Mit der Confluence-App Aura – Beautiful Formatting Macros haben Confluence-User die Möglichkeit, mit wenigen Handgriffen graue, unübersichtliche, schwer lesbare Standardseiten in übersichtliche, attraktiv aufbereitete, nutzerfreundliche Dokumente zu verwandeln. Dafür bringt Aura eine Reihe von Makros mit, um Hintergründe, Buttons, Tabs, Karten, Trenner, Panels, Titel, individuelle Farben und weitere Elemente zu integrieren. Aber wie sehen konkrete Einsatzmöglichkeiten für diese Lösung aus?
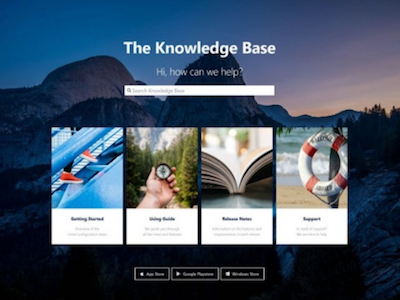
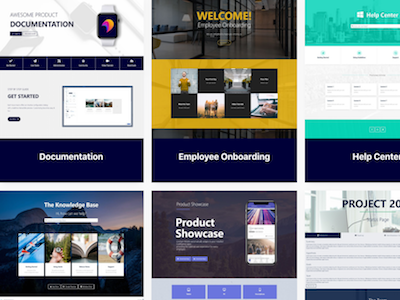
Hochwertige, attraktive Confluence-Seiten mit Aura und die wichtigsten Anwendungsfälle