Confluence macht es uns denkbar einfach, Seiten zu erstellen, um gemeinsam mit anderen Teammitgliedern kreativ an Inhalten zusammenzuarbeiten. Doch was sich in diesem Prozess immer wieder als Stolperstein erweist, ist die Aufbereitung wirklich ansprechender, einladender Seiten, die gerne gelesen werden.
Es kann schwierig sein, unsere Ideen oder Inhalte wirksam zu kommunizieren, wenn wir nicht die richtigen Werkzeuge zur Hand haben. Manchmal geht es ja nicht nur darum, wichtige Informationen zu teilen, sondern darum, das in Verbindung mit einer hochwertigen Präsentation und erweiterten Funktionalitäten zu tun.
Im folgenden Beispiel sehen wir uns mal an, wie wir mit Aura – Beautiful Formatting Macros ein Confluence-basiertes Help Center aufsetzen.
Die Aura-Makros im Makro-Browser
Nachdem wir eine neue Seite erstellt haben und uns im Confluence-Editor befinden, rufen wir den nativen Makro-Browser auf. Dann geben wir im Suchfeld einfach "Aura" ein und erhalten eine Liste mit allen Makros der App.
Wenn wir nun Aura Title wählen, öffnet sich ein neuer Dialog, um direkt Elemente einzufügen. Wir können hier nicht nur einfach einen Kartentitel vergeben, sondern im Bearbeiten-Modus des Makros auch die Schriftgröße, die Ausrichtung und die Farbe anpassen und sogar HTML-Tags festlegen. Danach speichern wir und der neue Titel erscheint im Editor, in unserem Fall Help Center.
Strukturierung und Navigationsmöglichkeiten mit Aura Cards
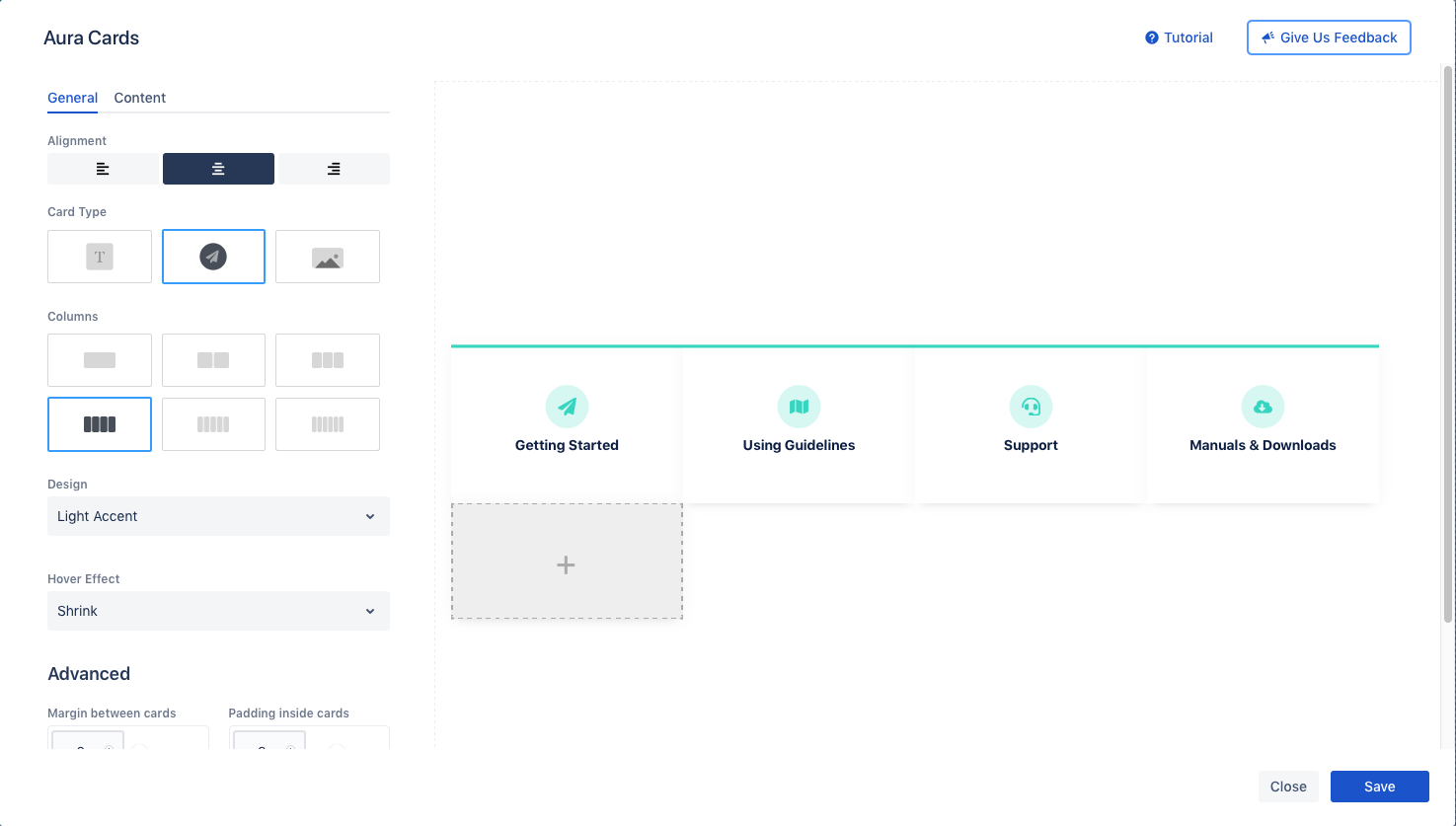
Anschließend nutzen wir ein weiteres Aura-Makro, nämlich Aura Cards. Für unser Help Center wollen wir vier Kategorien haben, von denen wir glauben, dass unsere User sie häufig suchen und brauchen: Getting Started, Using Guidelines, Support sowie Manuals & Downloads.
