Sicherlich hast du einen dieser Sätze (oder zumindest eine Variation davon) schon viele Male gehört: "Pack die Infos doch mal in Confluence Cloud", "Erstelle eine Confluence-Seite dafür …" oder "Warum dokumentierst du das nicht in Confluence Cloud?".
Für diejenigen, die keine Ahnung haben, was dieses Confluence Cloud ist, liefern wir gerne eine kurze Erklärung: Confluence Cloud kannst du dir wie ein digitales Lexikon vorstellen, das mit deinem fachlichen Know-how und dem deiner Kolleg*innen gefüllt ist. Es ist nicht nur ein hervorragendes Tool für Dokumentationszwecke, sondern auch für alles, was sonst noch mit deinem Unternehmen zu tun hat.
Wenn z. B. neue Mitglieder deinem Team beitreten, können sie einen kurzen Beitrag über sich selbst verfassen, damit du und deine Kolleg*innen mehr über sie erfahrt. Auch wenn du mit Kunden arbeitest, die gemeinsam mit deinem Team etwas entwickeln möchten, ist Confluence Cloud nützlich: Denn damit ist es möglich, die Anforderungen deiner Kunden direkt dort zu dokumentieren und mit den Themen zu verknüpfen, an denen du in Jira arbeitest. Wenn du einen Helpdesk in Jira Service Management hast, kannst du Confluence Cloud integrieren, um die immergleichen Tickets ganz einfach mit Artikeln aus der Wissensdatenbank “abzuwehren”.
Es gibt kaum etwas, was Confluence Cloud nicht kann, wenn es um Dokumentation geht. Das Tool wird sogar mit fast 100 Blueprints geliefert, damit dein Team schnell loslegen kann. In diesem Beitrag werden wir einen speziellen Anwendungsfall von Confluence Cloud untersuchen – nämlich die Erstellung einer Teamseite für deinen Teambereich. Dabei zeigen wir auch die Grenzen der Gestaltungsmöglichkeiten in Confluence Cloud auf (und stellen dir direkt eine Lösung vor).
Wie sich Teams und Abteilungen in Confluence Cloud organisieren
Die Organisation in Confluence stützt sich auf Bereiche bzw. sogenannte Spaces und Seiten bzw. Pages.
Seiten sind selbsterklärend: Sie füllen deinen Space mit “Leben”. Dabei kann es sich um Notizen, Blogs, Anleitungen oder sonstige Inhalte handeln. Außerdem können multimediale Elemente hinzugefügt werden: User können Text, Makros, Videos, Bilder und sogar GIFs auf Seiten platzieren. Confluence Cloud enthält eine Vielzahl von Makros, die du unbedingt ausprobieren solltest, um deine Seite noch ansprechender zu gestalten.
Und wie war das mit dem “Space”? Stelle dir Spaces wie Ordner vor, in denen alle deine Seiten gespeichert werden. Wenn du mit Google Docs vertraut bist, ist ein Space vergleichbar mit einem Ordner in deinem Google Drive. Der Hauptunterschied und Vorteil von Spaces besteht darin, dass du deine Seiten in einer Hierarchie organisieren kannst. Das bedeutet, dass du innerhalb eines Spaces eine Seite mit vielen Unterseiten haben kannst, die unter dieser "übergeordneten Seite" eingebettet werden. Dadurch entstehen verschiedene Seitenbäume, die klar strukturiert sind.
Teams und Abteilungen sollten sich generell mithilfe solcher Spaces in Confluence organisieren. Wenn du oder deine Kolleg*innen auf Dokumente zugreifen müsst, die sich auf ein bestimmtes Team oder eine bestimmte Abteilung beziehen, wisst ihr genau, in welchem Teambereich ihr suchen müsst.
Warum es so wichtig ist, Teambereiche ansprechend zu gestalten
Confluence Cloud ist von Haus aus ein sehr funktionales Tool. Natürlich kannst du die Layouts der Seiten so anpassen, dass Spalten angezeigt oder Überschriften zu verschiedenen Abschnitten hinzugefügt werden. Allerdings – und das ist ein Kritikpunkt aus unserer Erfahrung mit Confluence Cloud und der vieler Kunden, die wir bei der Implementierung von Confluence unterstützt haben – sind die damit erstellten Seiten nicht das, was man als “überaus ansprechend” bezeichnen könnte. Auch für Wiki-Seiten gilt: Visualisierung spielt eine große Rolle, und da hat Confluence eindeutig Luft nach oben.
