Du musst kein Design-Studium absolviert haben, um auf den ersten Blick ansprechende von weniger ansprechenden Seiten zu unterscheiden. Auch, wenn es dir vordergründig um die im Text versteckten Informationen solcher Seiten geht, so müssen Design und Inhalt doch Hand in Hand gehen. Denn: Wir profitieren am meisten von gut strukturierten und schnell erfassbaren Inhalten – und dabei spielt eine ansprechende, übersichtliche Seitengestaltung eine große Rolle.
Wenn du in deinem Unternehmen mit einem Wiki wie Confluence arbeitest, kennst du vielleicht dieses ernüchternde Gefühl: Du rufst eine Seite auf, die voller wichtiger Informationen ist, die allerdings einfach nur in einem großen Block (Beware the wall of text!) heruntergeschrieben wurden. Die Inhalte, die du brauchst, sind also verfügbar – allerdings kostet es dich Zeit (und Nerven), sie in diesem unstrukturierten Haufen ausfindig zu machen.
Dabei bieten ansprechend gestaltete Confluence-Seiten viele Vorteile für die gesamte Belegschaft und das Unternehmen – sie helfen dabei, Inhalte klarer zu strukturieren und Informationen anschaulicher zu vermitteln. Somit bilden sie eine Grundlage für effektive Unternehmenskommunikation.
Confluence – ein digitaler Kreativ- und Arbeitsraum
In diesem Blogartikel zeigen wir dir, wie du deine Confluence-Seiten mit ein paar einfachen Tricks schöner und ansprechender gestalten kannst, so dass die nächsten Seiten, die du erstellst, alle aus den Socken hauen! So machst du Informationen besser zugänglich und leistest deinen Beitrag zu einer besseren Kommunikation.
Die Erstellung attraktiver, effektiver und konsistenter Seiten in Confluence Cloud kann jedoch schwierig sein, wenn du dich nur auf die in Confluence integrierten Tools verlässt. Unser Tipp Nr. 1: Mach es dir leichter und verwende Add-ons wie Aura! Wir zeigen dir, wie du es in nur drei Schritten schaffst, Confluence-Seiten zu erstellen, die sowohl schön als auch ansprechend sind. Und das ist sogar verblüffend simpel, denn du musst lediglich eine Vorlage verwenden, sie soweit es geht mit den integrierten Tools bearbeiten und deiner Seite dann mit Hilfe von Aura-Makros den letzten Schliff verpassen!
Schritt 1: Nutze eine Seitenvorlage
Die interne Kommunikation in einem Unternehmen wird einfacher, wenn die Inhalte besser strukturiert sind. Schließlich möchtest du deine Kolleg*innen nicht mit den von dir erstellten Seiten erschlagen oder verwirren. Wie du wahrscheinlich schon von deiner Arbeit mit Confluence Cloud weißt, wird eine neue Seite mit einer standardmäßigen, unscheinbaren Grundvorlage geöffnet. Das ist ein guter Anfang, aber du kannst ruhig etwas ambitionierter sein – dein Ziel ist, das Beste und Schönste aus Confluence herauszuholen. Doch wie kann das klappen?
