Kennst du draw.io, das Diagramm-Tool für Confluence und Jira? Es ist eine der meist-installierten Diagramm-Apps auf dem Atlassian Marketplace, bekommt Top-Bewertungen und hat - wie jedes gute Tool - eine richtige “Fangemeinde”. In unserer Artikelreihe “I 🧡 draw.io” berichten Nutzer*innen, warum sie draw.io lieben und welche Features sie besonders schätzen. Dazu beleuchten wir dann auch die einzelnen Funktionen etwas näher. Wenn du dich für echte Geheimtipps aus der Praxis für die Praxis interessierst, empfehlen wir dir, draw.io auf Social Media zu folgen – hier findest du ebenfalls häufig hilfreiche Tipps und Tricks!
Du willst das Tool lieber gleich direkt austesten? Dann findest du draw.io hier auf dem Atlassian Marketplace.
UX-Diagramme – auf dem Weg zu einer besseren User Experience
Im 2. Teil unserer Artikelreihe geht es um UX-Diagramme, die sich in den letzten Jahren einer zunehmenden Beliebtheit erfreuen. Das ist nicht verwunderlich, da die Geschäftswelt mittlerweile die Bedeutung der User und auch der Customer Journey erkannt hat. Es ist klar, dass bestimmte Techniken des UX-Designs über Erfolg oder Misserfolg einer App entscheiden können. Talentierte UX-Designer*innen sorgen daher für ein aussagekräftiges und relevantes Nutzererlebnis, und ihre Bemühungen wirken sich auf alles aus, vom Branding einer App bis hin zu Design und Benutzerfreundlichkeit.
Visualize it – draw.io hilft Designer*innen auf dem Weg
Das vielseitige Diagramming mit draw.io ermöglicht es Software-Teams, die in Confluence arbeiten, eine optimierte User Experience zu gestalten. Dazu kommt, dass wir einen 1A-Support bieten und im Zusammenhang mit Updates und Feature-Anfragen sehr schnell reagieren. Das bestätigen engagierte draw.io-Nutzer wie Paul Baker – er kommentiert: "Andere haben es bereits erwähnt – ein fantastisches Support-Team, und unglaubliche Bearbeitungszeiten für Updates und Bugfixes durch das Technik-Team. Ich habe draw.io in Server- und Cloud-Instanzen verwendet; es hat mir bei UI/UX-Designs und bei Diagrammen im Allgemeinen unheimlich geholfen. Sehr zu empfehlen."
Paul, vielen Dank für diesen konstruktiven Kommentar und keine Sorge: Klar werden wir weiterhin unseren Support in gewohnter Qualität und kontinuierlich wertvolle neue Features anbieten!
Erstellung von User-Flow-Diagrammen in Confluence
UX/UI-Designer wie Paul wissen, wie wichtig UX in jeder Anwendung ist, und die Fähigkeit, schnell einen Prototyp einer Schnittstelle zu erstellen, ist in den frühen Phasen der Entwicklung entscheidend. Daher ist es ein Vorteil, dass du in draw.io alles – von Prozessabläufen bis hin zu Wireframing und Mockups – abbilden kannst, ohne Medienwechsel.
Ein besonders wichtiges UX-Diagramm ist der Benutzerfluss (engl. User Flow). Dabei handelt es sich um ein spezielles Flussdiagramm, das sich auf die Reise einer Benutzerin oder eines Benutzers fokussiert.
Ein Beispiel: Mal angenommen, du benötigst ein neues Laptop, weil dein altes nach treuer Dienstzeit den Geist aufgegeben hat. Nun ist der Markt alles andere als klein, und je nachdem wie technik-affin du bist hast du dich eventuell schon mehr oder weniger gut informiert, welche Geräte in Frage kommen. Vielleicht hast du auch einige ITler im Freundeskreis, die dir Tipps oder Empfehlungen geben. Deine eigenen speziellen Anforderungen an das neue Laptop, darunter auch der Preis, die Performance, die technische Ausstattung usw., spielen ebenfalls eine wichtige Rolle. Um keine reine Bauchentscheidung zu treffen, recherchierst du zunächst einmal auf verschiedenen Webseiten und behilfst dir eventuell auch, indem du Listen mit Vor- und Nachteilen aufstellst – sofern du die notwendigen Informationen denn auch findest.
