technische Expertise nötig.
Aber was ist, wenn wir dies Expertise nicht in unserem Team haben oder wenn keine Entwicklerkapazitäten für uns verfügbar sind? Können wir unser Confluence-Design dennoch auf ein höheres Level bringen?
Dokumentation
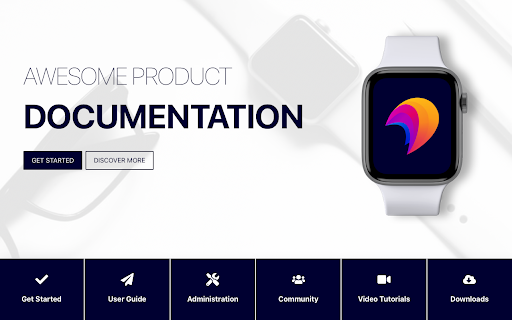
Nehmen wir an, dass wir Jira Service Management mit einer extern zugänglichen Confluence-Instanz verknüpft haben. Unser Support-Team leistet tolle Arbeit beim Lösen von Kundentickets. Und nun sollen öffentliche Anleitungen und andere Artikel entstehen, die Kunden bei der selbständigen Behebung ihrer Probleme helfen. Unsere gesamte Produktdokumentation befindet sich in einem Confluence-Bereich und das Team wartet nur noch auf die Freigabe der Produktmanager, um den Bereich öffentlich freizuschalten.
Die Freigabe bleibt aus. Was nun?
Das Feedback der Produktmanager lautet, dass der Bereich nicht dem Branding des Unternehmens entspricht. Deshalb zögern sie mit der Veröffentlichung und sorgen sich, dass sie sich negativ auf die Reputation des Unternehmens auswirken könnte. Wir brauchen eine Lösung, um die Seiten vorzeigbar und visuell hochwertig zu machen. Also werfen wir einen Blick in den Atlassian Marketplace und finden dort Aura für Confluence.
Mit dieser Lösung könnte unser Team die exakten Styleguides nutzen, die unsere Designer ausgearbeitet und etabliert haben. Sie versetzt uns in die Lage, unserer Dokumentations-Landing-Page Buttons hinzuzufügen und Hintergrundbilder zu definieren.
Help-Center
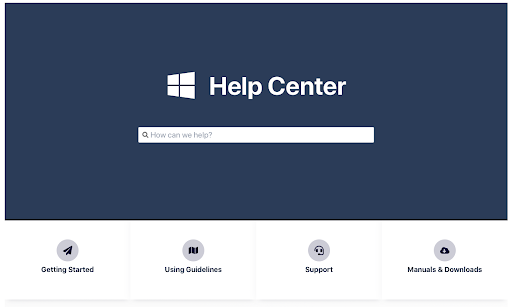
Wir haben die coolen Vorteile des Brandings in Confluence mithilfe von Aura nun kennengelernt. Wenn wir uns dann wieder unserem Jira-Service-Management-Portal zuwenden, stellen wir fest, dass hier die hohe Qualität des Brandings nicht erreicht wird. Verschiedene Apps können helfen, das Jira-Service-Management-Portal besser zu individualisieren – aber vielleicht geht es auch anders?
Uns kommt eine Idee: Was wäre, wenn wir die Kunden zu Confluence leiten statt zum Portal und dort die unterschiedlichen Anfragegruppen und -typen verlinken? Wenn Kunden dann hierher gelangen, sehen sie sofort das Unternehmens-Branding und zahlreiche Navigationselemente, die zur Dokumentation führen. Falls Kunden trotzdem noch eine Anfrage stellen wollen, können sie einfach auf die selbst gebauten Buttons auf der Confluence-Seite klicken.
All das hilft uns, unsere Inhalte und Zielseiten zu branden und im individuellen Design unseres Produkts zu gestalten. Und wir bauen Vertrauen bei unseren Kunden auf, denn im Hilfebereich erleben sie dasselbe Look & Feel wie im Produkt selbst. Das haben wir durch die Nutzung von Buttons, Hintergrundinhalten und Composition-Makros von Aura umgesetzt.
Wir wollten ein konsistentes Branding und haben gesehen, dass Aura uns dabei sehr gut helfen kann. Nun denken wir darüber nach, ob und wie Aura uns in weiteren Szenarien unterstützen könnte. Beispielsweise planen wir in den kommenden Quartalen die Auslieferung mehrerer neuer Produkte.
Produktpräsentationen
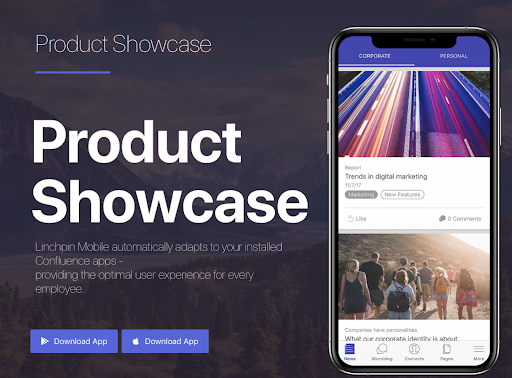
Wir müssen die Produkte, die sich am Horizont abzeichnen, unseren bestehenden Kunden vorstellen. Letztlich sind sie das erste Publikum, das wir ansprechen wollen.
Mit Confluence Analytics haben wir ermittelt, dass die Doku und die Landing-Page viel Aufmerksamkeit erhalten. Wäre es in einem nächsten Schritt vielleicht möglich, Confluence und Aura für unsere Produktankündigungen zu nutzen statt unsere Firmen-Website? Praktisch wäre es allemal.
Mit Aura und Confluence können wir Präsentationen unserer Produkte erstellen, die im Jahresverlauf an den Markt kommen. Wir bauen Produktseiten, die große, hochauflösende, detaillierte Bilder zeigen. Wir bieten Buttons an, die zum Early-Access-Programm führen. Wir nutzen Aura-Cards, um alle Produkte unseres Unternehmens akkurat und übersichtlich zu zeigen.
Aura: das Funktionelle attraktiv machen
Wir haben nun drei relevante Anwendungsfälle kennengelernt, in denen unser Team von Confluence mit Aura profitieren kann. Das Beste daran ist, dass wir keine technische Expertise und keine Programmierkenntnisse brauchen, um unsere Inhalte hochwertig und attraktiv aufzubereiten.
Live-Demo und kostenfreier Test
Möchten Sie mehr erfahren? Würden Sie gern sofort weitere Beispiele und Use-Cases sehen? Hier können Sie viele unterschiedliche Design-Möglichkeiten und Anwendungsfälle live in einer Confluence-Umgebung anschauen. Oder wollen Sie gleich richtig einsteigen? Unser Aura-Team gibt jeden Monat eine 90-minütige Online-Schulung, die sich prima eignet, um die funktionellen Grundlagen kennenzulernen und das Produkt effektiv einzusetzen.
Wenn Sie Aura direkt ausprobieren möchten, können Sie die App einfach über den Atlassian Marketplace in Ihrem Cloud- oder Data-Center-System installieren, um die Lösung in Ruhe und vollumfänglich zu testen.
Weiterführende Infos
Aura: Langweilige Confluence-Seiten in nutzerfreundliche und strukturierte Inhalte verwandeln
Hochwertige, attraktive Confluence-Seiten mit Aura und die wichtigsten Anwendungsfälle
Aura: Hochwertige, strukturierte, nutzerfreundliche Confluence-Seiten – jetzt auch für die Cloud
Ansprechende Confluence-Seiten erstellen in drei Schritten