Aufklappbare Megamenüs scheinen auf der ersten Blick die Ideallösung zu sein, um trotz sehr vieler Kategorien eine schlanke Navigation zu realisieren. Doch der Schein trügt, denn die Nutzungsgewohnheiten der User lassen das Megamenü häufig zum Problemkind werden. Usability-Experte Jared Spool hat mit seinem Team sechs “epische Mächte” identifiziert, die sich gegen das Megamenü verschworen haben.
Tag Archives: Navigation
Website-Konzeption: Fünf Schritte zum ersten Web-Layout

Was passiert eigentlich, bevor wir unseren Kunden die ersten richtigen Layouts präsentieren? Welche Schritte sind vorher nötig, damit die Website nicht nur gut aussieht, sondern auch die strategischen Ziele erfüllt und von den Usern bedienbar ist? Die meisten Konzeptphasen von Website-Projekten laufen bei //SEIBERT/MEDIA nach einem ähnlichen Schema ab, das hier kurz erläutert werden soll.
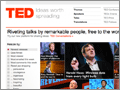
Case Study “Suchfilter in Web-Portalen”: Das Beispiel TED.com

In dieser Reihe schauen wir uns Interfaces von Web-Shops und -Portalen unter Design-Aspekten genauer an. Die Aufgabe: Suche ein beliebiges Produkt oder finde einen für Dich interessanten Inhalt in einem Webshop oder Online-Portal Deiner Wahl. Karolin Kutter stöbert im Videoportal TED.com nach spannendem Content.
Case Study “Suchfilter in Web-Shops”: Das Beispiel DaWanda
In dieser Reihe schauen wir uns Interfaces von Web-Shops unter Design- und Usability-Gesichtspunkten genauer an – nicht systematisch, sondern als Berichte von subjektiven Nutzererlebnissen. Im Fokus stehen interne Suchmaschinen und Filter. Diesmal sucht unsere Designerin Marion Fiedler auf DaWanda.com nach einer Tasche.
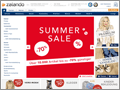
Case Study “Suchfilter in Web-Shops”: Das Beispiel Zalando

In dieser Reihe schauen wir uns Interfaces von Web-Shops unter Design- und funkionalen Aspekten genauer an. Die Aufgabe: Suche ein beliebiges Produkt in einem beliebigen Online-Portal. Katja Weingärtner hat sich auf der Suche nach Schuhen die Website Zalando.de vorgenommen.
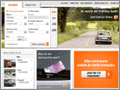
Case Study “Filter In Webshops”: Das Beispiel mobile.de

In dieser Reihe schauen wir uns Interfaces und Suchfilter von Webshops unter besonderer Berücksichtigung von Design-Aspekten genauer an. Die Aufgabe diesmal: Suche ein bestimmtes Produkt (z. B. ein Geschenk) in einem Webshop oder Online-Portal Deiner Wahl. Der erste Artikel der Serie befasst sich mit mobile.de.
Silver Surfer und ihre Anforderungen an die Web-Usability
Das Web wird grau. Vor allem die jüngeren unter den älteren Nutzern, also Personen zwischen 50 und 69, sind inzwischen im Internet angekommen. Von den E-Commerce-Verantwortlichen werden die Bedürfnisse dieser attraktiven, finanzstarken Nutzergruppe jedoch noch viel zu oft vernachlässigt. Der Artikel gibt Ratschläge, um E-Commerce-Websites auch für Silver Surfer nutzerfreundlicher zu gestalten.
TwentyFeet: Wodurch wird eine Software bedienbar?
Eine Software wird erst durch die grafische Benutzeroberfläche GUI (Graphical User Interface) mit Elementen wie Buttons, Toolbars, Schiebereglern, Drop-down-Menüs, Symbolen usw. bedienbar. Eine zentrale Rolle spielen bei jeder GUI die Usability und die Software-Ergonomie. Und in diesem Zusammenhang kommt es darauf an, die Software genau auf die Bedürfnisse der Zielgruppe zuzuschneiden.
Interaktivität: Die interessanten Momente einfangen
Bei der Implementierung interaktiver Elemente müssen unzählige Möglichkeiten und Eventualitäten bedacht werden, um gute Nutzererlebnisse zu generieren. Usability-Experte Jared M. Spool stellt eine Arbeitsmethode vor, mit deren Hilfe die einzelnen Bausteine einer Interaktion wie unter einem Mikroskop betrachtet werden können.
Wann sind Akkordeon-Effekte auf Websites sinnvoll?
Immer häufiger findet man im Web sog. Akkordeon-Effekte: Einige Inhalte sind zunächst per JavaScript ausgeblendet und werden erst durch Klick auf einen Link eingeblendet. Akkordeon-Effekte sind an vielen Stellen nützlich und sinnvoll. Ihre Verwendung birgt jedoch auch einige Gefahren, die in diesem Artikel näher vorgestellt werden.