Mit der beliebten Diagramming-App draw.io für Confluence lassen sich im Handumdrehen anschauliche und funktionale Diagramme, Schaubilder und Mindmaps erstellen. In diesem Blogbeitrag zeigen wir dir einige Tricks und Kniffe, um das Design deiner Diagramme auf ein neues Level zu heben. An einigen Stellen sind kurze Youtube-Videos verlinkt, die die entsprechenden Funktionen in draw.io zeigen. Übrigens kannst du auch dann einen Mehrwert aus diesem Beitrag ziehen, wenn du eine andere App oder Software verwendest (oder sogar ganz "old school" deine Schaubilder analog erstellst, etwa auf einem Flipchart).
Film ab für die Meister der visuellen Kommunikation
Wenn du das nächste Mal einen Film ansiehst und bemerkst, dass sich die Kamera seitwärts von links nach rechts bewegt, dann wirst du anschließend feststellen, dass in der gezeigten Szene keine akute Gefahr droht. Wenn sich allerdings die Kamera in die entgegengesetzte Richtung bewegt, also von rechts nach links, dann erscheint plötzlich der Antagonist. Ist dir das schon einmal aufgefallen? Achte bei deinem nächsten Filmabend mal darauf. (Spoiler: Du wirst feststellen, wir haben recht.)
Die eben beschriebene Technik ist nur eine von vielen visuellen Techniken, die die Filmindustrie aus dem Effeff beherrscht. Am Set und in der Postproduktion wird Visualisierung sehr ernst genommen. Alle Beteiligten wissen, wie wichtig das Design für die Informationsvermittlung und das Storytelling ist.
Man kann sich dieses Wissen auch in anderen Branchen wunderbar zunutze machen. Genau wie beim Film oder Fernsehen kann ein gutes Diagrammdesign die unterschiedlichsten Aspekte beeinflussen, beispielsweise welche Elemente oder Grafiken wir zuerst sehen, wie wir die dargestellten Informationen verstehen oder unsere Geschichte erzählen.
Warum ist das wichtig?
Weil Diagramme mehr sind als nur schöne Lückenfüller – sie sind ein Kommunikationstool. Diagramme sprechen ihre eigene visuelle Sprache, die vom Verkauf von Ideen bis hin zu Systembeschreibungen reicht. Ihr Einsatzgebiet ist breit, sie können beispielsweise Meetings dokumentieren oder Online-Sitzungen durch visuelles Feedback oder als dynamische Moderationshilfe unterstützen. Und schon ein paar kleine Handgriffe können helfen, diese visuelle Kommunikation und Informationsvermittlung zu verbessern. Denn: Diagramme sind unser Freund und Helfer!
Wir haben eine unserer Grafikdesignerinnen gefragt: Welche Faktoren beeinflussen, ob ein Diagramm durchschnittlich oder absolut großartig ist? Das sind ihre Gedanken dazu.
Tipps für ein gutes Diagramm – die Anordnung
Bitte kein Kuddelmuddel! Klare Richtungen und Hierarchien sind wichtig. Dinge, die voneinander abhängig und miteinander verbunden sind, sollten in Gruppen zusammengefasst werden. Auch Abstände sind hilfreich. Wenn du etwas mehr Platz oder einen Rahmen hinzufügst, kannst du verschiedene Abschnitte eines Diagramms voneinander trennen.
