Ein gelungenes Projekt fällt nicht einfach so vom Himmel. Es erfordert Planung, Vorbereitung und auch eine reibungslose Zusammenarbeit, um ein Projekt oder eine Aufgabe auf den richtigen Weg zu bringen. Und nur weil ein Vorhaben erfolgreich war, heißt das nicht, dass es die darauf folgenden auch zwingend werden.
Voraussetzungen für ein gutes Projektmanagement
Selbst eingespielte Teams können hin und wieder in Sachen Projektmanagement auf Herausforderungen stoßen – und bekanntermaßen daran wachsen. Wenn viele Menschen auf ein gemeinsames Ziel hin arbeiten, haben sich Projektseiten als besonders hilfreich erwiesen. Damit können alle wichtigen Parameter auf einen Blick erfasst werden.
Als nützlich hat sich auch Confluence, das Kollaborations-Tool von Atlassian, erwiesen. Dort können Projektseiten angelegt werden, die die Ziele, Strategien und das Budget deines Projekts dokumentieren. Das ist schon einmal ein guter Anfang, es geht aber noch besser:
Wenn du effektive und präzise Projektseiten erstellen und nutzen möchtest, lohnt es sich, eine zusätzliche App für die Confluence Cloud zu verwenden. In diesem Beitrag stellen wir dir eine dieser Apps vor – nämlich Aura. Aura bietet eine Vielzahl verschiedener Formatierungsmakros, die jede Confluence-Seite verschönern können.
Warum Projektmanagement so wichtig ist
Eine gute Projektplanung macht sich in vielerlei Hinsicht bezahlt. Erstens sorgt sie dafür, dass du das gesetzte Ziel erreichen und die Früchte deiner harten Arbeit ernten kannst. Du weißt also, wo die Reise hingehen soll, daher ist deine Arbeit zielgerichtet und sinnstiftend. Und: Du kannst sicher sein, dass du für deine Stakeholder Wert schöpfst.
Zweitens: Du kennst nicht nur das Ziel, sondern auch einige Stationen auf dem Weg. Die klare Definition des Projektes und der Meilensteine sorgt dafür, dass diese auch wirklich erreicht werden können. Anstelle vager Aussagen wie “wir wollen den Gewinn steigern” helfen konkrete Vorstellungen, wie etwa “wir wollen den Gewinn in unserer Einzelhandelsabteilung durch Implementierung von X, Y und Z um 7 % im Vergleich zum letzten Quartal steigern”. Beim zweiten Satz ist jeder Person, die ihn liest, klar, wo die Reise hingeht.
Drittens trägt die Projektplanung dazu bei, dass auch die Rahmenbedingungen allen bekannt sind. Sie werden, genau wie Budget- oder Zeitvorgaben, klar formuliert – so können Missverständnisse gar nicht erst entstehen.
Diese Aufzählung ließe sich endlos fortsetzen, aber eines ist klar: Ein gutes Projektmanagement ist der Schlüssel zum Erfolg und macht das Wachstum eines jeden Unternehmens erst richtig möglich.
Wie du Projekte ganz einfach planen kannst
Jede*r, die*der Confluence Cloud schon einmal benutzt hat, weiß, dass es ein praktisches Arbeits- und Wiki-Tool für sowohl große als auch kleine Unternehmen ist. Ob dein Team vier oder 400 Mitglieder hat – in Confluence kannst du mit allen in Echtzeit zusammenarbeiten.
Bei der visuellen Gestaltung von Seiten gerät Confluence leider schnell an seine Grenzen. Wenn du einen höheren Anspruch an deine Seiten hast und willst, dass die Inhalte mehr als nur informativ sind, wirst du nicht darum herumkommen, zusätzliche Tools in deinen Atlassian-Werkzeugkasten aufzunehmen.