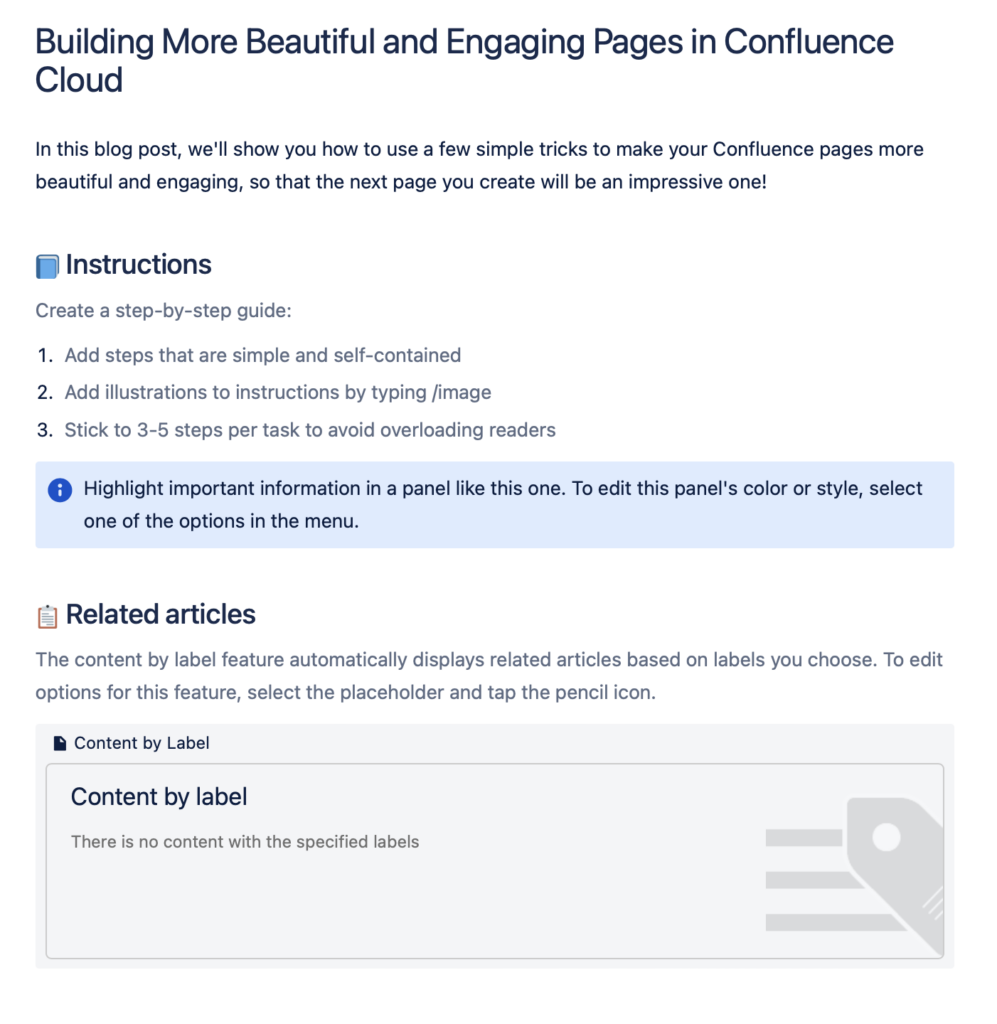
Mit einem Seitenkopf und einem Textkörper hast du eine Basis, um eine Confluence-Seite im Handumdrehen einzurichten und zu nutzen. Vielleicht ist dir die Vorlagen-Seitenleiste rechts neben der neuen Seite aufgefallen, in der über 100 vorgefertigte Vorlagen aufgelistet sind, aus denen du deine neue Seite strukturieren kannst. Mit Kategorien wie Personalwesen, Produktivität, Teamarbeit usw. ist die Wahrscheinlichkeit groß, dass eine passende Vorlage für dich dabei ist. Für unser Beispiel hier haben wir (welch Überraschung) die Vorlage des "How-to-Artikels" gewählt. Wir haben den Seitennamen und die Beschreibung eingegeben, aber im nächsten Bild wirst du sehen, dass die Seite bereits einige Elemente wie eine Aufzählung, eine Hervorhebung und einen Bereich für verwandte Artikel enthält. Damit wäre der erste Schritt schon einmal getan!
Allerdings wäre es nachlässig, nicht zu erwähnen, dass dein Unternehmen eigene, benutzerdefinierte Vorlagen entwickeln kann. In diesem Zusammenhang könnt ihr die Farben, Schriftarten und Logos auf euer Branding abstimmen. So wird sichergestellt, dass alle Seiten einheitlich aussehen. Wenn du mehr darüber wissen willst, wirf gerne einen Blick in unseren englischsprachigen Artikel “How to Create Beautiful Pages in Seconds with Aura Templates for Confluence Cloud”
Schritt 2: Schau, wie weit dich die in Confluence integrierten Tools bringen
Mit einer der vorgefertigten (oder selbst erstellten) Vorlagen kannst du nun damit beginnen, deine Confluence-Seite mit Leben zu füllen.
