Wer im Team mal eine Weile mit Confluence gearbeitet hat, weiß, was für eine wertvolle Plattform dieses Tool ist, wenn es um Kommunikation und die kollaborative Entwicklung von Inhalten geht. Aber wie bei jedem funktionsreichen Tool braucht es seine Zeit, bis man gelernt hat, es vollumfänglich und richtig produktiv zu nutzen. Eine zusätzliche Herausforderung besteht darin, Inhalte zu produzieren, die sowohl gut organisiert als auch ansprechend und gut lesbar sind. Oft geht es ja nicht nur darum, einfach Informationen in Confluence einzustellen; sie sollen auch effizient zu nutzen sein und dazu anregen, mit den Inhalten weiterzuarbeiten.
Wie gelingt das? Wie erstellen wir attraktive, ansprechende, hochwertige Confluence-Seiten, auf denen andere Leute ihre gesuchten Informationen schnell finden? Hier helfen zum Beispiel Aura Tab und Aura Tab Group, zwei Makros der Confluence-App Aura – Beautiful Formatting Macros.
Das Zusammenspiel von Tab-Gruppen und einzelnen Tabs
Die beiden genannten Makros ermöglichen es, Tabs zu erstellen, die helfen, die Inhalte einer Seite zu strukturieren und attraktiver zu machen. Aura Tab Group ist die äußere Klammer, um das Design der Tab-Makros innerhalb dieser Gruppe zu kontrollieren. Das Makro Aura Tab kann in diese Gruppe so oft wie benötigt eingefügt werden.
Tabs funktionieren wie eine Art Ordner. Das Makro Aura Tab Group ist dabei quasi die große Hängemappe. Nehmen wir mal an, wir wollen auf unserer Confluence-Seite eine Tab-Gruppe zu Content-Management-Systemen erstellen. Innerhalb dieser Gruppe legen wir dann einzelne Ordner für die großen Lösungen wie WordPress, Drupal und Joomla an.
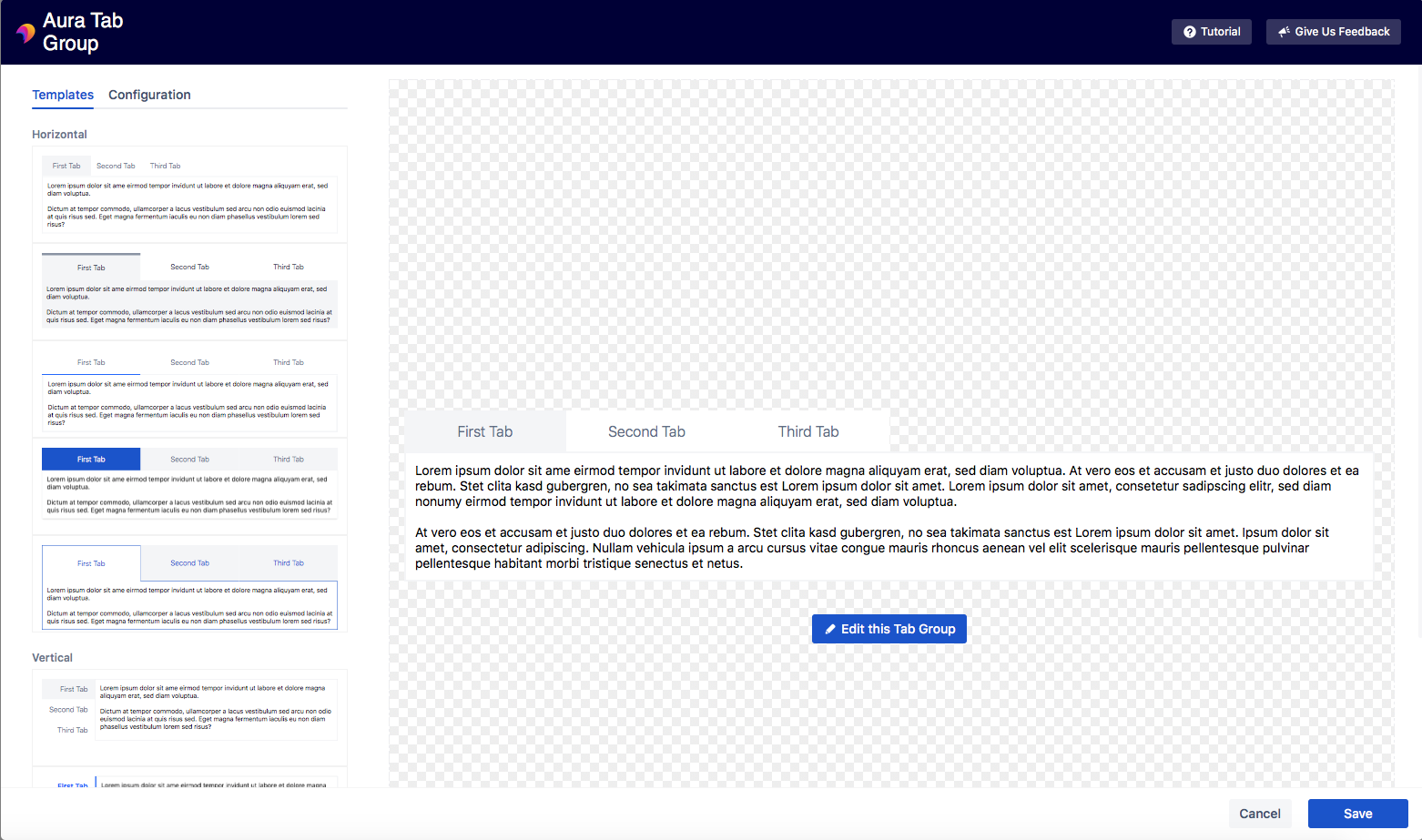
Sowohl für Aura Tab Group als auch für Aura Tab gibt es mehrere Individualisierungsoptionen. Dabei bietet Aura Tab Group im Bearbeitungsdialog eine Live-Vorschau, die uns stets zeigt, wie das Ergebnis aussehen wird.