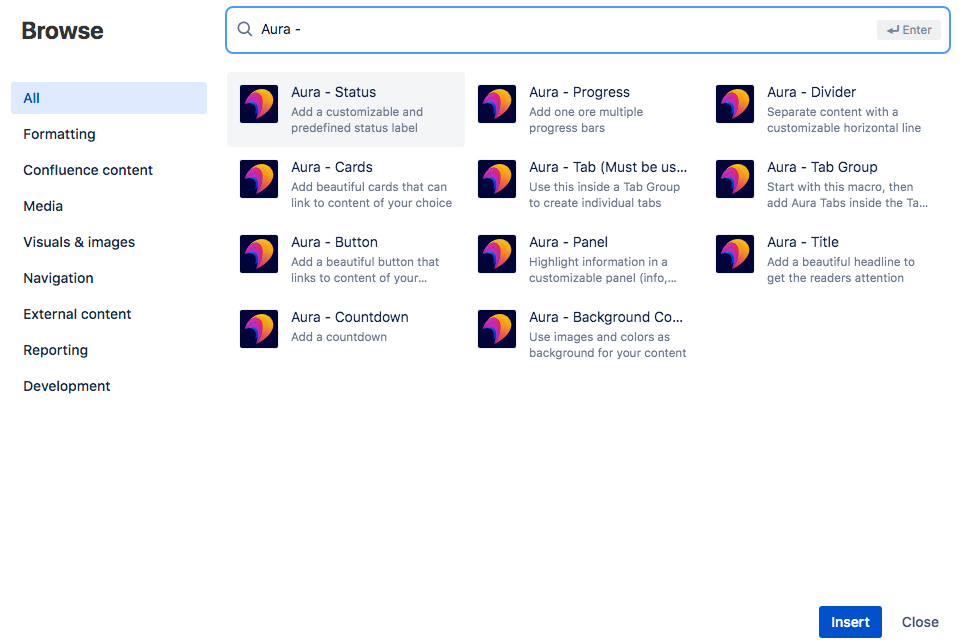
Du willst attraktive und spannende Seiten erstellen? Oder vielleicht liegt dir auch dein Design-Team in den Ohren und klagt über die mangelnden gestalterischen Funktionen von Confluence? Dann solltest du die Aura-App in Erwägung ziehen. Mit einer Reihe von intuitiven Makros kann Aura für dich, dein Team und sogar das ganze Unternehmen einen entscheidenden Unterschied machen. Zu den Funktionen gehören beispielsweise Fortschrittsbalken, Status, Karten, Tabs, Hintergründe und noch vieles mehr. Wir stellen dir einige davon im Folgenden vor. Du wirst merken: Aura hilft dir nicht nur dabei, einen gewünschten “Look” zu kreieren, sondern auch dabei, eine solide Struktur für deine Projektplanung zu schaffen.
Wie du schöne Projektseiten erstellen kannst
Nehmen wir an, dein Team wird damit beauftragt, die Marketingabteilung bei der Entwicklung einer attraktiven, benutzerfreundlichen, anpassungsfähigen und informationsreichen Microsite für Marketing-Projekte zu unterstützen. Während das anfängliche Design und die wichtigsten Aktualisierungen von dir und deinem Entwicklungsteam vorgenommen werden, möchtest du das Marketing-Team auch in die Lage versetzen, selbständig Dokumente hinzuzufügen und kleinere Änderungen vorzunehmen.