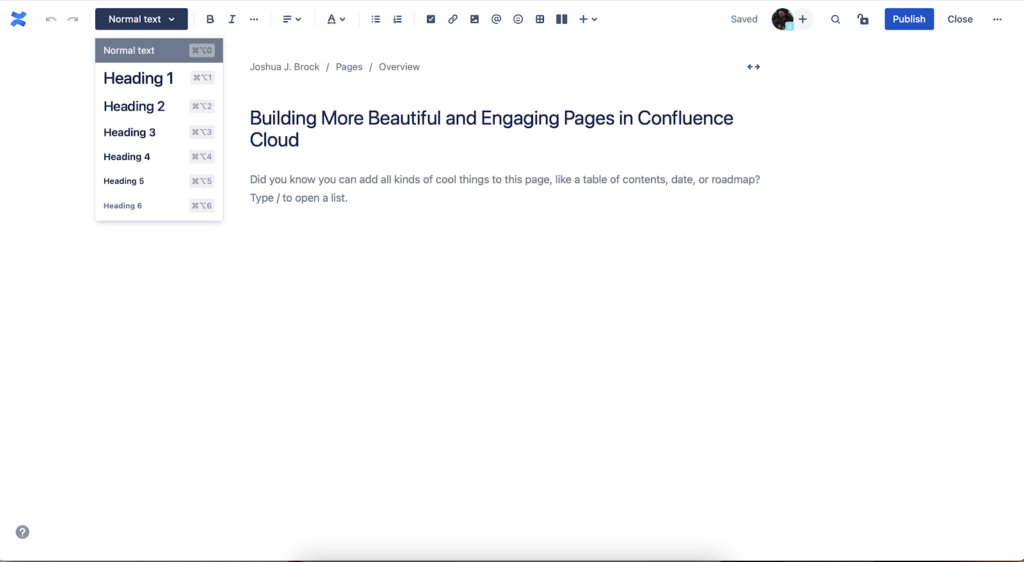
Der integrierte Confluence-Editor enthält so ziemlich alles, was du für den Anfang brauchst. Er ähnelt den Editoren von WordPress oder Google Docs. Es ist also nicht verwunderlich, dass du aus Standardtexttypen (normaler Text, Titel, Überschrift 1, Überschrift 2 usw.) und Formatierungen (fett, kursiv usw.) wählen kannst. Dazu kommen Aufzählungslisten, Bilder, Tabellen, Links und weitere Optionen.
Wenn du von der üblichen einspaltigen Darstellung abweichen möchtest, kannst du auch zwei oder drei Spalten sowie rechte und linke Seitenleisten einfügen. Ein großes Plus ist, dass du über die Standard-Symbolleiste für die Bearbeitung eine Vielzahl von Makros aufrufen kannst, von zusätzlichen Formatierungswerkzeugen über Medien und Bilder bis hin zu Navigationswerkzeugen.
Nutze diese Möglichkeiten, um deine Seite (zumindest weitgehend) nach deinen Wünschen zu gestalten. Wenn du damit fertig bist, kommen wir schon zum dritten Schritt – die Einbindung einiger spezieller Aura-Makros, um die Seiten vom Level “ok” auf “schön” zu heben!
Schritt 3: Bringe deine Confluence-Seiten mit Aura aufs nächste Level
Für diesen Schritt solltest du dir, wenn du es noch nicht getan hast, Aura über den Atlassian Marketplace herunterladen und installieren.