Man könnte auch sagen: Hier beginnt deine Customer Journey. Denn schon wenn du dich im Netz oder bei anderen über ein potenzielles Produkt informierst, werden die Weichen für deinen späteren Kauf gestellt. Du befindest dich somit am Ausgangspunkt eines User-Flow-Diagramms!
Ein solches Diagramm kann in verschiedene Phasen unterteilt werden:
- Zielnutzer*innen identifizieren und passende Personas erstellen.
- Ziele/Bedürfnisse zukünftiger User definieren und Endziele aufstellen.
- Ziele in Aufgaben und deren logische Abfolge umwandeln.
- User-Flow-Diagramm erstellen.
Im Detail: Die User Journey als Diagramm
Im Folgenden zeigen wir am Beispiel eines Fahrradhändlers, wie man ein effektives UX-Benutzerflussdiagramm erstellt.
UX – Schritt 1: Zielnutzer*innen identifizieren
Noch bevor du die allererste Linie in einem UX-Diagramm zeichnest solltest du deine späteren User eindeutig identifiziert haben. Eine gängige Strategie in dieser Phase ist die Entwicklung von Kunden-Personas, d. h. von Profilen, die die Art von Benutzer*innen darstellen, die du ansprechen möchtest. Die Verwendung eines visuellen Tools wie draw.io kann diesen Schritt erleichtern und schnell verständlich machen.
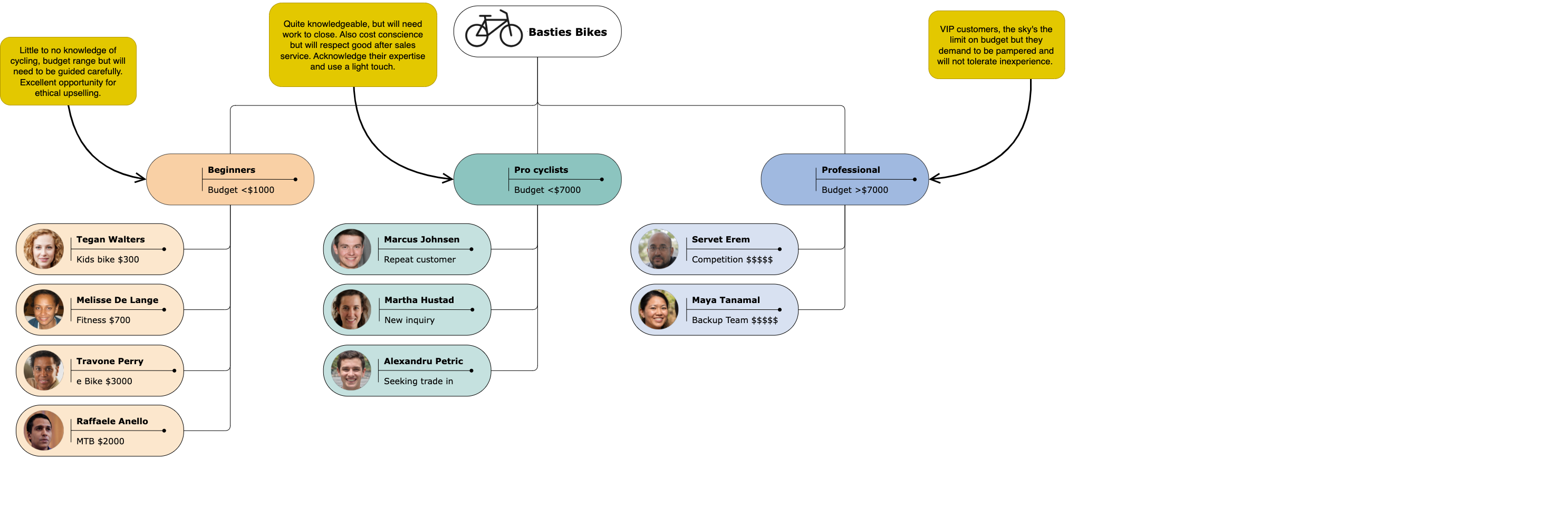
Im folgenden Beispiel ist auf den ersten Blick ersichtlich, dass solche Personas nicht um jeden Preis hochprofessionell sein müssen – sie dienen lediglich einem Zweck. Unser Fahrradhändler “Basties Bikes” möchte seine Zweiräder sowohl für Einsteiger*innen mit geringem Budget als auch für Menschen, die gerne und häufig Fahrrad fahren und nicht zuletzt Radprofis, bei denen der Preis keine Rolle spielt, anbieten. Entsprechend definiert er drei Zielgruppen, denen verschiedene Personas zugeordnet werden können.