Im Bearbeiten-Modus des Makros nehmen wir im General-Tab zunächst unsere gewünschten Einstellungen vor: Ausrichtung, Kartentyp (Text, Text und Icon oder Text und Bild), Anzahl der Spalten etc. Im Content-Tab geben wir dann die eigentlichen Inhalte ein und können die Funktionen der einzelnen Karten hier noch weiter verfeinern. Wir haben unter anderem die Möglichkeit, Links zu setzen und Farben zu ändern. In unserem Beispiel nutzen wir für jede Karte einen Link, der die User zu weiterführenden Informationen leitet.
Übergänge durch Trenner
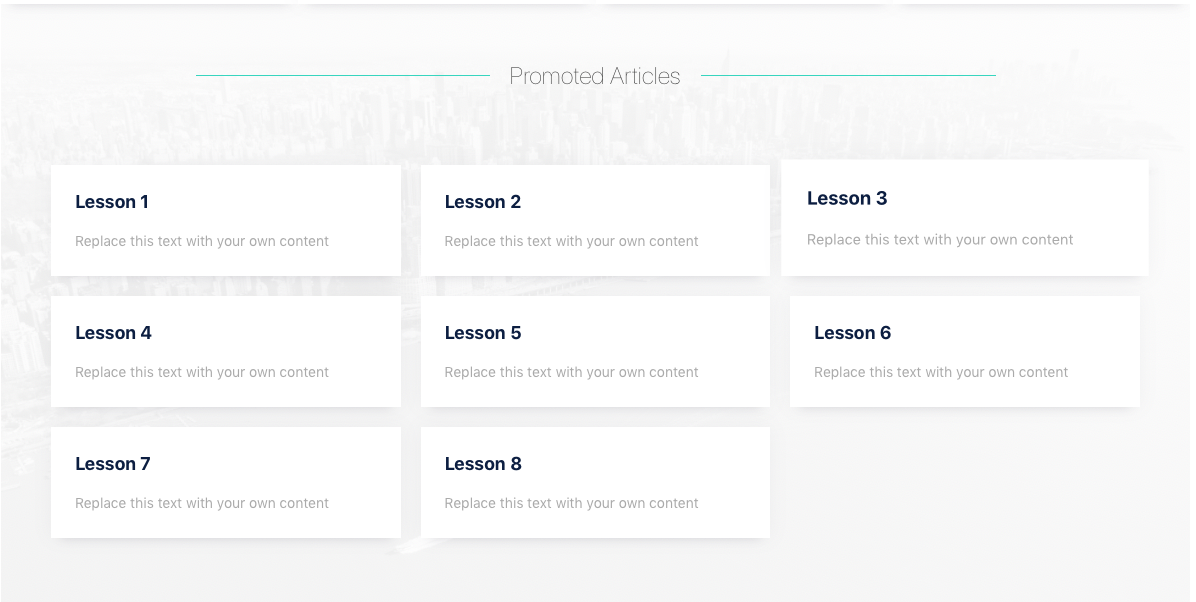
Im folgenden Schritt fügen wir einen einfachen Übergang von einer Kartensektion zur anderen ein – nicht zu disruptiv, damit der Fluss der Seite nicht gebrochen wird, aber auch deutlich genug, damit man sieht, dass ein neuer inhaltlicher Abschnitt folgt. In diesem Fall wollen wir eine Sektion mit Promoted Articles einbinden und nutzen das Makro Aura Divider, um die Bereiche visuell zu unterteilen.