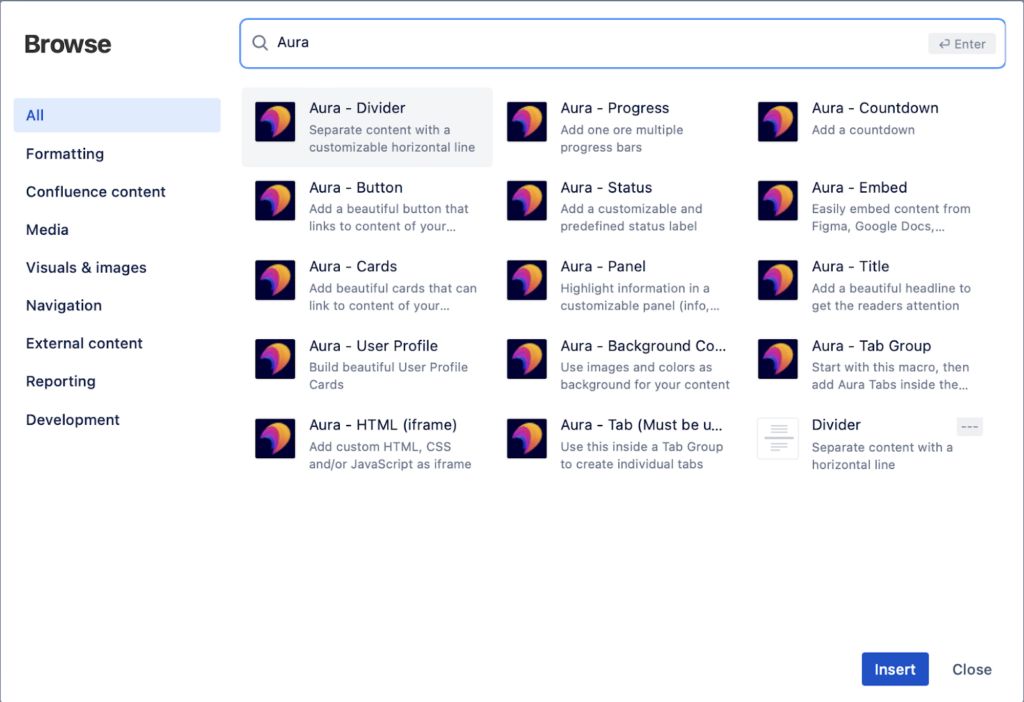
Nach der Installation erstellst du dann eine neue Seite in Confluence und wählst in der Menüleiste die Option “Einfügen” (+ ˅). Um alle Aura-Makros zu sehen, klickst du auf die Option “Mehr anzeigen” am unteren Ende der Liste. Daraufhin gibst du erneut Aura in die Suchleiste ein – als Ergebnis werden dir alle enthaltenen Aura-Makros angezeigt.
Da du bei Null anfängst, wäre das beste Makro für den Anfang das Makro Aura – Title. Wähle diese Option aus der Liste aus und klicke dann auf “Einfügen”. Dadurch gelangst du auf die Registerkarte für die Inhaltserstellung deines Titels, wo du den Titel selbst eingeben und die Schriftart, Ausrichtung und Größe festlegen kannst. Außerdem kannst du, wenn du möchtest, die Farbe ändern und das HTML-Tag festlegen.
Nun, da du einen attraktiven Titel erstellt hast, kannst du den Aura – Divider direkt darunter verwenden. Vergewissere dich, dass sich der Cursor unter dem neuen Titel befindet, und kehre zum Menü “Einfügen” zurück. Gib in der Suchleiste “Aura Divider” oder einfach nur “Divider” ein und wähle dann das entsprechende Makro aus der gefilterten Liste aus. Du gelangst in den Optionsbildschirm, wo du wählen kannst, ob die Trennlinie eine bloße Linie, eine Trennlinie mit Text oder eine Trennlinie mit einem Symbol sein soll. Für jede Option gibt es weitere Einstellungen, die du ändern kannst, z. B. die Ausrichtung, die Breite der Trennlinie und den Stil. Wenn du zufrieden bist, klicke erneut auf die Option “Speichern” und deine neue Trennlinie wird an der von dir angegebenen Stelle auf deiner Seite platziert.