UX – Schritt 2: Die Ziele und Bedürfnisse der Nutzer*innen definieren
Wenn die User-Personas stehen, ist das ein erster Schritt. Als Nächstes muss das UX-Team die Endziele der Benutzer*innen festhalten und darauf aufbauend den Fluss bzw. die Berührungspunkte der User mit dem Unternehmen bzw. dem Produkt abbilden. Hier bist du im Vorteil, wenn du mit Confluence arbeitest, weil dir dann alle Möglichkeiten von draw.io zur Verfügung stehen, inklusive vieler Stärken in puncto Flussdiagramme.
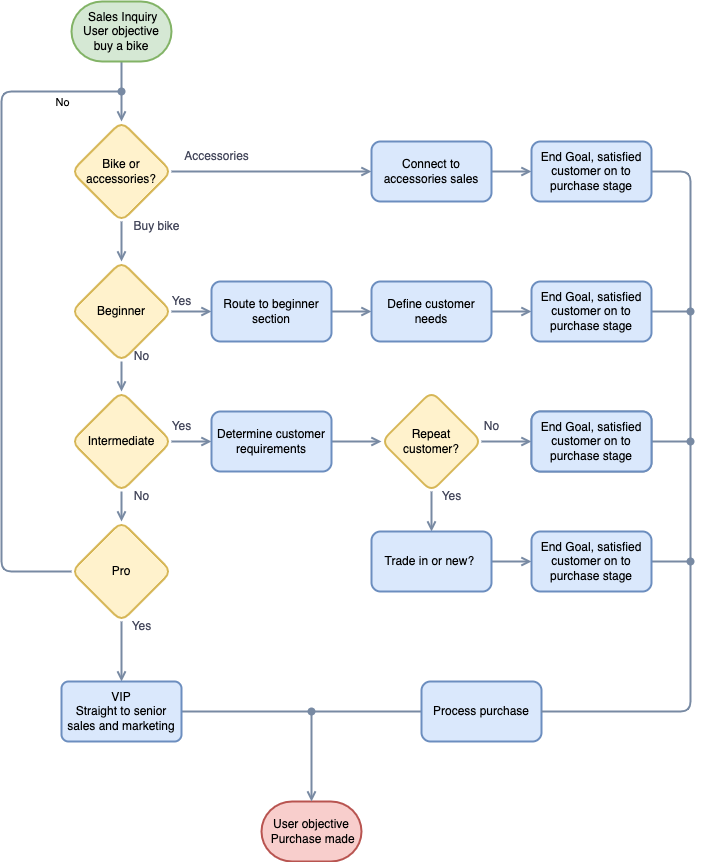
Basties Bikes nimmt als Ziel seiner Kunden an, dass diese ein Fahrrad kaufen wollen (und nicht etwa ein Sofa). Natürlich ist es auch denkbar, dass ein Kunde lediglich Zubehör oder Ersatzteile benötigt – das wird im Diagramm als eine Option berücksichtigt und abgeleitet. In dem Fall, dass der Kunde ein Fahrrad kaufen möchte, greifen die definierten Zielgruppen. Ans Ende der jeweiligen Customer Journey stellt der Händler das Ziel, einen zufriedenen Kunden zu haben, der dann auch ein Fahrrad erwirbt. Kurz: Betritt ein Kunde den Laden mit dem Ziel, ein Fahrrad zu kaufen, deckt sich das mit dem Endziel des Händlers, nämlich dem Kunden das passende Zweirad zu verkaufen.