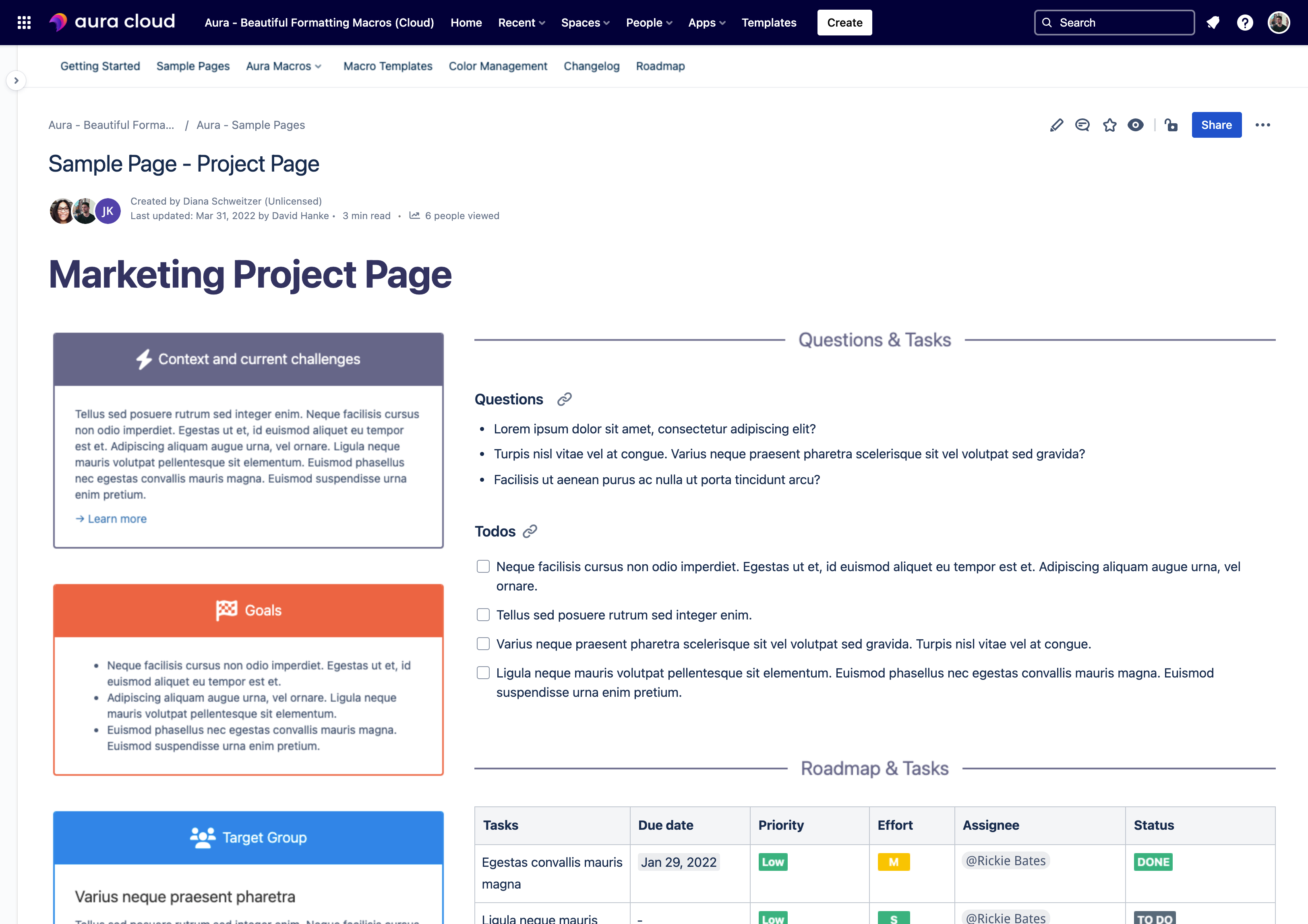
Um mit unserem Beispiel einer Projektseite zu beginnen, legen wir zunächst fest, was unsere eigene Projektplanungsseite enthalten soll: Informationen wie aktuelle Herausforderungen, Ziele, Zielgruppe, Fahrplan usw. Nun könnten wir einfach den in Confluence eingebauten Editor verwenden, einige Überschriften und Aufzählungslisten erstellen und eventuell Links zu internen und externen Ressourcen einfügen. Klingt aufregend und ansprechend, nicht wahr? Genau das, was dein Team braucht, um eine unglaubliche Microsite für eine Projektseite zu entwickeln? Leider nein. Zumindest dann nicht, wenn dir nichts außer Confluence selbst zur Verfügung steht.
Von Anfang an – Seite mit Makros aufwerten und strukturieren
Lass’ uns mal einen Moment darüber nachdenken. Du und dein Team sollt eine ansprechende, informative und benutzerfreundliche Projektseite erstellen. Und das kann wirklich ganz einfach sein – vorausgesetzt, du nutzt Aura! Denn mit Auras umfangreichem Set an Makros hast du die Möglichkeit, alles zu gestalten, vom Hintergrund über Titel, Fortschrittsbalken, Countdown-Updates und vieles mehr!