Hier findest du eine Video-Playlist zum Erstellen von Mindmaps. Diese vier kurzen Videos geben tolle Tipps zum Layout und zur Arbeit mit Formen.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Größe
Die Größe ist ein nicht zu unterschätzender Faktor. Wichtige Punkte sollten größere Grafiken haben – das Auge wird dann zuerst dorthin gelenkt. Bei gleichrangigen Elementen sollten die Grafiken ähnlich groß sein. Auch hierzu haben wir das passende Tutorial für draw.io.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Farben
Farben können helfen, verschiedene Prozesse in einem Diagramm zu trennen oder wichtige Informationen hervorzuheben. Bedenke aber, dass es für bestimmte Anwendungsfälle bereits spezielle Farbschemata gibt – halte dich also idealerweise an die Vorgaben, sofern es welche gibt . Außerdem kann der kreative Einsatz von Hintergrundfarben helfen, Gruppierungen hervorzuheben. Apropos Hintergründe: Das Diagramm sollte der Blickfang sein! Durch eine zu wilde Hintergrundgestaltung stiehlst du ihm nur die Show, also bleibe dabei lieber dezent.
Farben schön und gut, aber wie kann man Standardfarben in einem Projekt festlegen, einzelne Formen oder deren Umrisse auswählen und unabhängig voneinander einfärben? Dieses Video liefert die Antworten.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Formen
Verwende die richtigen Formen oder normierte Grafiken, wenn du in speziellen Anwendungsfällen arbeitest. draw.io hat zahlreiche eingebaute Bibliotheken, einige davon sind für ganz spezifische Szenarien bestimmt. Mit der Suchfunktion kannst du passgenaue Formen für dein individuelles Problem finden.
Verbindungselemente
Zack – voll ins Schwarze! Pfeile haben, wie Formen auch, in einigen Anwendungsfällen eine ganz bestimmte Bedeutung und Aufgabe. Abseits davon ist die Wahl der Linienstärke oftmals ein Balanceakt: Die Linie muss dick genug sein, um gut sichtbar zu sein, aber nicht zu dick, um die Formen zu stören. Die Linienstärke kann auch dazu genutzt werden, um Daten oder den Prozessfluss zu visualisieren. Bei vielen Daten ist vielleicht ist eine dickere Linie angebracht. Passend dazu gibt es zwei praktische Erklärvideos.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Text
Beim Text kommt es auf die Lesbarkeit an, die Schrift sollte also groß genug sein und einen guten Kontrast aufweisen. Das heißt: Heller Text auf hellem Hintergrund ist ein No-go – und in der Praxis zeigt sich immer wieder, dass dieser Tipp nicht so überflüssig ist, wie man denken könnte! Ganz ähnlich sieht es übrigens bei den Schriftarten aus: Comic Sans hat viel weniger Fans als man denkt! Entscheidend ist, dass die Schrift leicht zu lesen ist. Vielleicht hat dein Unternehmen ja auch eine eigene Schriftart, die du verwenden kannst?
Hier ist eine kurze Anleitung, wie man die Schriftarten in draw.io anpasst.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Leerraum
Leerraum kann ebenfalls zu einer besseren Lesbarkeit von Diagrammen beitragen. In diesem kurzen Video siehst du, wie du den Textabstand anpassen kannst.
Sie sehen gerade einen Platzhalterinhalt von Youtube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ein Beispiel
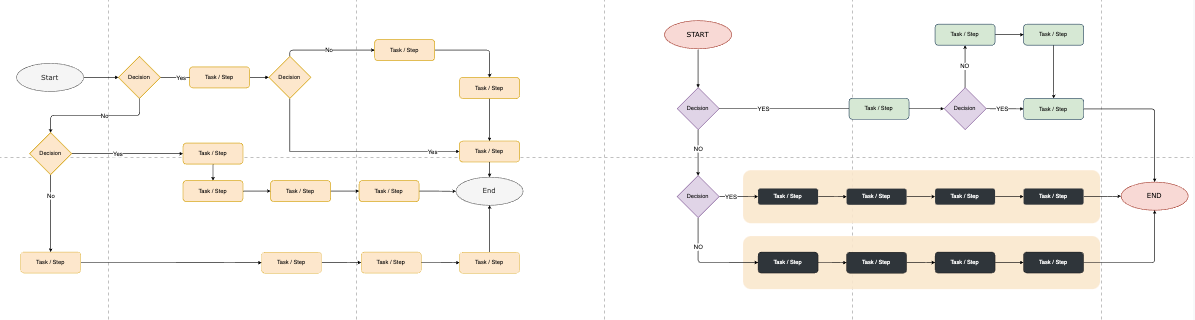
So weit, so gut. Doch nun gilt es, all diese Faktoren zusammenzubringen und zu verdeutlichen. Daher fügen wir nun einige praktische Beispiele ein. Unten siehst du zwei Diagramme. Sie stellen beide die gleichen Informationen dar. Aber welches der beiden Modelle ist für das Auge angenehmer?