Manche Stimmen sagen nun vielleicht: “Wiki-Seiten müssen doch nicht schön aussehen, sondern einfach funktional und informativ sein.” Dem stimmen wir insofern zu, als dass der funktionale Teil von Confluence wichtig ist – aber es kann sich negativ auswirken, wenn man die Attraktivität der Seiten außer Acht lässt. Schließlich sind wir alle Menschen, und sowohl die Leser*innen als auch die Content-Ersteller*innen arbeiten lieber mit einer Seite, die ansprechend und einnehmend ist, als mit einer Seite mit einfachem Text auf weißem Hintergrund.
Genau da rührte auch unsere Inspiration für Aura - Beautiful Formatting Macros her: Eine schöne und ansprechende Gestaltung hält das Interesse der Leser*innen wach und sorgt dafür, dass sie immer wieder zu deinen Spaces und Seiten zurückkehren. Es ist attraktiver, etwas Schönes und Funktionales zu erstellen, als etwas rein Funktionales. Und dieses Ziel erreichst du mit Aura.
Wie du deinem Teambereich mit Aura das gewisse Etwas verleihst
Aura ist eine App für Confluence Cloud, Server und Data Center. Sie ist voll mit den folgenden Makros, die dir zu einer attraktiven und einladenden Confluence-Seite verhelfen:
- Status: Füge deiner Seite einen anpassbaren und vordefinierten Status hinzu.
- Divider: Trenne Inhalte mit einer anpassbaren, horizontalen Linie.
- Cards: Verknüpfe ansprechende Karten mit dem Inhalt deiner Wahl.
- Countdown: Baue eine Countdown-Uhr auf deiner Seite ein.
- Title: Füge eine schön gestaltete Überschrift hinzu, um die Aufmerksamkeit des Leser*innens zu gewinnen.
- Tabs: Erstelle Registerkarten, um deinen Inhalt zu strukturieren.
- Panel: Hebe Informationen in einem anpassbaren Panel hervor.
- Progress: Zeige den Fortschritt eines Projekts oder einer Aufgabe an.
- Button: Integriere anpassbare und ansprechende Buttons.
- Background Content: Verwende Bilder und Farben als Hintergrund für deine Inhalte.
Um eine ansprechende Seite für deinen Teambereich zu gestalten, um dich und deine Kolleg*innen von eurer besten Seite zu präsentieren, bedienen wir uns der Aura-Makros Title, Background Content, Button und Divider.
Aura Title
Mit Aura Title kannst du anpassbare und ins Auge springende Titel erstellen, die deinem Inhalt Struktur verleihen und gleichzeitig die Aufmerksamkeit der Seitenbesucher*innen auf sich ziehen. Mit den Parametern des Makros kannst du die Schriftstärke und -größe, die Textausrichtung und die Farbe verändern. Zusätzlich kannst du die Zeilenhöhe manuell einstellen.
In unserem Beispiel fügen wir das Makro auf unserer Teamseite hinzu, um den Teamnamen – sagen wir “Awesome Team” – auffällig zu präsentieren:
Wenn dein übergeordnetes Team mehrere kleine Teams umfasst, kannst du das Makro auch dafür nutzen, die kleineren Teams aufzuführen und ihnen z. B. eigene Farben zuzuweisen. So können mehrere Teams übersichtlich auf einer Seite organisiert werden.
Aura Background Content
Hintergrundbilder sind auf vielen verschiedenen Seiten ein Hingucker, aber der beste Platz, das Makro Aura Background Content zu verwenden, ist auf deiner Teamseite! So sieht jede*r Besucher*in direkt, welche Personen zum Team gehören (und es hilft ihnen gleichzeitig dabei, diese Leute im Büro wiederzuerkennen).
