Willkommen zum 5. Teil unserer Serie “I 🧡draw.io”! Vielleicht kennst du draw.io, das Diagramm-Tool für Confluence und Jira, ja bereits: Immerhin ist es die meist-installierte App ihrer Art auf dem Atlassian Marketplace, bekommt Top-Bewertungen und hat – wie jedes gute Tool – eine richtige “Fangemeinde”. Die lassen wir in unserer Serie “I 🧡draw.io” zu Wort kommen: Nutzer*innen berichten, warum sie die App lieben und welche Features sie besonders schätzen. Folge uns einfach auf Social Media, wenn du dich für weitere, hilfreiche Tipps und Tricks interessierst!
Natürlich kannst du das Tool auch einfach selbst direkt austesten: Hier findest du draw.io auf dem Atlassian Marketplace.
Informationen richtig aufbereiten
Erinnerst du dich noch an den Geschichtsunterricht in der Schule? All die Zahlen, Namen, Ereignisse, im schlimmsten Fall mit monotoner Stimme von einer Lehrkraft so vorgetragen, dass man Schwierigkeiten hatte, nicht einzuschlafen – geschweige denn sich all das zu merken …
Vielleicht hattest du aber auch Glück und dein*e Geschichtslehrer*in war ein Mensch, der für die Vermittlung der Zeitgeschichte Bilder, Zeitstrahlen, Infografiken u. Ä. benutzte. Und dann weißt du eventuell heute noch, dass Harald II. 1066 gegen Wilhelm den Eroberer den Kürzeren zog oder dass der Homo Habilis seinen Faustkeil vor rund 3 Mio. Jahren schwang, lange vor dem Homo Erectus und dem Neandertaler sowie dem Homo Sapiens …
Im letztgenannten Fall hat die entsprechende Lehrkraft gewusst, was im digitalen Zeitalter jede*r wissen sollte: Nämlich dass Diagramme, Flowcharts und andere visuelle Darstellungen der Schlüssel zum Erfolg jeder Präsentation sind. Und draw.io ist ein hervorragendes Werkzeug zur Erstellung von Diagrammen (auch solchen, die die Steinzeit visualisieren können)!
Visualize it – aber wie?
Vinh Nguyen, einer unserer User, beschrieb es so: "Sehr nützliche und zeitsparende App. Ich benutze sie normalerweise um Spiele zu entwerfen, aber auch für Präsentationen und Brainstormings. draw.io hilft, Dinge effektiv zu visualisieren."
Allerdings (seien wir ehrlich) sind die Diagramme, die man für interne Zwecke erstellt, zu komplex, um in PowerPoint oder Keynote nützlich zu sein – zu viele Informationen, ein wenig intuitives Design und eine Farbauswahl, bei der dem Marketing-Team die Tränen kommen …
Die gute Nachricht: Diagramme, die dein Auditorium zu Begeisterungsstürmen hinreißen, musst du nicht aus dem Nichts herbeizaubern – tatsächlich gibt es ein paar einfache Anpassungen, die aus einem “Mehr-schlecht-als-recht”-Diagramm eine Visualisierung macht, die das Rampenlicht nicht scheuen muss.
Tipp 1: Das richtige Format wählen
Nehmen wir also mal dein Ausgangsdiagramm, das du in draw.io erstellt hast: Wie findet es seinen Weg in deine Präsentation? Prinzipiell sehr einfach: Dazu benötigst du tatsächlich nur den Befehl “Exportieren als” (“Export as”), der sich im Menü “Datei” (“File”) versteckt.
Anschließend kannst du dein Diagramm als Rasterbild (.png, .jpeg) oder als Vektor (.svg) speichern. Rasterbilder sind aus Pixeln aufgebaut, sie eignen sich immer dann, wenn eine exakte Farb- und Detailwiedergabe wichtig ist. Außerdem funktionieren sie in jeder Präsentationssoftware.
Vektorbilder hingegen basieren auf mathematischen Gleichungen und können daher ohne Qualitätsverlust in der Größe verändert werden. Allerdings akzeptieren nicht alle Programme .svg-Dateien (problematisch z.B. bei Keynote), in PowerPoint ist es jedoch möglich. Tatsächlich ist es vorteilhaft, .svg-Dateien zu verwenden, wenn du mit PowerPoint arbeitest: Denn dann kannst du dein Diagramm sogar direkt in deiner Präsentation selbst fertig bearbeiten.