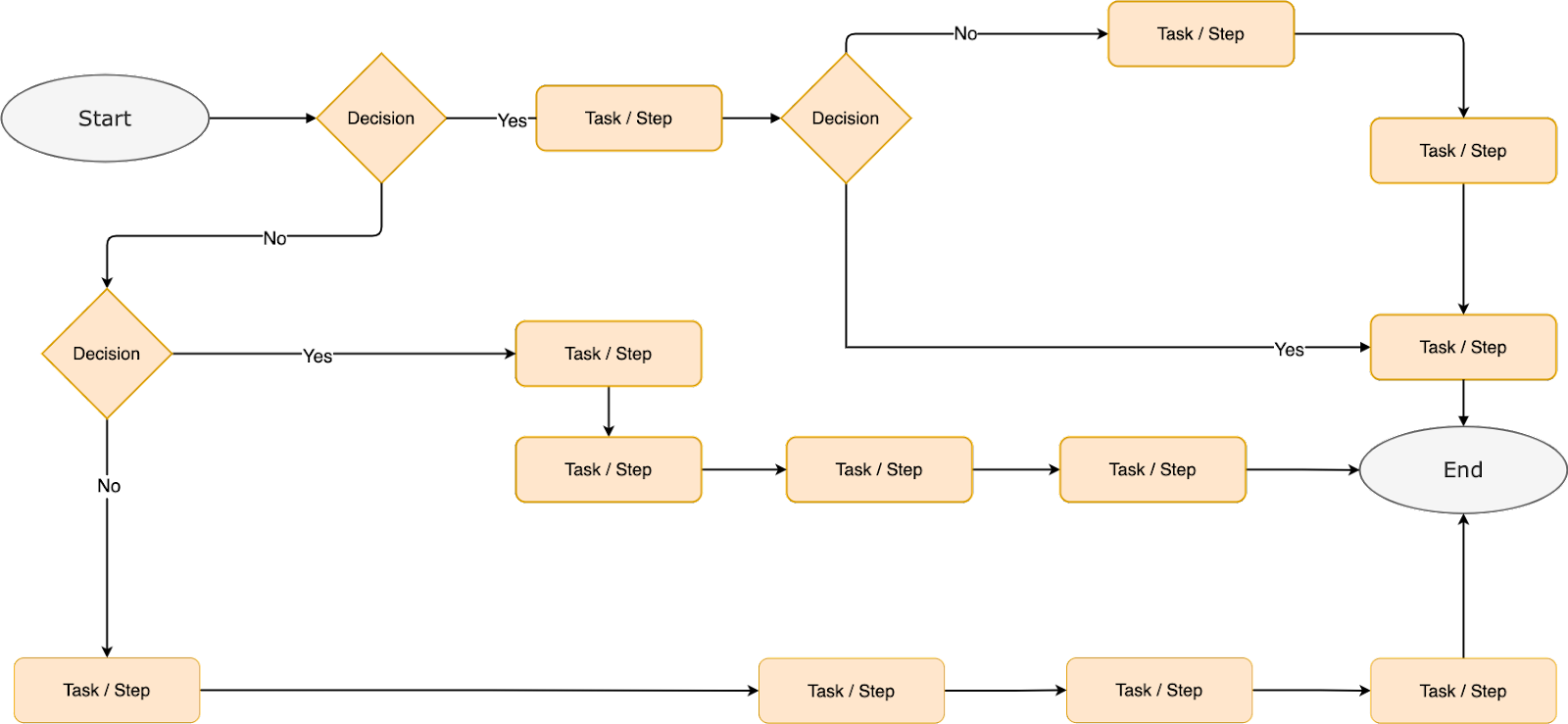
Diagramm 1
In diesem ersten Beispiel fehlt es dem Diagramm an jeglicher Art von Ordnung oder Fluss, alle Informationen sind vorhanden, aber verwirrend angeordnet.