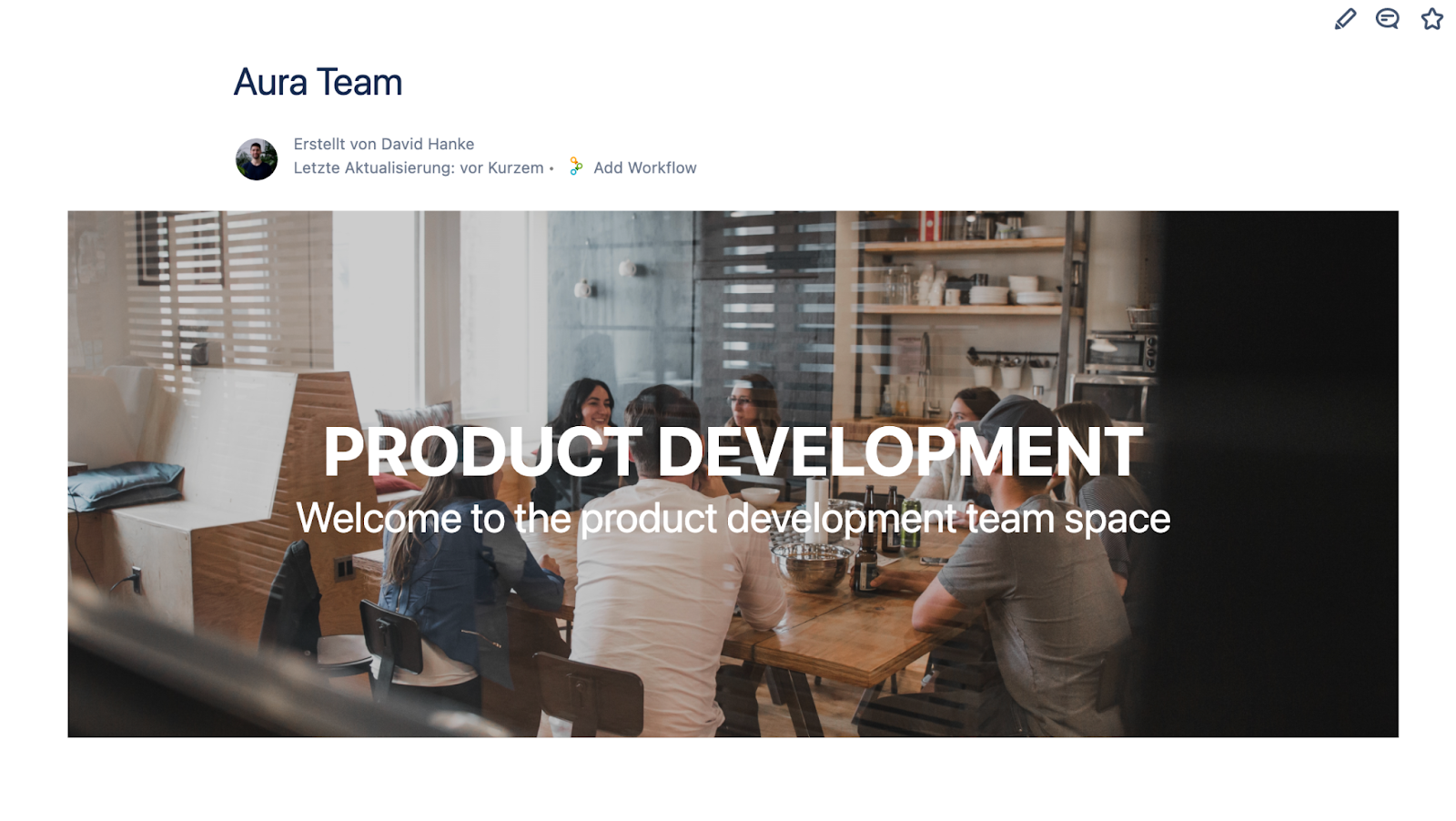
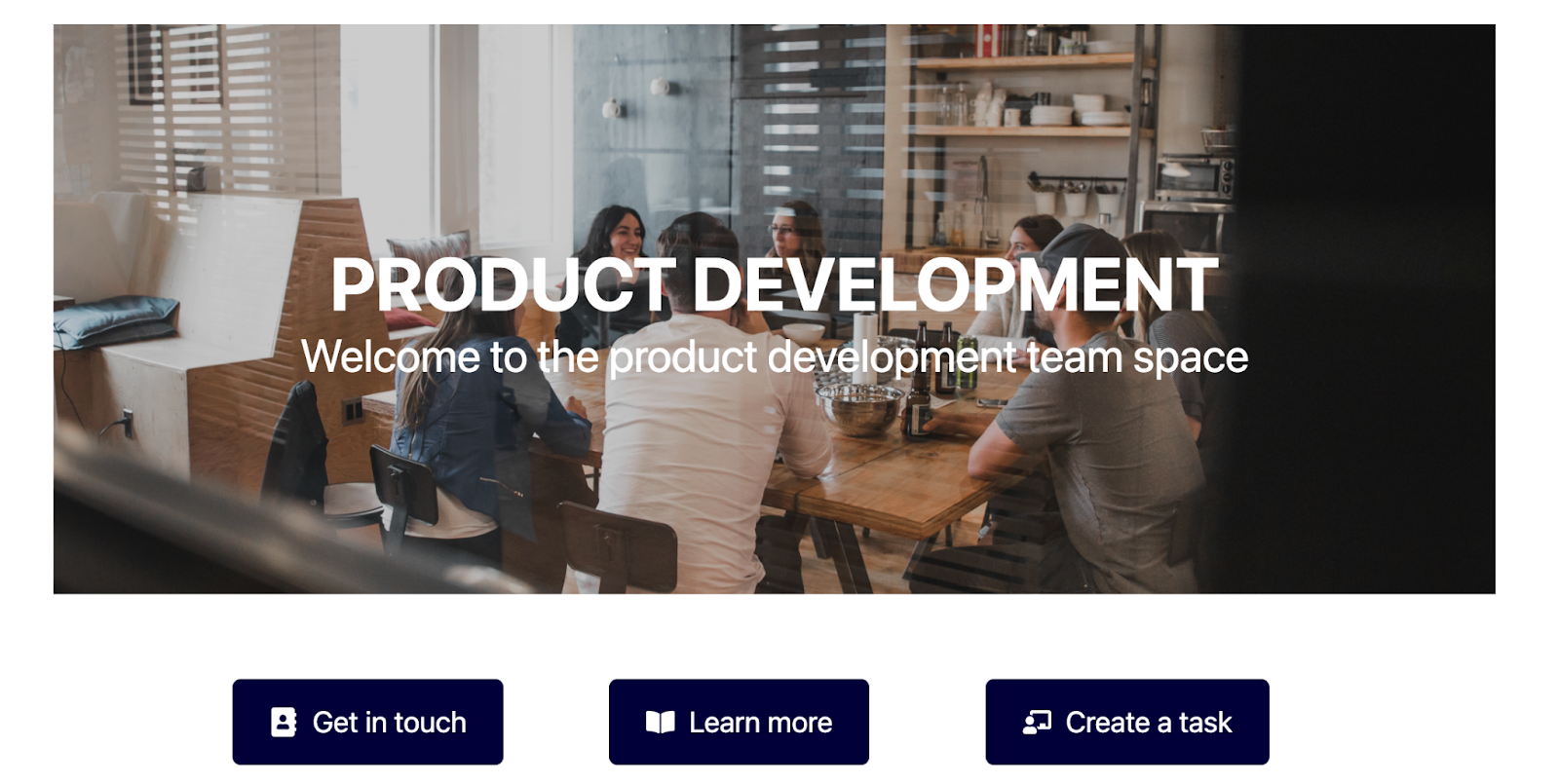
Kommt das Makro zum Einsatz, so kannst du wählen, wo der Inhalt im Makro positioniert wird – auch über die Mindesthöhe des Hintergrunds und die Auffüllung kannst du selbst entscheiden. Danach definierst du, ob ein Bild und/oder eine Volltonfarbe als Hintergrund verwendet werden soll. Ebenso kannst du die Größe und Position des Bildes festlegen und dabei zwischen den Optionen “Cover”, “Contain” und “Auto” wählen. Werfen wir einen Blick darauf, wie Aura Background Content auf der Seite unseres Teambereichs aussieht:
Aura Button
Das Makro Aura Button ist auf einer Vielzahl von Seitentypen nützlich. Um einen solchen Button auf einer Seite zu platzieren, brauchst du nur etwas Text und den Link, zu dem der Button führen soll. Auch hier kannst du zusätzliche Anpassungen vornehmen, wie beispielsweise eine Hintergrundfarbe oder ein Bild für den Button festlegen. In unserem Beispiel mit der Teamseite ist es sinnvoll, mehrere Buttons hinzuzufügen, die auf andere Elemente im Zusammenhang mit dem Team verweisen. Wo diese Buttons erscheinen, kannst du frei wählen – wir haben uns dafür entschieden, sie mittig unter dem Hintergrundbild zu positionieren.