Der Rahmen für die Tab-Funktionalität
Nachdem wir eine neue Confluence-Seite erstellt haben, rufen wir im Suchdialog des Makro-Browsers Aura Tab Group auf und wählen dieses Makro aus. Im Bearbeitungsmodus des Makros sehen wir zwei Gruppen von Optionen: Templates und Configuration. Die Optionen unter Templates helfen, das generelle Layout der Tabs zu definieren (Größe, Form und horizontale oder vertikale Ausrichtung). Die Parameter unter Configuration dienen dazu, sehr spezifische Einstellungen in Sachen Aussehen und Funktionalität festzulegen; hier haben wir fünf Sektionen: General, Active Tab, Inactive Tab, Hover und Content.
Unter General können wir Optionen wie die Richtung (horizontale oder vertikale Tabs) und die Größe (Breite, Höhe und Abstand) bearbeiten. Unter Active Tab, Inactive Tab und Hover haben wir die Möglichkeit, die Einstellungen für Hintergrundfarbe, Rand und Text versus Icon festzulegen. Unter Content finden wir schließlich weitere Feintuning-Einstellungen von Rändern bis zu Schattierungen.
Die einzelnen Tabs definieren
Damit sind die Grundlagen für die Tab-Funktionalität auf der Confluence-Seite gelegt. Alle Tabs, die wir innerhalb dieser Gruppe platzieren, übernehmen die Einstellungen. Nun können wir uns daran machen, die tatsächlichen Tabs und ihre Inhalte anzulegen.
Dafür gehen wir wieder in den Editiermodus der Confluence-Seite und klicken in die Aura Tab Group, die wir gerade erstellt haben. Dann rufen wir erneut den Makro-Browser auf und wählen Aura Tab aus. In der Konfiguration können wir einen Titel vergeben und ein Icon auswählen. Anschließend speichern wir und gelangen zurück in die Seitenbearbeitung, wo wir unter dem neuen Tab unseren Inhalt eingeben können.
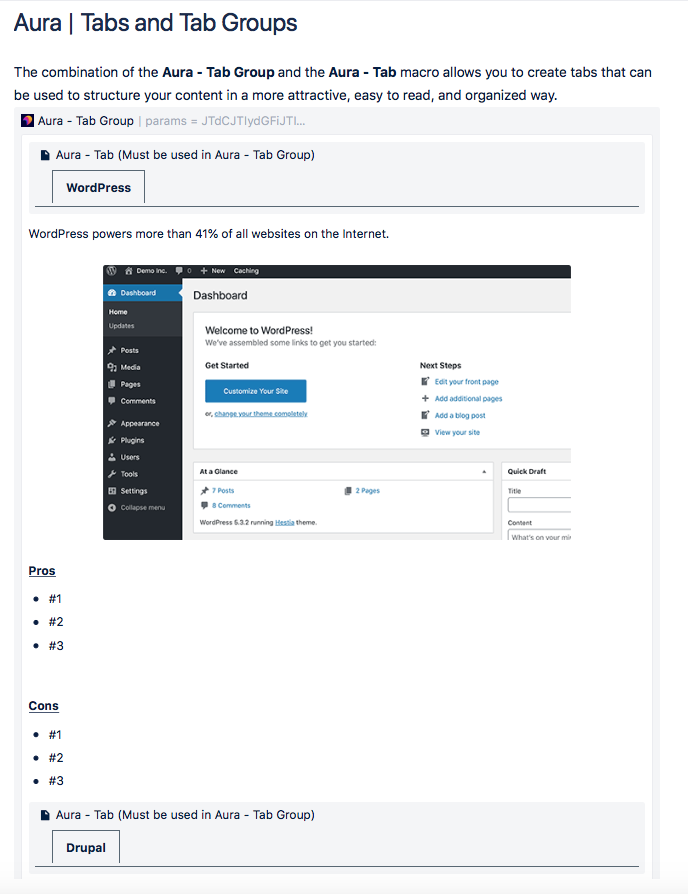
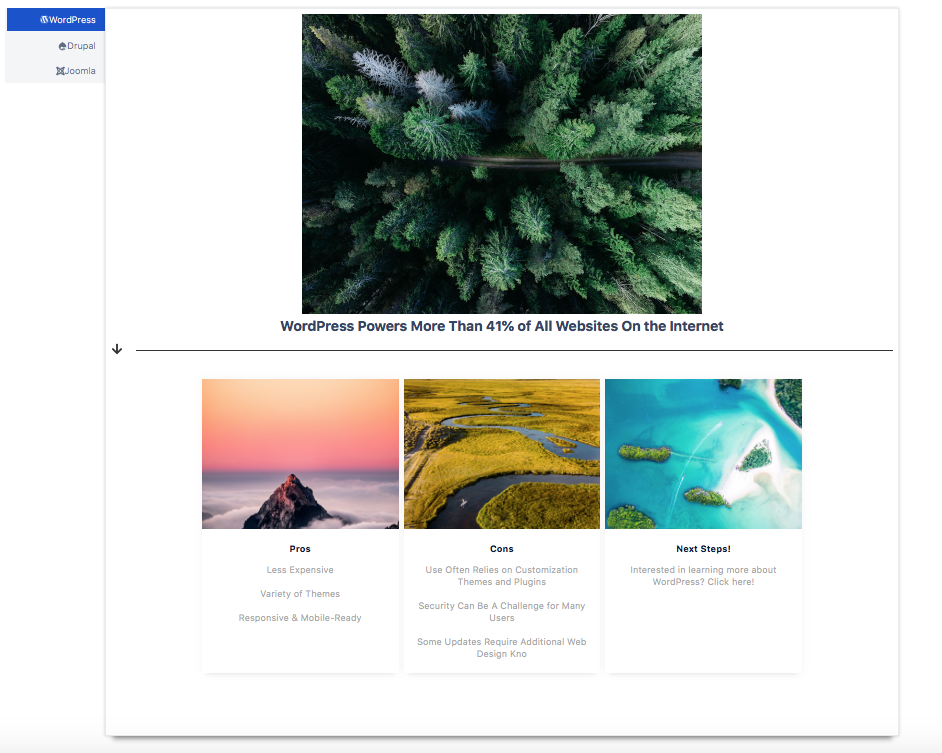
Das wiederholen wir für alle Tabs, die wir in die Gruppe integrieren wollen. In unserem CMS-Beispiel legen wir also Tabs für WordPress, Drupal und Joomla an und befüllen sie dann mit Bildern und Informationen.
Wenn wir fertig sind, veröffentlichen wir die Seite und können unser Arbeitsergebnis begutachten. Der Inhalt ist nicht nur übersichtlich organisiert, sondern auch attraktiv anzusehen, einladend und damit deutlich effektiver.