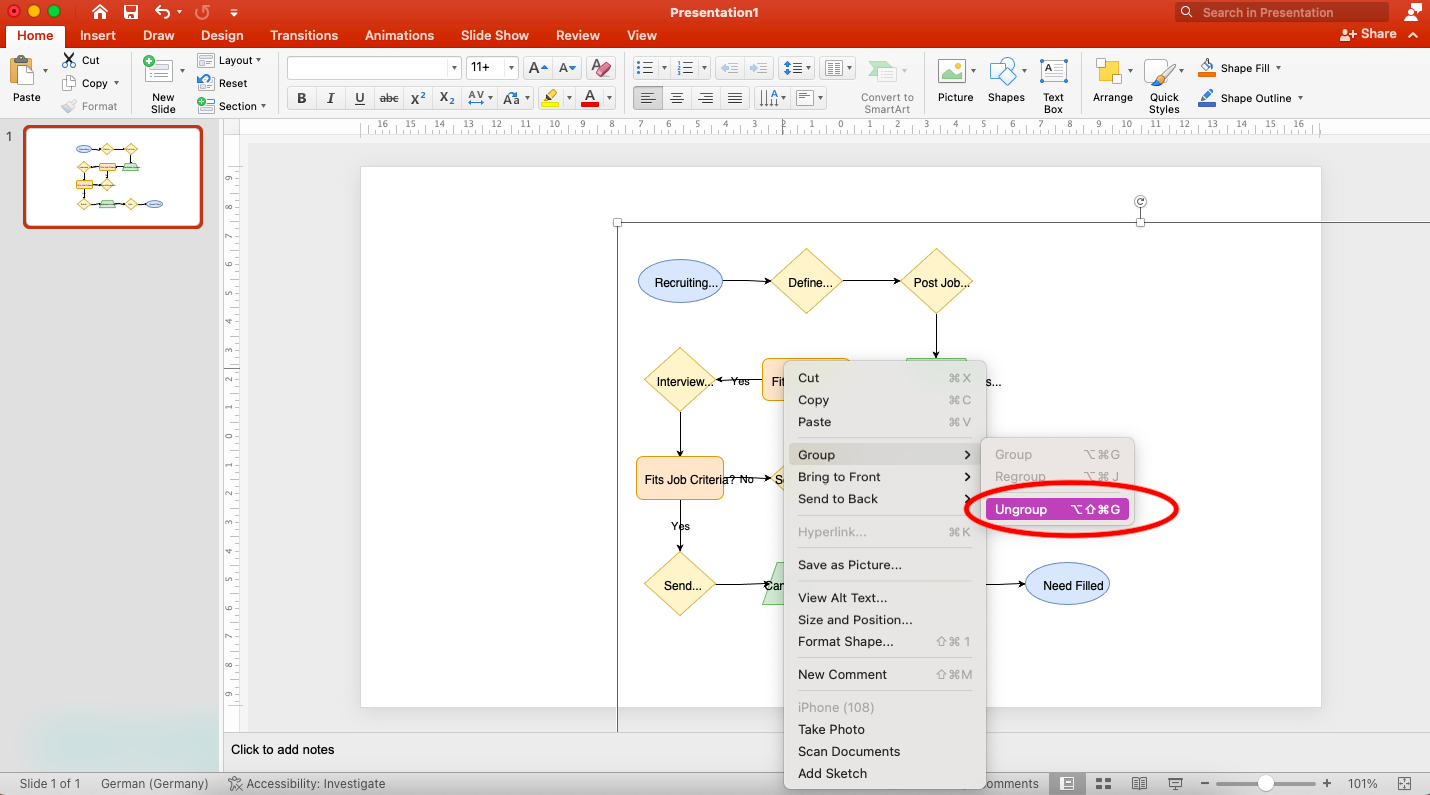
Das funktioniert wie folgt:
- Füge das .svg-Bild auf der Folie ein.
- Wähle per Rechtsklick die Option “in Form konvertieren”.
- Klicke abermals rechts, bewege den Mauszeiger über den Befehl “Gruppieren” und wähle dort “Gruppierung aufheben”.