Durch die Buttons in unserem Beispiel können Seitenbesucher*innen nun in dreierlei Hinsicht weitergeleitet werden:
- Button 1 – “Get in touch”: Besucher*innen werden auf eine neue Seite weitergeleitet, auf der sie das Team kontaktieren können.
- Button 2 – “Learn more”: Damit gelangen Besucher*innen zu einem unteren Abschnitt innerhalb der Teamseite, der weitere Informationen über das Team bereithält.
- Button 3 – “Create a task”: Dieser Button leitet Besucher*innen zum Jira-Service-Management-Portal des Teams weiter, wo sie neue Tickets eröffnen können.
Aura Divider
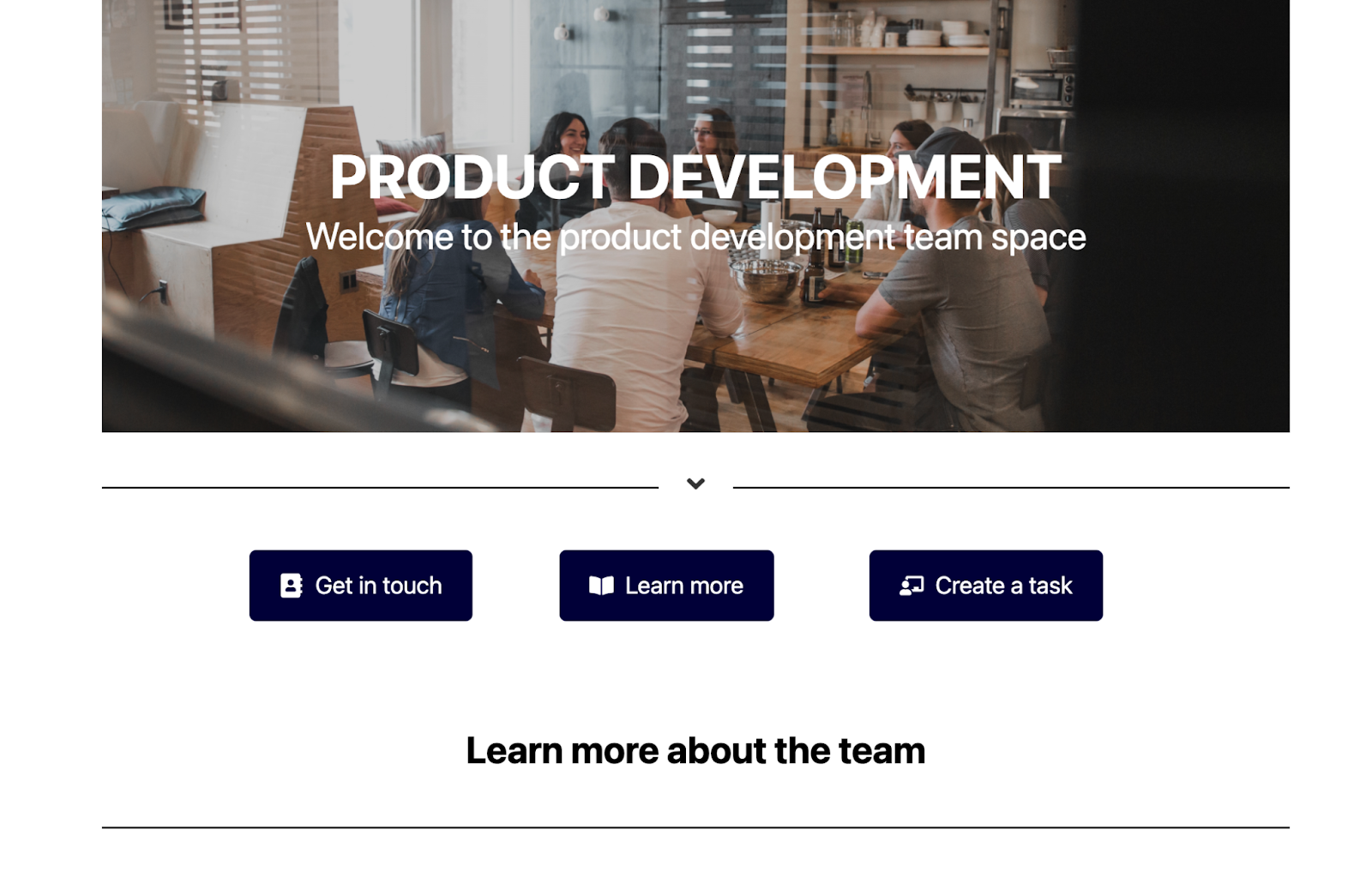
Aura Divider ist nützlich, wenn du verschiedene Abschnitte einer Seite horizontal unterteilen möchtest. Dieses Makro spielt seine Stärken insbesondere dann aus, wenn du viele Informationen auf einer Seite vereinen und dabei klar zwischen den einzelnen Themenbereichen unterscheiden willst.
Bei Aura Divider hast du die Wahl, ob du eine einfache Linie, etwas Text mit einer Linie oder sogar ein Symbol in der Linie verwenden willst. Im nächsten Schritt kannst du dir aussuchen, wo der Text oder das Symbol in der Zeile platziert werden sollen. Zudem kannst du die Größe und Farbe der Linie einstellen. Zu guter Letzt kannst du dich zwischen durchgezogenen, gestrichelten, gepunkteten oder doppelt durchgezogenen Linien entscheiden. Wie das Ganze auf deiner Teamseite aussehen kann, zeigt dir das nachfolgende Bild:
Mit den Aura-Makros werden deine Teamseiten einfach schön
