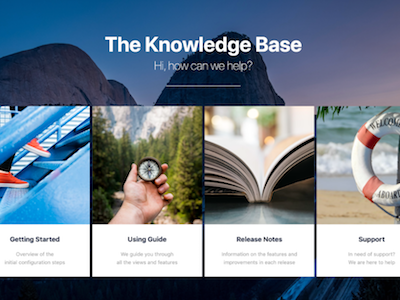
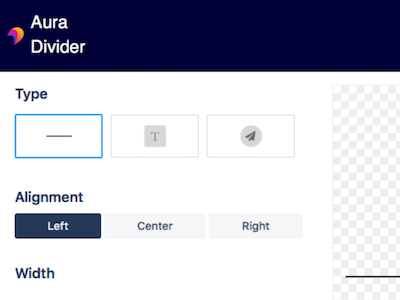
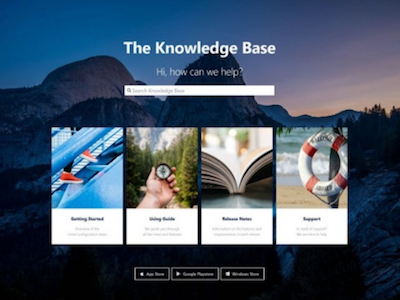
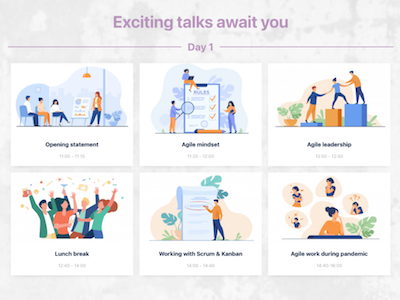
Wer in Confluence Inhalte erstellt, tut das nicht zum Selbstzweck, sondern möchte natürlich, dass dieser Content von Anderen gelesen und genutzt wird. Damit Kollegen (oder bei extern zugänglichen Confluence-Systemen Kunden oder Partner) effektiv und effizient mit den Informationen arbeiten können, bedarf es einer möglichst klaren Struktur und einer verständlichen, anschaulichen Aufbereitung. Confluence bringt jedoch nur ein begrenztes Set an Tools mit, um Inhalte schön und besonders informativ darzustellen. Abhilfe schafft hier die App “Aura – Beautiful Formatting Macros”, die unser Kollege David Hanke in einer Session auf der zehnten Tools4AgileTeams-Konferenz mal ausführlich vorgestellt hat.
Informationen in Confluence visualisieren mit “Aura – Beautiful Formatting Macros”