Das war’s! Jetzt werden die Elemente deines Diagramms in die separaten Formen umgewandelt, die du, wie jede Form in PowerPoint, verschieben, skalieren oder neu einfärben kannst. Sollte es also ggf. notwendig werden, dass du später noch weitere Dinge an deinem Diagramm ändern musst, ist das sehr einfach möglich.
Tipp 2: Komplexe Diagramme mit Ebenen aufschlüsseln
Stell dir vor, dein Geschichtslehrer berichtet über die Schlacht bei Hastings in allen Details. Es macht die Sache zwar sehr spannend, wenn du dabei erfährst, wie die Kettenhemden der Kämpfenden beschaffen waren, allerdings kann es sein, dass du, ob der Fülle von Informationen, den Faden verlierst.
Ähnlich ist es mit Präsentationsfolien: Hier gilt – weniger ist mehr! Überladene Folien mit komplexen Diagrammen darauf sind ein Graus: Schließlich sollen deine Zuhörer*innen die Informationen, die sie vor sich haben, schnell verstehen können. Es ist kontraproduktiv, wenn sie versuchen, ein detailreiches Diagramm zu interpretieren, wenn sie dir eigentlich zuhören sollten. Der Königsweg: Halte es einfach und entferne alle Informationen, die deine Geschichte nicht unterstützen.
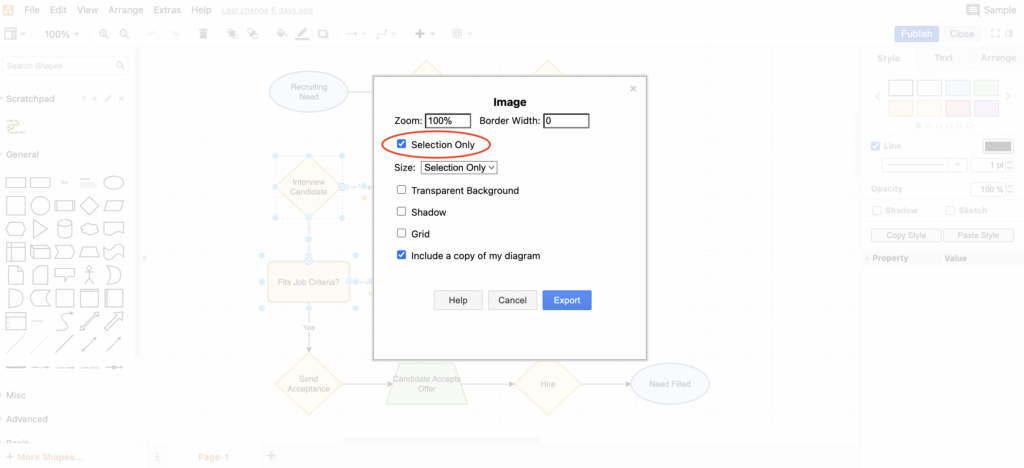
Glücklicherweise macht draw.io es einfach, nur einzelne Teile deines Diagramms auszuwählen: Markiere die Elemente, die auf der Folie gezeigt werden sollen, klicke anschließend auf “Datei -> Exportieren” und wähle “.png”. Nun kreuzt du “Nur ausgewählte” an – und fertig. Wenn du deine Diagramme nach Ebenen organisierst, ist das ein Kinderspiel.
Klar – auch in Hastings traten nicht einfach nur zwei Armeen gegeneinander an und am Ende gewann eine (obwohl diese Verknappung durchaus zutrifft). Wenn es also um komplexe Zusammenhänge geht, kannst du das ebenfalls in deiner Präsentation und mithilfe von Diagrammen vermitteln: Verwende mehrere Folien und baue dein Diagramm Schicht für Schicht auf.