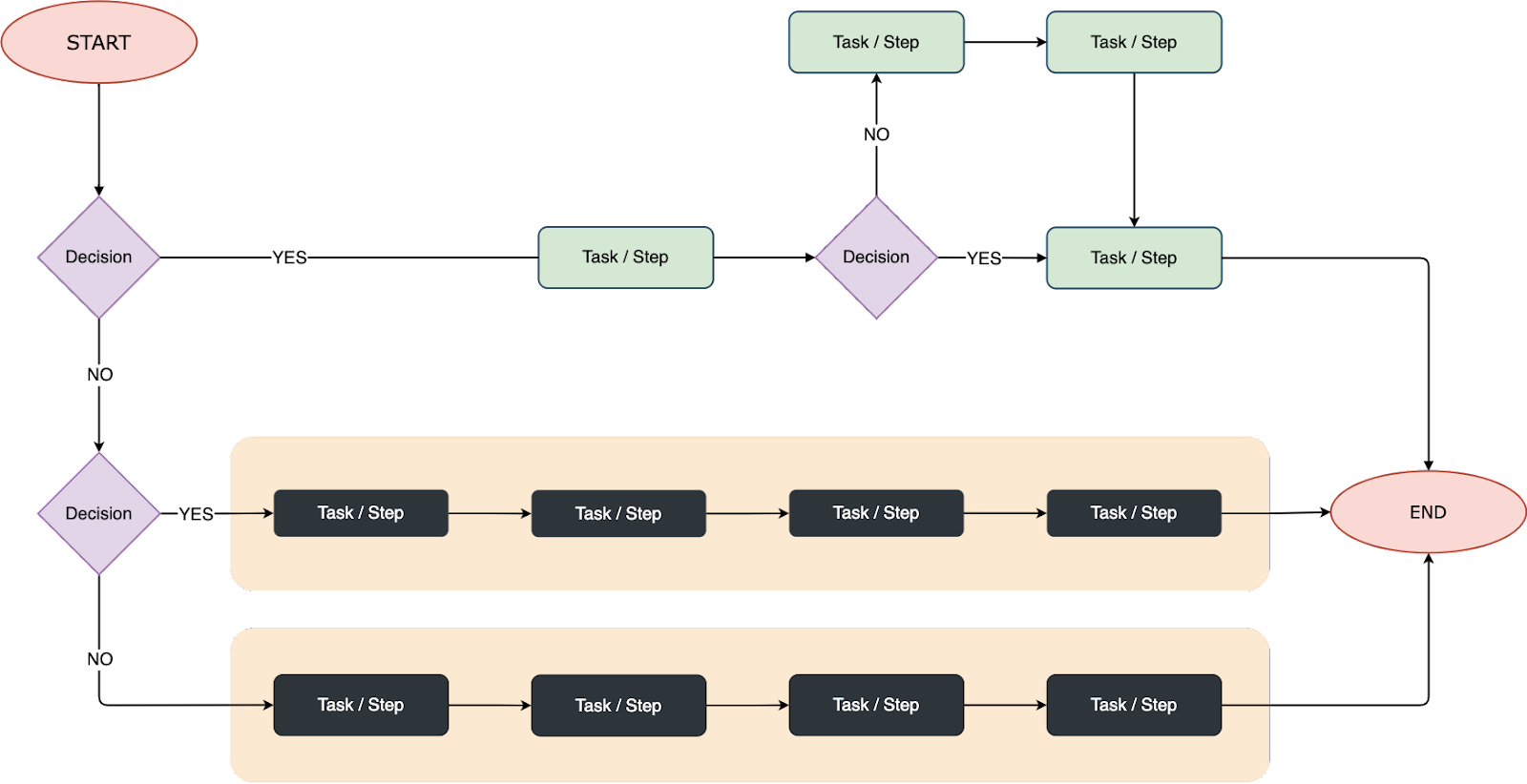
Diagramm 2
Dieses Diagramm scheint nach unten zu fließen und wirkt strukturierter. Es handelt sich um die gleichen Informationen wie in Diagramm 1, jedoch völlig anders verpackt.