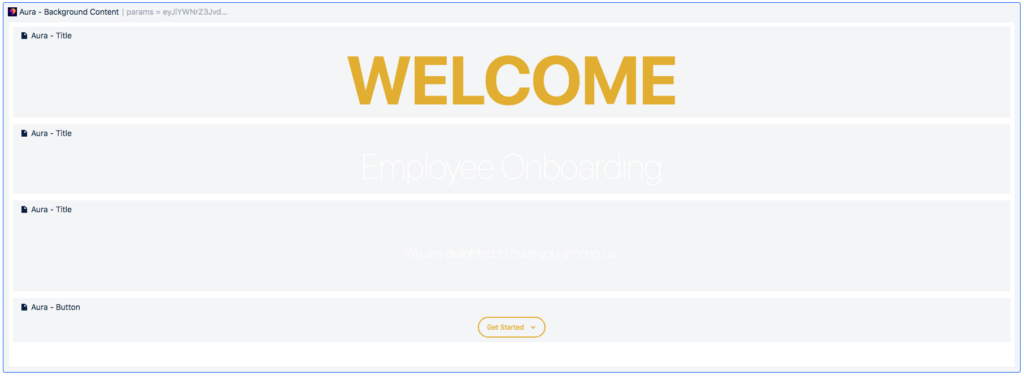
Mit dem Makro Background Content kannst du zunächst ein Hintergrundbild (einschließlich animierter GIFs), eine Hintergrundfarbe oder beides in Kombination hinzufügen. Sobald du dieses Makro platziert und konfiguriert hast, kannst du andere Aura-Makro-Elemente einfügen und über dem Hintergrundbild platzieren, falls gewünscht.
In unserem Beispiel für die Marketing-Projektseite legen wir mehrere Titelmakros (Title) sowie das neue Fortschrittsmakro (Progress) über den Hintergrund (Background Content).
Es kann nicht schaden, den Bereich mithilfe von Registerkarten etwas aufzulockern und außerhalb des Hintergrundfelds ein Makro namens Tab Group zu platzieren, gefolgt vom Makro Tab. Diese Makros arbeiten Hand in Hand: Zuerst platzierst du das Makro Aura Tab Group, konfigurierst die Besonderheiten, z. B. horizontale oder vertikale Anordnung, Größe und Form, Anzahl, usw. – und platzierst daraufhin innerhalb des Makrobereichs für die Tab Group so viele einzelne Tab-Makros, wie du möchtest.

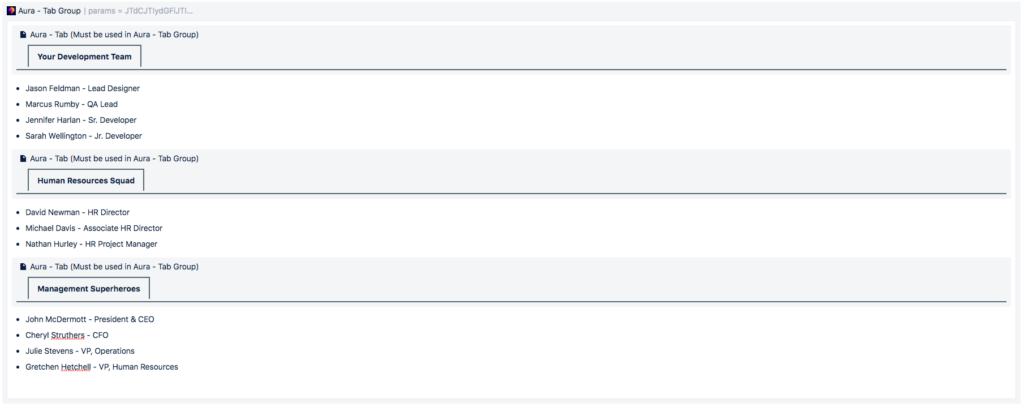
So sehen die beiden Makros im Bearbeitungsmodus aus.