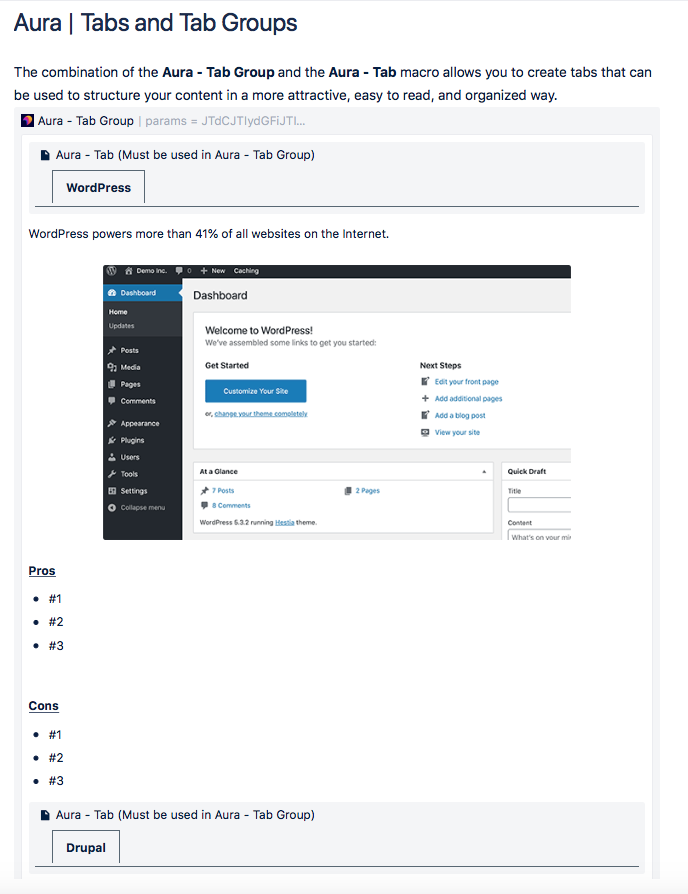
Mit den Makros Aura – Tab und Aura – Tab Group kannst du Tabs erstellen, mit denen du deinen Inhalt attraktiver, übersichtlicher und organisierter gestalten kannst. Das Makro Aura – Tab Group ist quasi die äußere Hülle und wird verwendet, um das Design aller Aura-Tab-Makros innerhalb dieser Gruppe zu steuern. Daher muss das Aura-Tab-Makro so oft wie nötig in die Aura-Tab-Gruppe eingefügt werden.
Sowohl Aura – Tab als auch Aura – Tab Group verfügen über eigene Anpassungsoptionen. Aura – Tab Group bietet eine Live-Vorschau auf der rechten Seite, die das Ergebnis in Echtzeit anzeigt, während Aura – Tab ein einfaches Formular ist und keine Live-Vorschau benötigt.
Du merkst sicherlich – die Vielfalt an Aura-Makros ist groß. Und es lohnt sich, sie zu erkunden und zu nutzen:
- Status: Fügt eine anpassbare Statusbeschriftung ein.
- Divider: Fügt eine anpassbare horizontale Linie ein.
- Cards: Erstellt Flächen, die du mit Bild, Text und Links personalisieren kannst.
- Title: Fügt eine Überschrift hinzu.