Im obigen Diagramm haben wir:
- Klar definierte Start- und Stoppfelder
- Einfach zu lesenden Text
- Farben – sie werden in Symbolen verwendet, um die einzelnen Funktionen zu definieren
- Leerraum – er trennt die verschiedenen Phasen voneinander
- Cluster – Aufgaben, die eng miteinander verbunden sind, werden in einem eigenen Bereich angeordnet und haben einen eigenen farbigen Hintergrund
Entwicklung eines Diagramms
Der erste Schritt einer jeden Idee oder eines jeden Prozesses ist oft etwas chaotisch. Hält man seine Gedanken in irgendeiner Form fest, schafft man schnell einen guten Rahmen, um das Chaos zu bändigen. Eine beliebte Methode hierfür ist die Verwendung von Mind Maps. Im Folgenden zeigen wir die Evolution einer beispielhaften Mind Map.
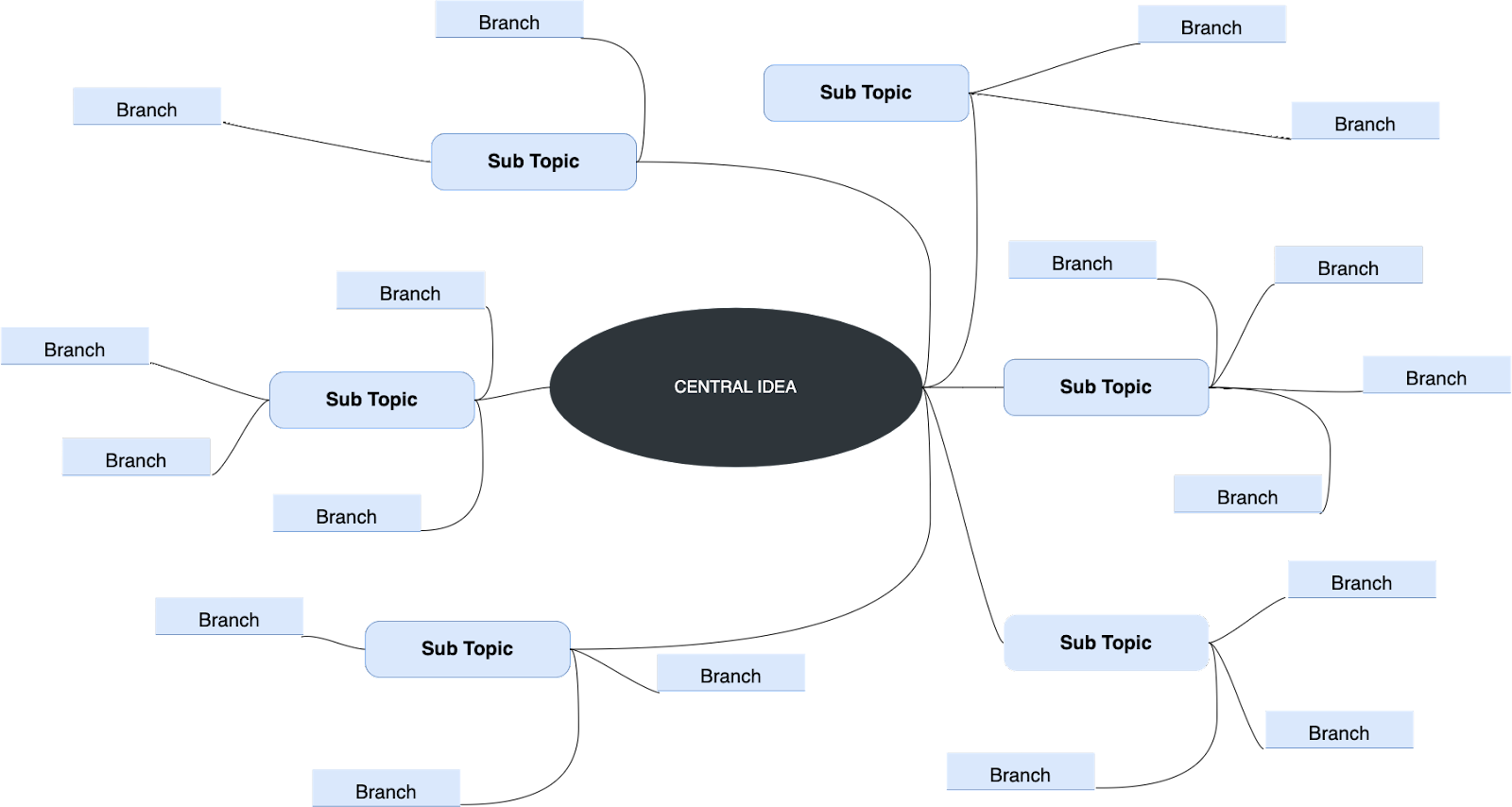
Mind Map – die Erste!
So sieht der erste Entwurf einer Gedankensammlung aus. Zwar sind wohl alle Ideen vorhanden, aber es ist schwierig, sie auf einen Blick nachzuvollziehen.
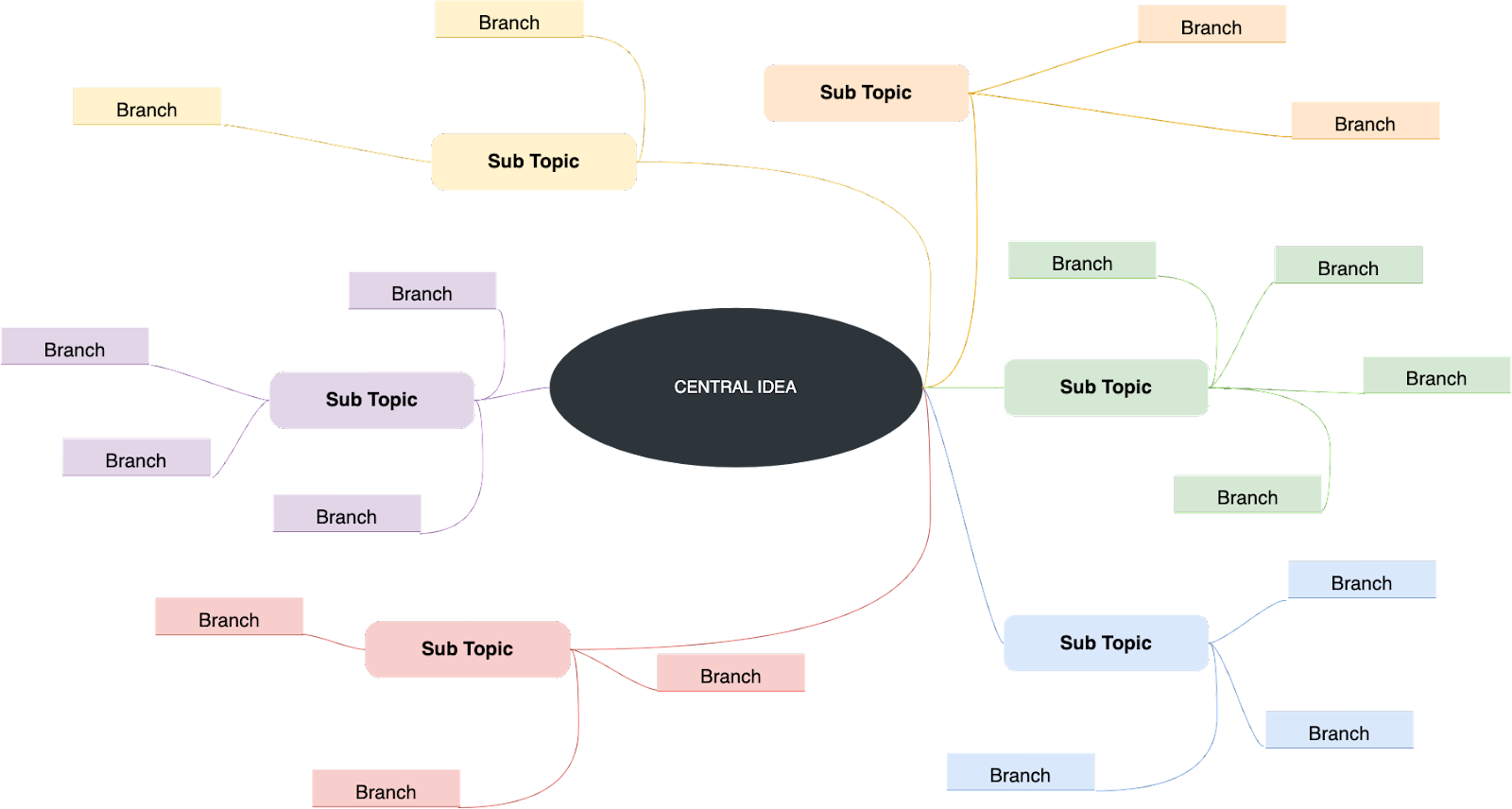
Mind Map – die Zweite!
So sieht die Sache gleich ganz anders aus! Die verschiedenen Farben machen es leichter, einen Eindruck der Zusammenhänge zu bekommen. Dadurch lässt sich die Synthese gut nachvollziehen.
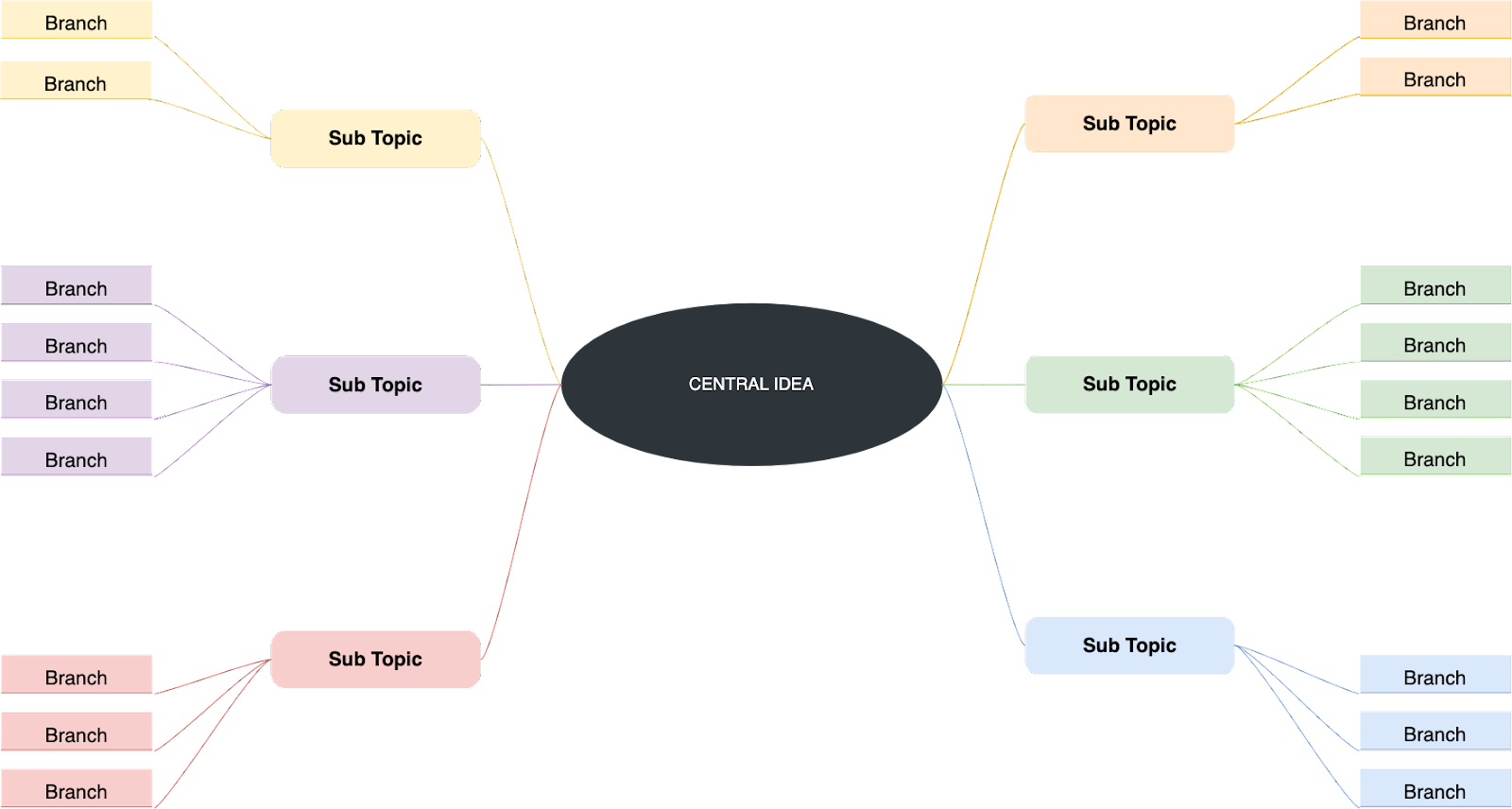
Mind Map – die Dritte!