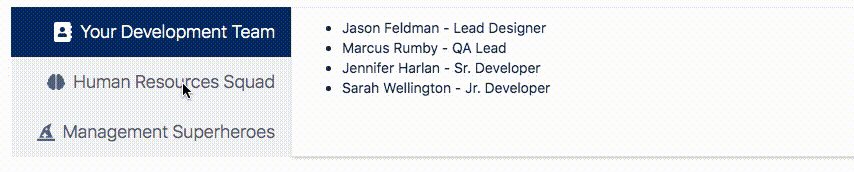
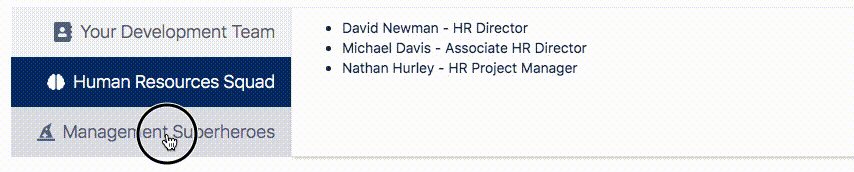
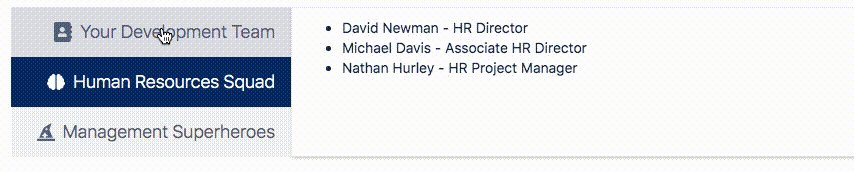
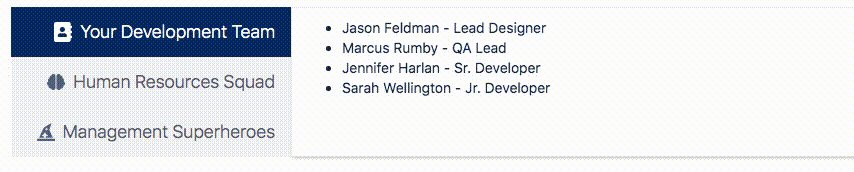
Aura Tab Group in Aktion.
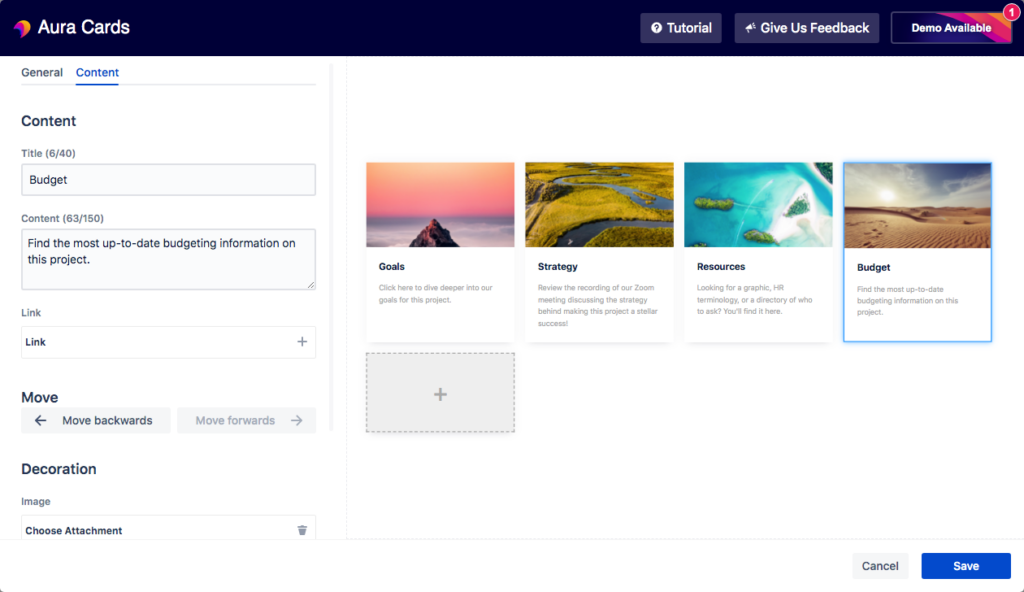
In jedem dieser Makrobereiche der Tab Group fügst du dann den Inhalt hinzu. In unserem Beispiel brauchen wir drei Registerkarten (Your Development Team, Human Resources Squad, Management Superheroes) und innerhalb jeder dieser Registerkarten wollen wir die jeweiligen Mitarbeiter*innen platzieren.