- Panel: Erstellt eine einzelne Fläche, in der du Informationen hervorheben kannst.
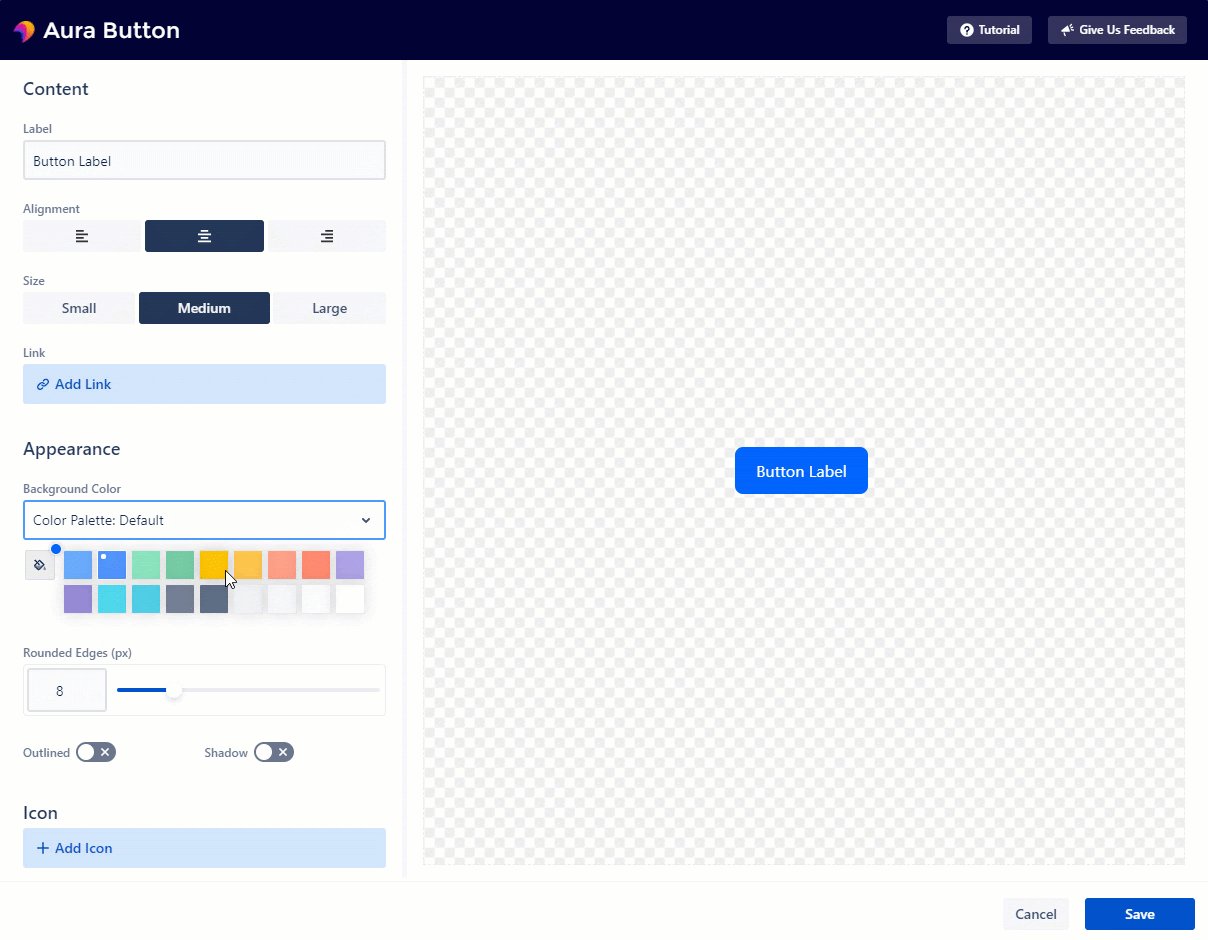
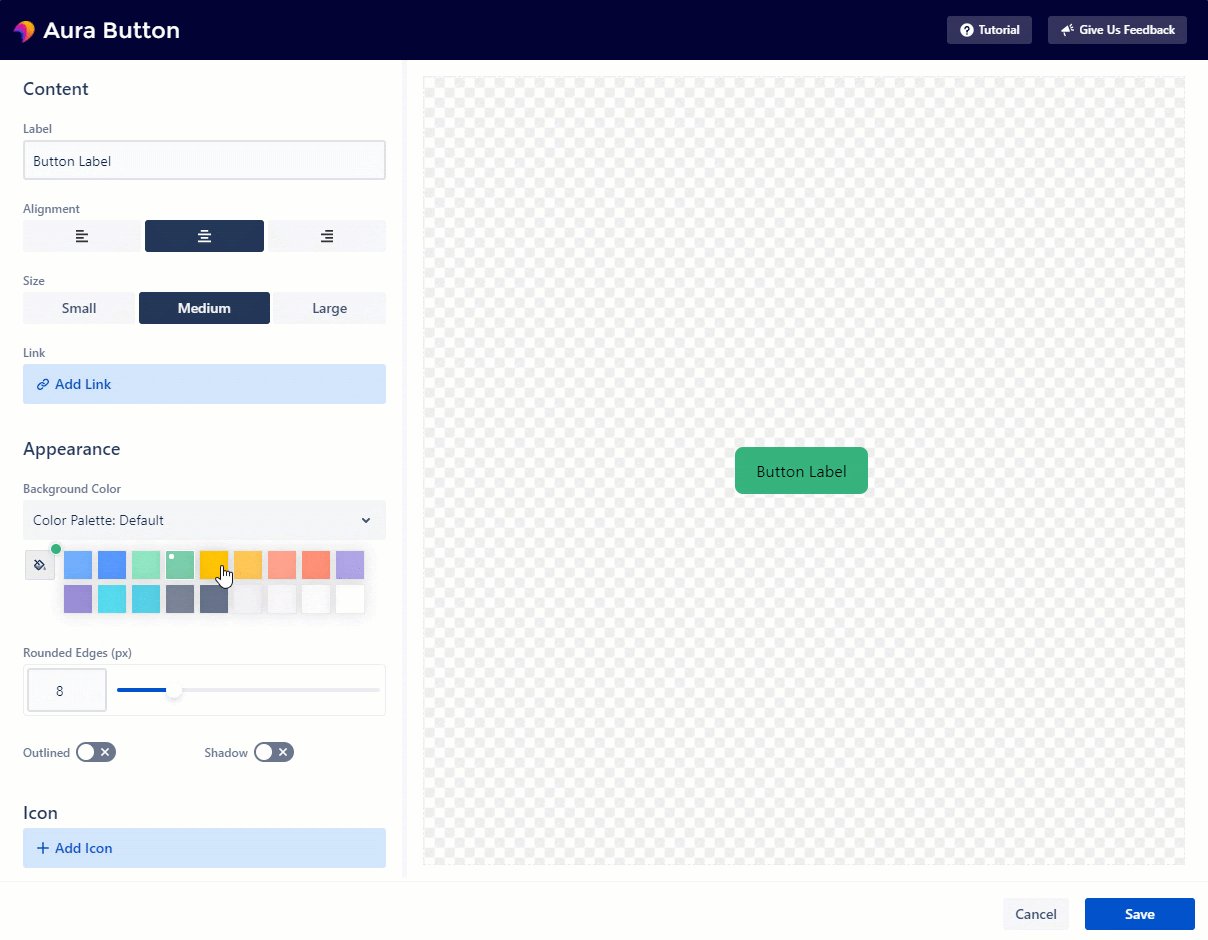
- Button: Erstellt anpassbare, ansprechende Schaltflächen, die auf deinen Inhalt verweisen.
- Background Color: Fügt ein Bild oder eine Farbe als Hintergrund ein.
Es gibt natürlich auch den Anwendungsfall, dass dein Unternehmen ein einheitliches Erscheinungsbild aller Confluence-Seiten sicherstellen will. Eine Möglichkeit, das zu gewährleisten, ist der Einsatz der Farbpaletten, die in den Makros von Aura verwendet werden. Deine Confluence-Admins können die Farbpaletten steuern, um sie an das Corporate Branding anzupassen. Jede Farbpalette enthält einen Satz von bis zu 18 verschiedenen Farben, die zum Beispiel zu den Marken und der Corporate Identity des Unternehmens passen und in allen Aura-Makros verwendet werden können. Du kannst Farbpaletten erstellen, bearbeiten, aktivieren, deaktivieren, sortieren oder löschen. Darüber hinaus kannst du den Usern die Verwendung benutzerdefinierter Farben gestatten, wodurch eine Farbauswahl für alle aktiviert wird.
Um einen tieferen Einblick in die Vielfalt aller Aura-Funktionen zu erhalten, kannst du dir hier unseren Walkthrough ansehen.
Bist du bereit, dein Wiki mit Aura zu revolutionieren?
Dann hol dir Aura über den Atlassian Marketplace!
Das geht dir ein bisschen zu schnell? Kein Problem, du kannst dich gerne erst einmal mit Aura vertraut machen. Besuche doch einfach zunächst unsere Webseite oder lies unseren ausführlichen Artikel “Create engaging, well structured and easy to consume content in Confluence”. Du hast noch Fragen? Wir sind gerne für dich da!
Weiterführende Informationen
Mit Confluence und der Aura-App eine erfolgreiche Wissensbasis aufbauen
Informationen in Confluence visualisieren mit “Aura – Beautiful Formatting Macros”
Dank Aura ein Blickfang: So erstellen Sie eine eindrucksvolle Landingpage in Confluence Cloud
Smartes Projektmanagement – wie du Projekte in Confluence Cloud mit Aura ganz einfach planst