Unsere Mind Map ist kaum wiederzuerkennen! Die Cluster und der Leerraum lassen sie sofort viel strukturierter erscheinen. Klar und verständlich auf den ersten Blick.
Diagramme 2.0 – von monoton zu Monet
Jetzt weißt du, wie du deine Diagramme mit ein paar simplen Regeln zu echten Hinguckern machen kannst. Gute Diagramme sind eine wahre Augenweide und bieten gleichzeitig leicht verständliche Informationen. Nimm dir die Zeit, um deine Kenntnisse zu erweitern und deine Diagramme immer weiter zu verbessern. Dafür legen wir dir draw.io ans Herz, das vielseitige Diagramming-Tool für Confluence.
Wenn du mehr über draw.io erfahren willst, besuche doch einfach den YouTube-Kanal oder klicke dich durch die Tutorials auf der draw.io-Seite. Vielleicht wäre auch ein kostenloser Demo-Termin etwas für dich?
Wofür auch immer du dich entscheidest, wir freuen uns, dass du den Beitrag bis hierhin gelesen hast und wünschen dir viel Freude und Erfolg mit deinen Next-Level-Diagrammen!
Weiterführende Informationen
Onboarding leicht gemacht mit dem draw.io Minimal Tutorial
Kalkulieren Sie das Budget von draw.io für die kommenden Jahre in Confluence Server und Data Center
Wie Sie mit individuellen Vorlagen in draw.io für Confluence Zeit sparen und die Qualität Ihrer Diagramme steigern
Inhalte in Atlassian Confluence visualisieren mit draw.io