UX – Schritt 3: Ziele in logische Abfolge von Aufgaben umwandeln
Die Personas wurden identifiziert, und wir wissen, was ihre Ziele und Bedürfnisse sind. Jetzt muss das Team bei Basties Bikes eine chronologische Reihenfolge aller Aufgaben entwickeln, die auf dem Weg zum Ziel bewältigt werden müssen – und sie schlüssig visualisieren. Für solche Visualisierungen nutzt man häufig Flow Charts. Mit draw.io bist du dafür perfekt aufgestellt: Nutze die App, um die Aufgabenflüsse zu skizzieren – und mit unserem neuen Pinsel-Tool kannst du und natürlich auch jedes andere Teammitglied ganz freihändig Kommentare oder Ideen hinzufügen oder hervorheben. Kollaboratives Arbeiten ist in draw.io ohnehin problemlos möglich.
UX - Schritt 4: Erstelle das UX-Diagramm
Jetzt ist es an der Zeit, alles in einem UX-Benutzerflussdiagramm zusammenzufassen: Dabei wird jeder denkbare Weg, den ein Kunde auf dem Weg zu seinen Zielen nehmen könnte, im Diagramm dargestellt. Also alle möglichen Wege, auf der die Customer Journey verlaufen könnte. Dementsprechend bildet dieses Diagramm die Grundlage für fast alle folgenden Entscheidungen, wie die Geschäftsentwicklung weiter verlaufen soll. Umso wichtiger ist es, dass das User-Flow-Diagramm richtig erstellt wird.
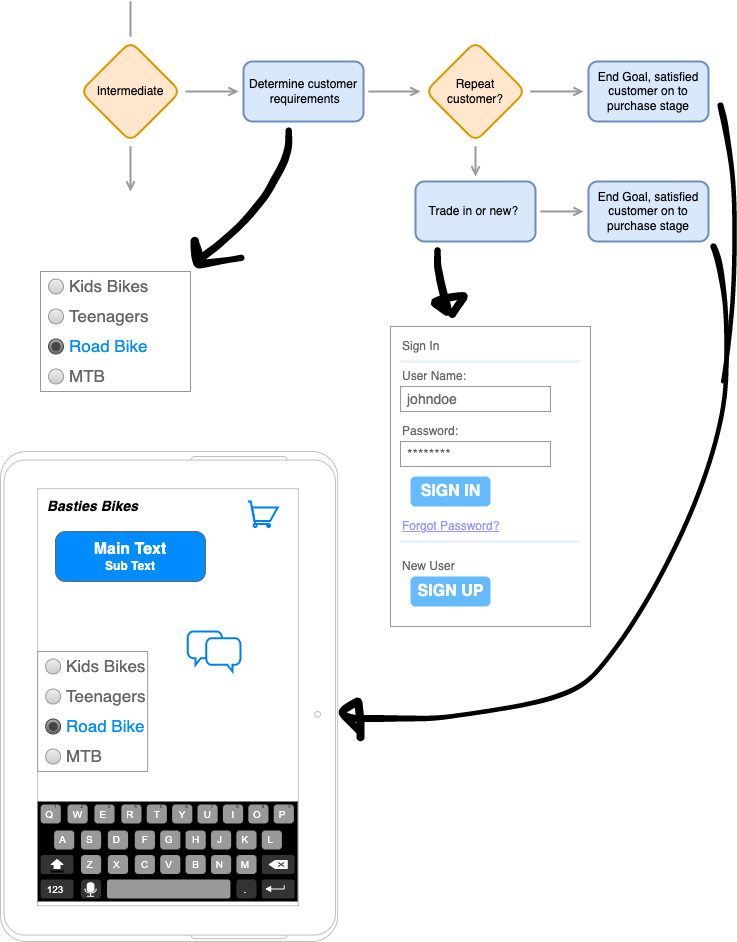
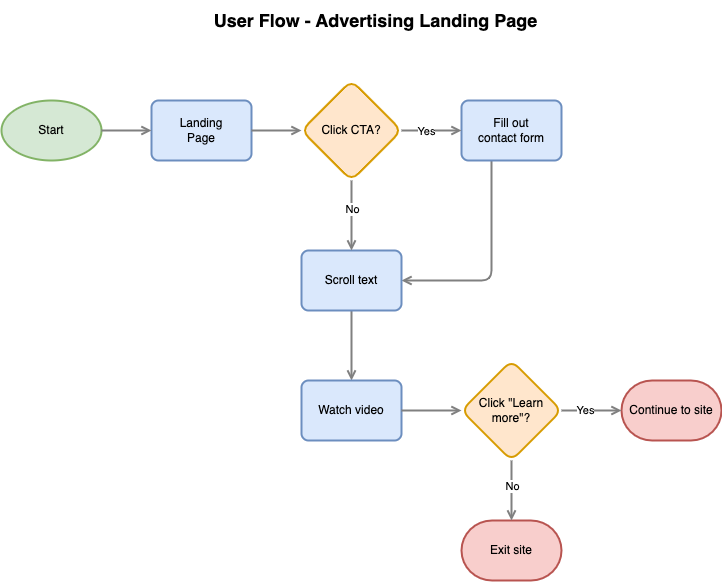
Bei Basties Bikes nimmt man dabei eine eigens geschaffene Landingpage in den Fokus. Denn viele Kunden informieren sich heute auch im Internet, bevor sie etwas anschaffen – das gilt auch für Fahrräder (und für Sofas ;)). Im Folgenden siehst du, wie der Touchpoint Landingpage aufgebaut sein könnte, um das Ziel zu erreichen – in dem Fall, dass mögliche Kunden Kontakt aufnehmen oder sich umfassend auf der Basties Bikes Seite informieren, um prüfen zu können, ob sie hier ein Fahrrad kaufen möchten (oder nicht).
Erkenne deinen Kunden resp. User (und seine Ziele) und erkenne dich selbst