Der nächste Bereich unserer Seite wird wieder mit Aura Cards erstellt. Basierend auf der Anzahl der Tickets, die unsere technischen Kollegen im letzten Monat bearbeitet haben, wollen wir hier die Themen hinzufügen, die die meiste Bearbeitungszeit verschlungen haben. Wir binden Platzhalter für die Lektionen 1 bis 8 ein, die wir später auf Basis jener Tickets spezifizieren können.
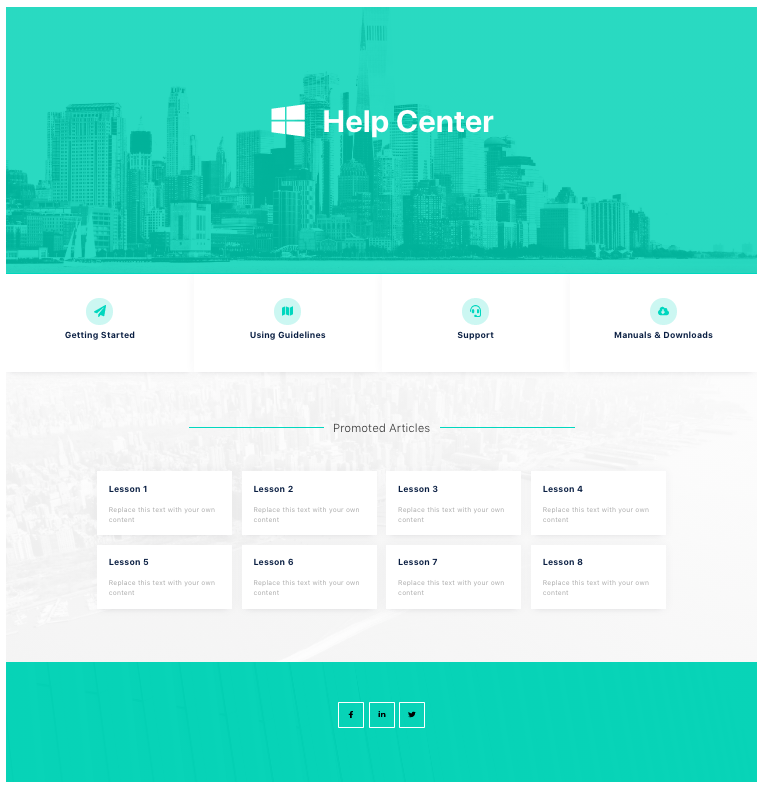
Wenn wir mit diesem Makro fertig sind, haben wir fast alle Inhalte beisammen und alle Einstellungen vorgenommen. Uns fehlt jetzt nur noch eine Liste der Social-Media-Kanäle, über die unsere Kunden uns folgen und ansprechen können. Im Vorschaumodus können wir anschließend sehen, dass unser Help Center alles hat, was wir brauchen, um unseren Usern eine gute Anlaufstelle bei Problemen anzubieten. Wir drücken auf Veröffentlichen, und damit ist unsere Confluence-Seite sogleich verfügbar.
Aura: Attraktive und visuell hochwertige Inhalte in Confluence
Leicht zu integrieren, einfach zu individualisieren, sofort in der Vorschau zu sehen – so funktioniert die Aura-App für Confluence. Mit dieser Lösung können wir Confluence-Seiten vollumfänglich anpassen – von Titeln über Navigationselemente und Beschreibungen bis hin zu Bildern. Dafür können wir unsere eigenen Grafiken und Fotos nutzen oder die mitgelieferten Bildobjekte verwenden.
Möchten Sie mehr erfahren? Würden Sie gern sofort weitere Beispiele und Use-Cases sehen? Hier können Sie viele unterschiedliche Design-Möglichkeiten und Anwendungsfälle live in einer Confluence-Umgebung anschauen. Oder wollen Sie gleich richtig einsteigen? Unser Aura-Team gibt jeden Monat eine 90-minütige Online-Schulung, die sich prima eignet, um die funktionellen Grundlagen kennenzulernen und das Produkt effektiv einzusetzen.
Wenn Sie Aura direkt ausprobieren möchten, können Sie die App einfach über den Atlassian Marketplace in Ihrem Cloud- oder Data-Center-System installieren, um die Lösung in Ruhe und vollumfänglich zu testen.
Weiterführende Infos
Aura: Langweilige Confluence-Seiten in nutzerfreundliche und strukturierte Inhalte verwandeln
Hochwertige, attraktive Confluence-Seiten mit Aura und die wichtigsten Anwendungsfälle
Aura: Hochwertige, strukturierte, nutzerfreundliche Confluence-Seiten – jetzt auch für die Cloud
Ansprechende Confluence-Seiten erstellen in drei Schritten