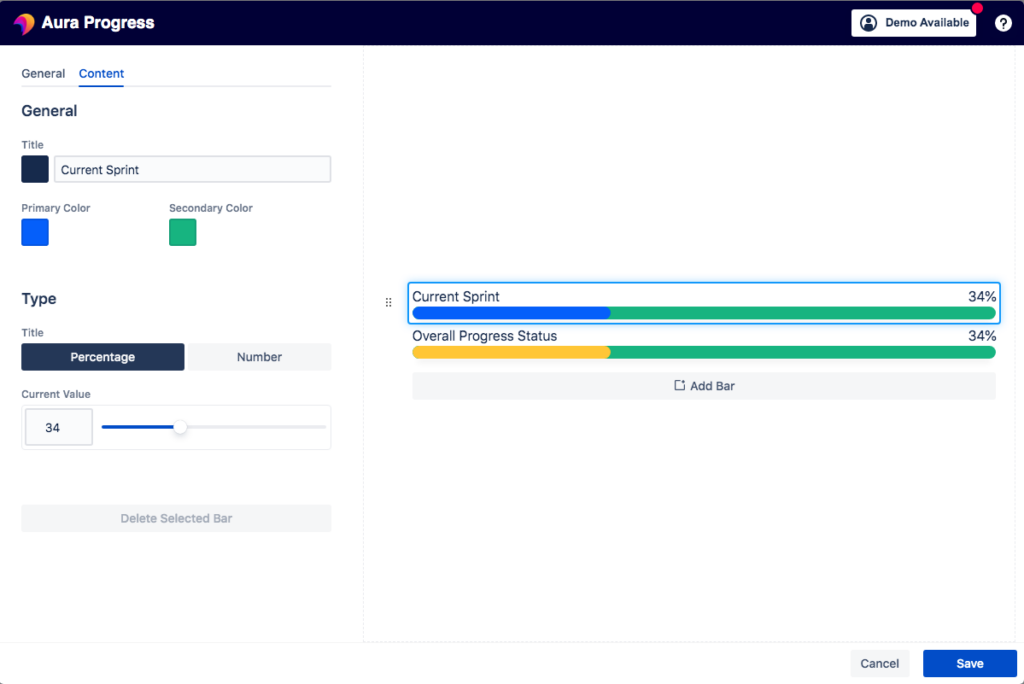
Um zu sehen, wie weit unser Projekt bereits fortgeschritten ist, verwenden wir das Makro Progress. Wir haben uns für zwei Balken entschieden. Du kannst jedoch so viele Fortschrittsbalken hinzufügen, wie du benötigst (und zusätzlich den jeweiligen Status nach Belieben konfigurieren).
Die drei beschriebenen Makros werten die Seite nicht nur optisch auf, sondern erhöhen auch ihre Funktionalität. Damit hat die Seite einen ansprechenden Hintergrund, gut sortierte Registrierkarten und informative Fortschrittsbalken – ein Traum von einer Projektseite!
Da geht noch mehr...
Aura umfasst eine leistungsstarke Sammlung von Makros, die deine Confluence-Seiten und dein Projektmanagement auf die nächste Stufe heben können. Und wir haben noch nicht einmal alle enthaltenen Makros vorgestellt – die restlichen Makros kannst du hier entdecken.
Wenn du mehr erfahren und Aura für deine eigenen Projekte nutzen möchten, besuche doch gerne die Aura-Website. Theorie ist schön und gut, aber du möchtest gleich den Praxistest machen? Da trifft es sich gut, dass du Aura auch sofort ausprobieren kannst, indem du es über den Atlassian Marketplace installierst.
Übrigens: Wenn du Aura installierst hast, kannst du eine Demo bei uns buchen und erhältst danach 20 % Rabatt auf den Kaufpreis.
Weiterführende Informationen
Dank Aura ein Blickfang: So erstellen Sie eine eindrucksvolle Landingpage in Confluence Cloud
Visuelles Tracking von OKRs und Projektfortschritten in Confluence Cloud mit Aura
Informationen in Confluence visualisieren mit “Aura – Beautiful Formatting Macros”
Mit Confluence und der Aura-App eine erfolgreiche Wissensbasis aufbauen