Du siehst: Mit draw.io ist es nicht schwer, die User und auch die Customer Journey nachvollziehbar zu machen, um sein Business darauf auszurichten. Basties Bikes zeigt hier gute Ansätze, um sich erfolgreich im Markt aufzustellen und zu behaupten – und auch dir wünschen wir viel Erfolg mit Benutzerflussdiagrammen, die dir helfen, deine Kunden zu verstehen und dich auf sie einzustellen!
Erzähle uns, wofür du draw.io nutzt!
Wofür nutzen du und dein Team draw.io noch? Arbeitet ihr mit Flowcharts oder anderen Diagrammen, die euch im Arbeitsalltag helfen? Wir freuen uns, wenn du es uns mitteilen würdest! Kontaktiere uns gerne via Social Media. Denn: Je mehr Anwendungsfälle wir kennen, umso besser können wir zukünftige Features von draw.io darauf zuschneiden. Wenn du noch mehr über draw.io wissen willst, legen wir dir einen Blick auf die Website zum Produkt ans Herz.
Wir entwickeln draw.io kontinuierlich weiter
Jede einzelne Funktion in draw.io ist sorgfältig durchdacht. Es ist mehr als nur eine Software. Es ist ein Werkzeug, das entwickelt wurde, um echten Menschen zu helfen, in realen Szenarien zusammenzuarbeiten. Unsere Aufgabe ist es, euch die Arbeit zu erleichtern; das ist draw.io.
Tutorials und andere Tipps gibt es auch in Form von Videos auf unserem YouTube-Kanal. In unserer One-Stop-Tutorial-Bibliothek findest du zudem interaktive Tutorials und Schritt-für-Schritt-Anleitungen.
Du willst tiefer einsteigen? Dann buche einfach eine kostenlose und unverbindliche Demo und finde heraus, wie draw.io den Arbeitsalltag einfacher und produktiver machen kann – nicht nur deinen, sondern den deines gesamten Teams.
Und nun: Happy Diagramming!
Weiterführende Infos
I love draw.io #1: Flussdiagramme und Prozessdiagramme in Confluence
Wie du mit Diagrammen produktiver wirst – das draw.io-Whitepaper “Improve Productivity”
draw.io für Confluence
Mehr als ein reines Diagramming-Tool: draw.io goes Whiteboard