In diesem Beitrag haben wir dir gezeigt, wie die Aura-Makros Title, Background Content, Button und Divider deine Teamseiten in Confluence Cloud verschönern und mit zusätzlichen Funktionen versehen können. Im Rahmen unseres Beispiels haben wir uns aber nur mit vier der insgesamt 13 Makros beschäftigt, die in der Makro-Suite von Aura enthalten sind. Wenn du die anderen Aura-Makros noch nicht kennst, kannst du dir hier einen Überblick über sie verschaffen.
Teste Aura selbst!
Du willst mehr über Aura erfahren oder weitere Anwendungsfälle kennenlernen? Dann schau’ doch mal auf unserer Website vorbei oder besuche die Live-Demo innerhalb der Confluence-Umgebung. Wenn du Aura direkt selbst testen möchtest, kannst du die App auch einfach über den Atlassian Marketplace in eurem Cloud- oder Data-Center-System installieren.
Du bist dir bereits sicher, dass du Aura auf jeden Fall in deinen Werkzeugkasten aufnehmen willst? Gerne bieten wir dir – und natürlich auch deinen Kolleg*innen – eine Remote-Schulung an, in der wir dir die Aura-Welt erklären! Bei Fragen kannst du dich jederzeit an uns wenden. Wir freuen uns auch über Feedback und konstruktiven Input, um Aura noch besser zu machen.
Weiterführende Infos
Attention, please: Pimpe deine Events in Confluence Cloud mit Aura!
Visuelles Tracking von OKRs und Projektfortschritten in Confluence Cloud mit Aura
Mit Confluence und der Aura-App eine erfolgreiche Wissensbasis aufbauen
Informationen in Confluence visualisieren mit “Aura – Beautiful Formatting Macros”
Dank Aura ein Blickfang: So erstellen Sie eine eindrucksvolle Landingpage in Confluence Cloud