Weitere Helferlein aus dem Aura-Werkzeugkasten
Dieses Beispiel hat hoffentlich deutlich gemacht, wie einfach und gleichzeitig mächtig das Duo aus Aura Tab Group und Aura Tab sein kann. Aura bringt aber noch etliche andere Werkzeuge und Funktionalitäten mit, um visuell hochwertige Confluence-Seiten zu erstellen:
- Status: anpassbare und vordefinierte Status-Label hinzufügen
- Trenner: Inhalte durch anpassbare horizontale Linien voneinander abgrenzen
- Cards: attraktive Karten einbinden, die sich frei verlinken lassen
- Titel: hochwertige Titel platzieren, die die Aufmerksamkeit der User auf sich ziehen
- Panel: Informationen durch flexible Panels hervorheben
- Buttons: frei definierbare Buttons einsetzen, die auf andere Inhalte verlinkt werden können
- Hintergrundfarben: Bilder und Farben als Hintergründe festlegen, um die Inhalte wirksamer in Szene zu setzen
Wenn Sie tiefer in die Features und Funktionalitäten einsteigen wollen, ist der Aura-Makro-Walkthrough eine gute Anlaufstelle.
Live-Demo und kostenfreier Test
Möchten Sie mehr erfahren? Würden Sie gern sofort weitere Beispiele und Use-Cases sehen? Hier können Sie viele unterschiedliche Design-Möglichkeiten und Anwendungsfälle live in einer Confluence-Umgebung anschauen. Oder wollen Sie gleich richtig einsteigen? Unser Aura-Team gibt jeden Monat eine 90-minütige Online-Schulung, die sich prima eignet, um die funktionellen Grundlagen kennenzulernen und das Produkt effektiv einzusetzen.
Wenn Sie Aura direkt ausprobieren möchten, können Sie die App einfach über den Atlassian Marketplace in Ihrem Cloud- oder Data-Center-System installieren, um die Lösung in Ruhe und vollumfänglich zu testen.
Weiterführende Infos
Aura: Langweilige Confluence-Seiten in nutzerfreundliche und strukturierte Inhalte verwandeln
Hochwertige, attraktive Confluence-Seiten mit Aura und die wichtigsten Anwendungsfälle
Aura: Hochwertige, strukturierte, nutzerfreundliche Confluence-Seiten – jetzt auch für die Cloud
Ansprechende Confluence-Seiten erstellen in drei Schritten