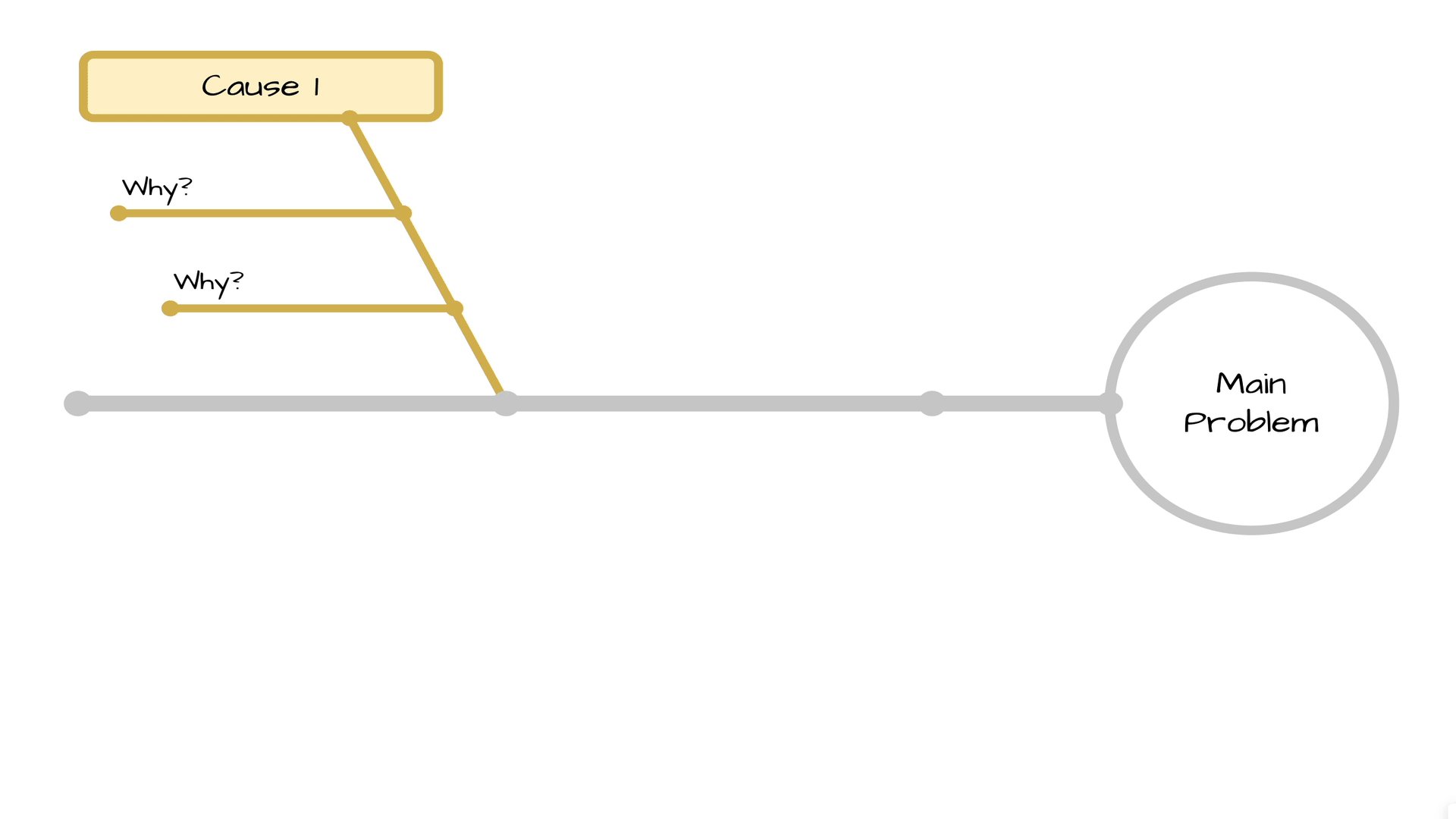
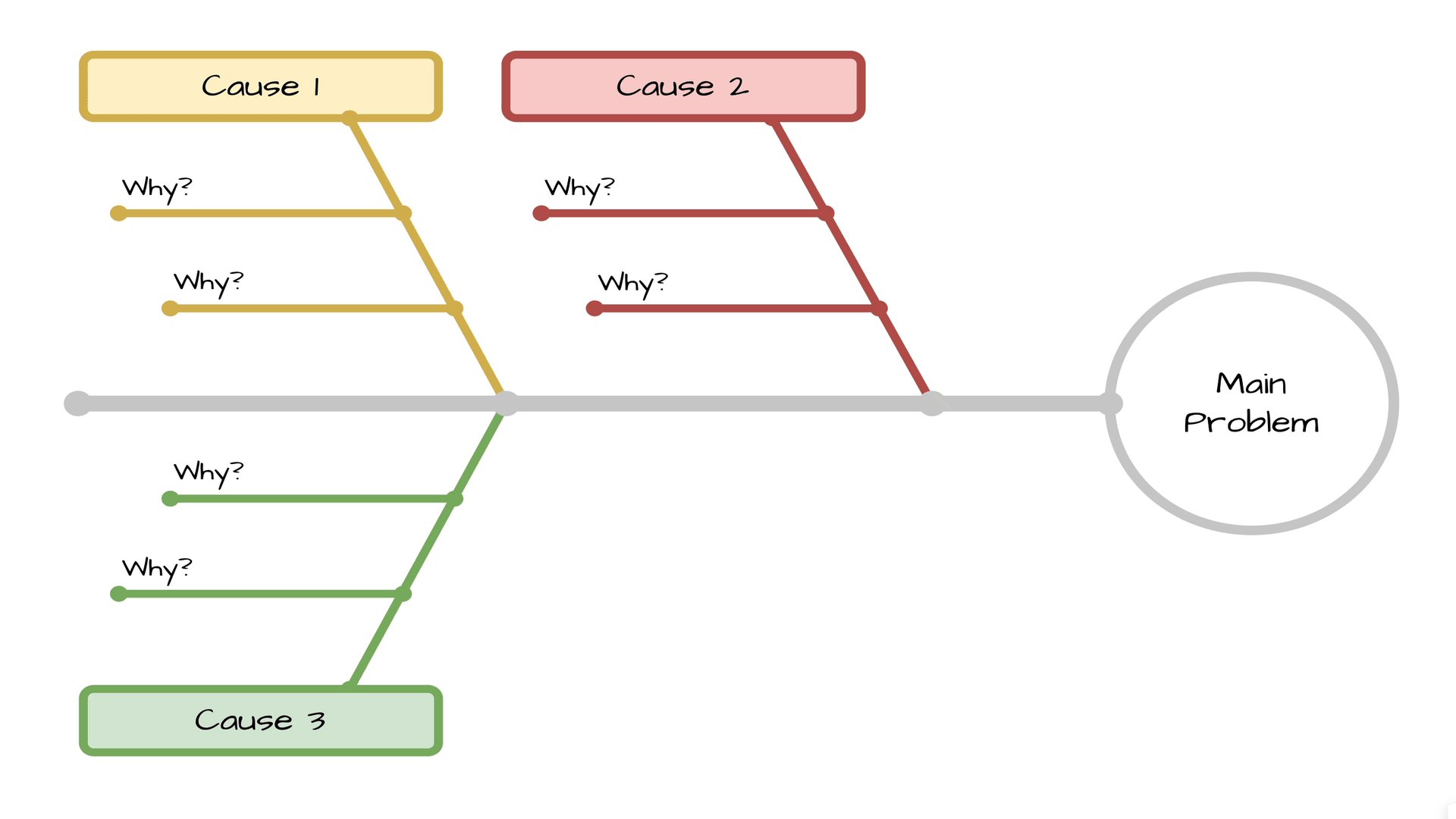
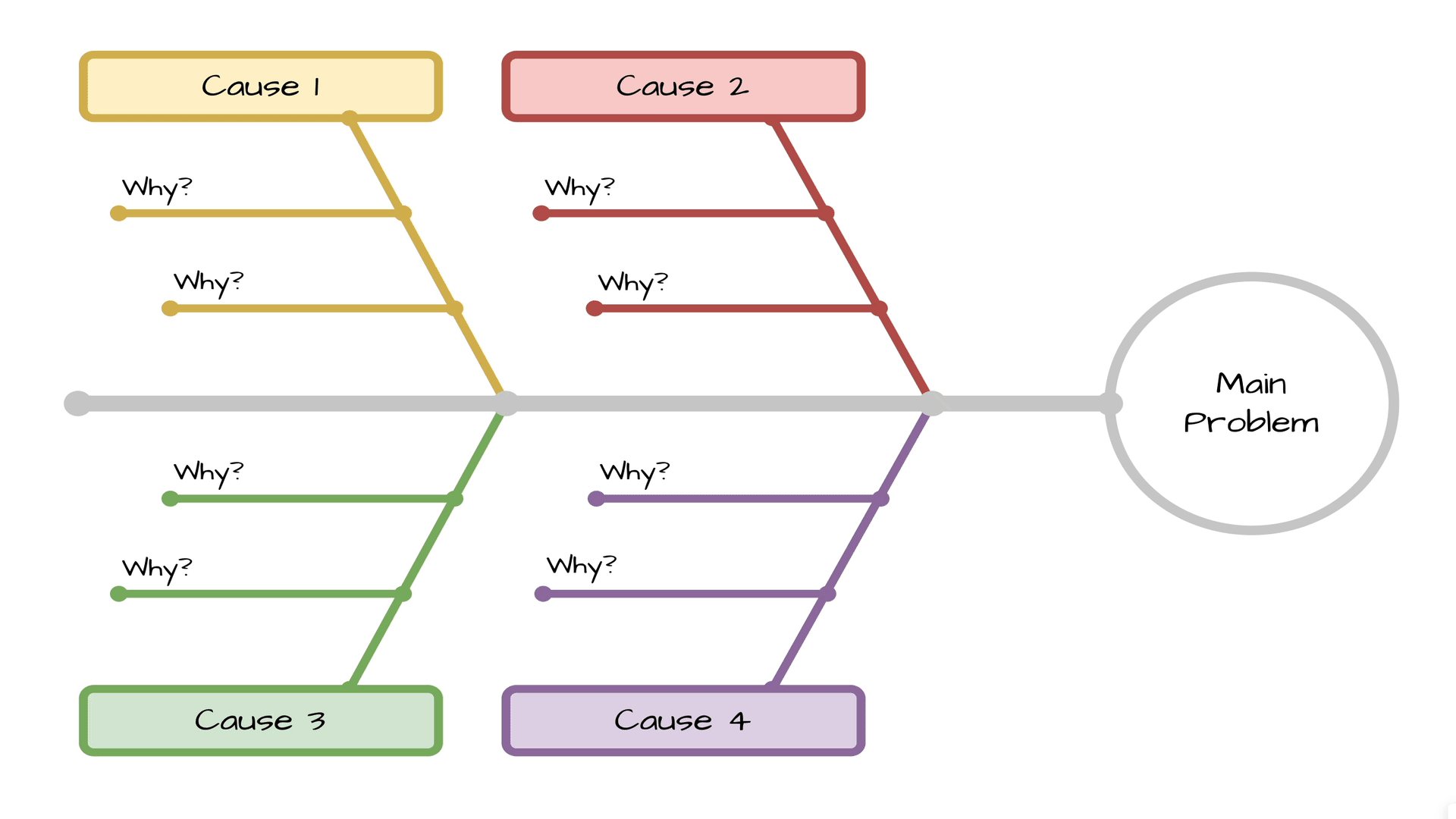
Handelt es sich beispielsweise um ein Ursache-Wirkungs-Diagramm (auch als Fischgrät-Diagramm bekannt), kannst du auf Folie 1 das Hauptproblem und seine Ursachen skizzieren und auf den folgenden Folien die Details der einzelnen Ursachen darstellen. Wenn du das Ganze dann später präsentierst hast du es auf diese Art und Weise leichter, eine Geschichte zu erzählen und deine Zuhörer*innen strukturiert durch die Informationen zu führen.
Tipp 3: It’s got the look – so wird dein Diagramm ein Hingucker!
Auf dem Schlachtfeld waren Farben und Wappen früher ziemlich wichtig – wie sonst sollte man im Gewusel Freund von Feind unterscheiden? Auch in einem Diagramm leisten Farben und Schriftart gute Dienste: Wenn nicht alles im Einheitsgrau verschwindet, fällt es deinem Publikum leichter, Informationen schnell zu verstehen.
Wie bereits erklärt, kannst du in draw.io mehrere Elemente auswählen – und ihr Design als Gruppe ändern. Wenn du nun noch mit Ebenen arbeitest, für Informationen derselben Art die gleiche Farbe verwendest und dich allgemein für kontrastreiche Töne und klare Schriftarten entscheidest, wird aus einem Diagramm vom Komplexitätsgrad eines Raumschiffs eine gut verdauliche Visualisierung.
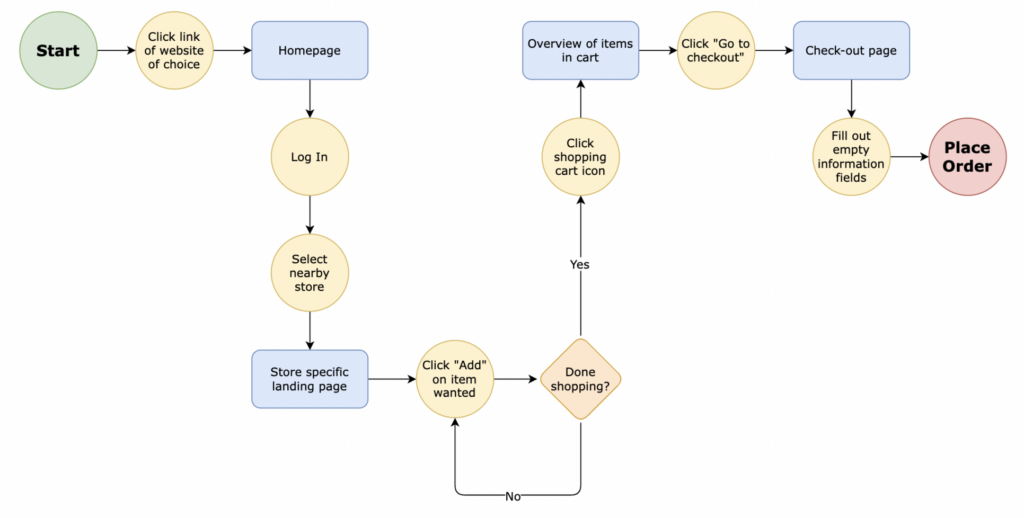
Natürlich kannst oder solltest du sogar die Farben und die Schriftart an das Erscheinungsbild deines Unternehmens anpassen (Stichwort Corporate Design). Verwende benutzerdefinierte Formen, die auf eurem Logo und Branding basieren. Aber auch hier gilt “Weniger ist mehr” – also beschränke dich bei der Anzahl der Formen, Farben und Schriftarten. Hier ein gelungenes Beispiel:
Vorlagen erleichtern das Leben
Du musst ganz neue Diagramme für deine Präsentation erstellen? draw.io beinhaltet mehrere Vorlagen, die sich für verschiedene Zwecke anbieten, darunter Lebenszyklus- und Zeitliniendiagramme sowie Symbole für jede Branche oder jeden Anwendungsfall. Und auch bereits existente Diagramme kannst du, wie beschrieben, mit draw.io hervorragend anpassen. Betrachte die App einfach als deinen “One-Stop-Shop” für Visualisierungen in Präsentationen.
Wie steht es bei dir? Hast du schon mit draw.io-Diagrammen in deinen Präsentationen gearbeitet? Dann erzähle uns davon: Kontaktiere uns gerne über unsere Social-Media-Kanäle!
Wir entwickeln draw.io kontinuierlich weiter
Jede einzelne Funktion in draw.io ist sorgfältig durchdacht. Es ist mehr als nur eine Software. Es ist ein Werkzeug, das entwickelt wurde, um echten Menschen zu helfen, in realen Szenarien zusammenzuarbeiten. Unsere Aufgabe ist es, euch die Arbeit zu erleichtern; das ist draw.io.
Noch einfacher machen wir es dir z. B. mit unseren Tutorials und anderen Tipps in Form von Videos – die findest du auf unserem YouTube-Kanal.
In unserer One-Stop-Tutorial-Bibliothek sammeln wir zudem interaktive Tutorials und Schritt-für-Schritt-Anleitungen für dich.
Du willst tiefer einsteigen? Dann buche einfach eine kostenlose und unverbindliche Demo und finde heraus, wie draw.io den Arbeitsalltag einfacher und produktiver machen kann – nicht nur deinen, sondern den deines gesamten Teams.
Und nun: Happy Diagramming!
Weiterführende Links
I love draw.io #4: Warum auch Cloud-Architekturen von Diagrammen profitieren
“I love draw.io” #3: Bessere UML-Diagramme erstellen
“I love draw.io” #2: UX-Diagramme in Confluence und Jira
“I love draw.io” #1: Prozessdiagramme und Flussdiagramme in Confluence
draw.io in Confluence oder: Wie ein paar Striche, Kreise und Co. deine Teamarbeit verbessern können
Diagramme in Confluence gemeinsam bearbeiten: Live-Zusammenarbeit dank des neuen Features von draw.io